Kamerafahrt: Bilder mit Zoom oder Schwenk anzeigen
Zoom In, Zoom Out oder Ken-Burns-Effekt – im Kamerafahrt-Modus legt man den Bildausschnitt fest. Der Ausschnitt kann sich ändern, so entstehen die Zooms oder Kameraschwenks. Es ist eines meiner liebsten Werkzeuge, denn so kann ich das Auge des Betrachters über mein Bild führen. Dieser Beitrag ist ein guter Einsteig für alle, die gerade erst mit dem Thema Schwenks und Zoom beginnen, aber vielleicht frischt es auch noch einmal die Erinnerung auf, wenn man schon länger damit arbeitet.
Ganz wichtig: Seitenverhältnis des Fotos auf Projekt anpassen
Bevor es richtig losgehen kann, sollte das Seitenverhältnis der Bilder auf das Seitenverhältnis des Projektes abgestimmt werden (sonst gibt es unschöne Balken). Dazu klicken wir auf das eingefügte Bild in der Timeline. Im Bereich „Eigenschaften“ gibt es unter „Position“ – „Seitenverhältnis“ das Symbol zum Zuschneiden (siehe Bild). Ein Klick auf dieses Symbol – und alles passt erst einmal. Der Zuschnitt lässt sich später noch ändern.

Kameraschwenk – Das Auge schweifen lassen
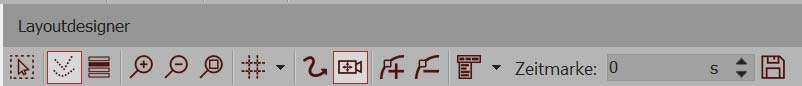
