|
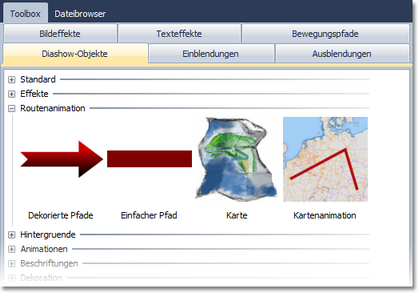
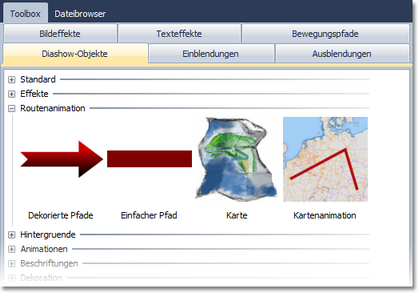
In der Toolbox finden Sie unter den Diashow-Objekten verschiedene Routenanimationen.
 Routenanimationen in der Toolbox Animierte Kartenfahrt - Route auf Landkarte "abfahren"
 OpenStreetMap Assistent |
1. Karte einfügen
Mit dem Werkzeug Kartenanimation lässt sich eine Karte mitsamt Pfadanimation einfügen.
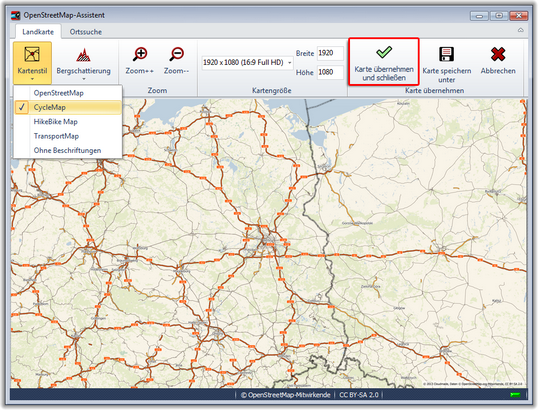
Ziehen Sie das Werkzeug aus der Toolbox an die Stelle Ihrer Diashow, an der Sie die Kartenanimation benötigen. Nachdem das Werkzeug an der richtigen Position liegt, öffnet sich der OpenStreetMap-Assistent. Hier wird Ihnen ein Kartenausschnitt angezeigt, den Sie durch Ziehen mit der Maus und dem Zoom bewegen können.
Unter Ortssuche können Sie aber auch nach einem bestimmten Ort suchen.
Wenn Sie den Kartenstil ändern möchten, stehen dafür unter Kartenstil fünf verschiedene Optionen zur Auswahl:
| • | „OpenStreetMap Germany“ - freies Projekt, das frei nutzbare Geodaten sammelt |
| • | „OpenCycleMap“ - freie Radwegkarte |
| • | „HikeBikeMap“ - freie Wanderkarte |
| • | „TransportMap“ - Schienen- und Schifffahrtsnetze |
| • | „Ohne Beschriftungen“ - Karte ohne Ortsbezeichnungen |
Auch die Bergschattierung können Sie Ihren Wünschen anpassen.
Mit dem grünen Häkchen bestätigen Sie die Auswahl und fügen das aktuelle Kartenbild in die Diashow ein.
|
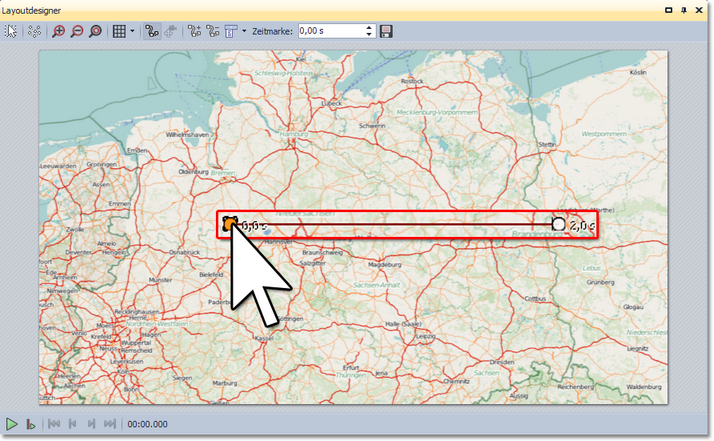
 Karte mit Route im Layoutdesigner |
2. Bewegungspfad für Pfad anlegen
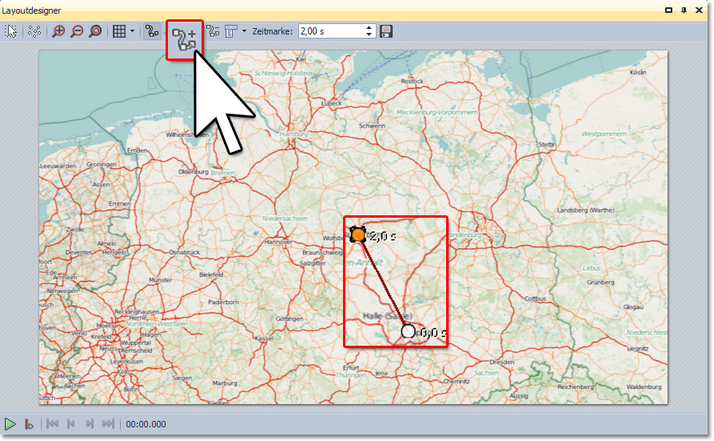
Nachdem die Karte eingefügt wurde, sehen Sie im Layoutdesigner die Karte und schon eine erste kurze Route (Pfad) mit zwei Bewegungsmarken.
Der Startpunkt der Route ist mit einem orangefarbenen Punkt (Bewegungsmarke) gekennzeichnet, die Zeitmarke beträgt hier 0,00 Sekunden.
Gehen Sie mit der Maus auf den orangefarbenen Punkt und verschieben Sie diesen bei gedrückter Maustaste an die Stelle, an der Ihre Route beginnen soll.
Auch den zweiten Punkt (Bewegungsmarke) können Sie bereits an eine andere Stelle verschieben. Gehen Sie so vor, wie schon bei dem ersten Punkt.
|
 Route anpassen im Layoutdesigner |
3. Bewegungsmarken hinzufügen oder löschen
Sie haben nun die ersten zwei Bewegungsmarken Ihrer Route festgelegt. Sie können noch weitere Bewegungsmarken hinzufügen.
Dazu klicken Sie auf  . Es erscheint hinter der zuletzt aktiven Bewegungsmarke eine neue Bewegungsmarke, die Sie wieder an die gewünschte Position verschieben können. Fügen Sie so viele Bewegungsmarken hinzu, wie Sie benötigen. . Es erscheint hinter der zuletzt aktiven Bewegungsmarke eine neue Bewegungsmarke, die Sie wieder an die gewünschte Position verschieben können. Fügen Sie so viele Bewegungsmarken hinzu, wie Sie benötigen.
Soll eine der Marken gelöscht werden markieren Sie diese, indem Sie sie anklicken (der Punkt wird dann orange). Nun klicken Sie auf  . .
|
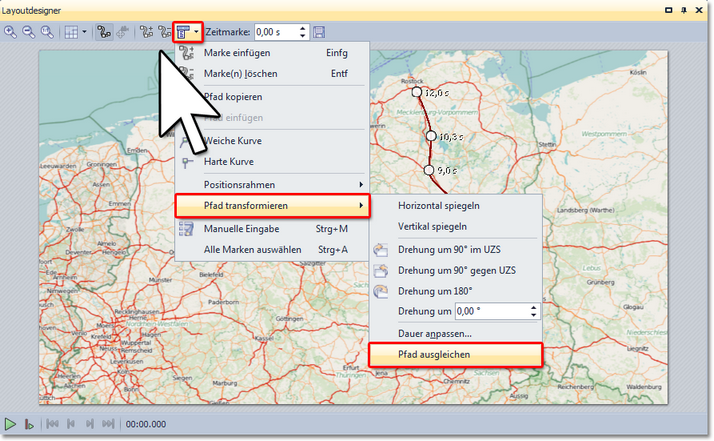
 Bewegungspfad bearbeiten im Layoutdesigner |
4. Bewegungspfad bearbeiten
Wahrscheinlich wird bei Ihnen nun zwischen jeder Bewegungsmarke ein zeitlicher Abstand von zwei Sekunden liegen.
Das heißt, dass der Pfad von einer Bewegungsmarke bis zu einer anderen zwei Sekunden benötigt, egal, wie groß der räumliche Abstand zwischen den Bewegungsmarken ist.
Sie können nun die Zeitmarke für jede Bewegungsmarke ändern, indem Sie eine Marke aktivieren und unter Zeitmarke (über dem Vorschaubild im Layoutdesigner) einen anderen Wert eingeben.
Sie können den Ablauf der Route aber auch automatisch gleichmäßiger ablaufen lassen. Dazu gehen Sie auf  und rufen Pfad bearbeiten - Pfad ausgleichen auf. Dadurch werden alle Zeitmarken so gesetzt, dass der zeitliche Abstand zwischen den Bewegungsmarken dem räumlichen Abstand angemessen ist. und rufen Pfad bearbeiten - Pfad ausgleichen auf. Dadurch werden alle Zeitmarken so gesetzt, dass der zeitliche Abstand zwischen den Bewegungsmarken dem räumlichen Abstand angemessen ist.
|

|
Der Kartenausschnitt lässt sich auch nach dem Einfügen noch ändern. Dazu klicken Sie mit der rechten Maustaste auf das Bild in der Timeline oder in der Bilderliste. Wählen Sie dort OpenStreetMap aus. So können Sie einen anderen Kartenausschnitt wählen.
|
Pfad erstellen
1. Bild und Pfad einfügen
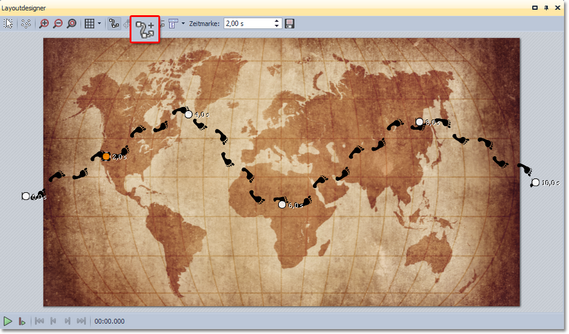
 Pfad liegt auf Bild im Layoutdesigner |
Fügen Sie zunächst in eine leere Show ein Bild ein. In diesem Beispiel wurde als Bild eine alte Weltkarte verwendet, Sie können aber auch jede andere Ihnen zur Verfügung stehende Grafik benutzen.
In der Toolbox finden Sie zwei Pfad-Objekte, einmal den Dekorierten Pfad und den Einfachen Pfad.
Ziehen Sie das Objekt Dekorierter Pfad auf das Bild im Layoutdesigner.
|
|
|
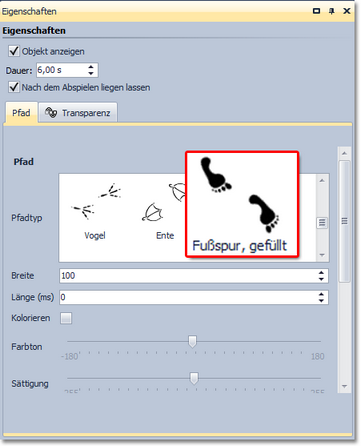
 Optionen für Pfad im Fenster Eigenschaften |
2. Pfadtyp wählen
Sie sehen den Pfad als rote Linie im Layoutdesigner. Es muss aber nicht immer eine rote Linie sein, im Fenster Eigenschaften können Sie das Aussehen das Pfades komplett verändern.

|
Unter SnapTip.com zeigen wir Ihnen, wie Sie die Farbe eines Pfades ändern können.
|
Beginnen Sie damit, einen anderen Pfadtyp zu wählen, wie z.B. eine Fußspur. Unter Breite geben Sie nun den Wert 70 ein, um die Fußabdrücke etwas zu verkleinern.
|
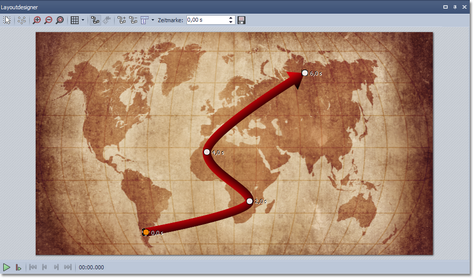
 Fußabdrücke im Layoudesigner |
3. Verlauf des Pfades festlegen
Der Pfad verfügt bereits über vier Bewegungsmarken, er geht in Form einer grob senkrechten Schlangenlinie über das Bild.
In diesem Beispiel soll der Pfad jedoch quer über die Weltkarte gehen und dabei im nicht sichtbaren Bereich beginnen und enden.
Fügen Sie dem Pfad mit  zwei weitere Bewegungsmarken hinzu. Verschieben Sie dann jede einzelne Bewegungsmarke, indem Sie diese anklicken und bei gedrückter Maustaste im Layoutdesigner an der passenden Stelle platzieren. zwei weitere Bewegungsmarken hinzu. Verschieben Sie dann jede einzelne Bewegungsmarke, indem Sie diese anklicken und bei gedrückter Maustaste im Layoutdesigner an der passenden Stelle platzieren.
Spielen Sie die Show mit  ab, um den Effekt zu betrachten und setzen Sie danach Ihre Änderungswünsche mit dem bisher erworbenen Wissen um. ab, um den Effekt zu betrachten und setzen Sie danach Ihre Änderungswünsche mit dem bisher erworbenen Wissen um.
|

|
Wenn Sie eine bereits mit dem CD/DVD- und Archivierungs-Assistenten exportierte Show bearbeiten und dabei Dateien ändern (Bilder inkl. derer, die bei dekorierten Pfaden zur Anwendung kommen, Sounds, Videos, Schriftarten), dann ist es dringend erforderlich, dass die Show nicht nur gespeichert, sondern erneut exportiert wird, besonders, wenn Sie sie von einem externen Speichermedium abspielen wollen. Nur dann ist gewährleistet, dass alle verwendeten Ressourcen am Archivierungsziel vorhanden sind.
|

|
Eine weitere detaillierte Beschreibung einer Pfadanimation über bewegter Karte inklusive Beispiel-Video finden Sie unter SnapTip.com
|
|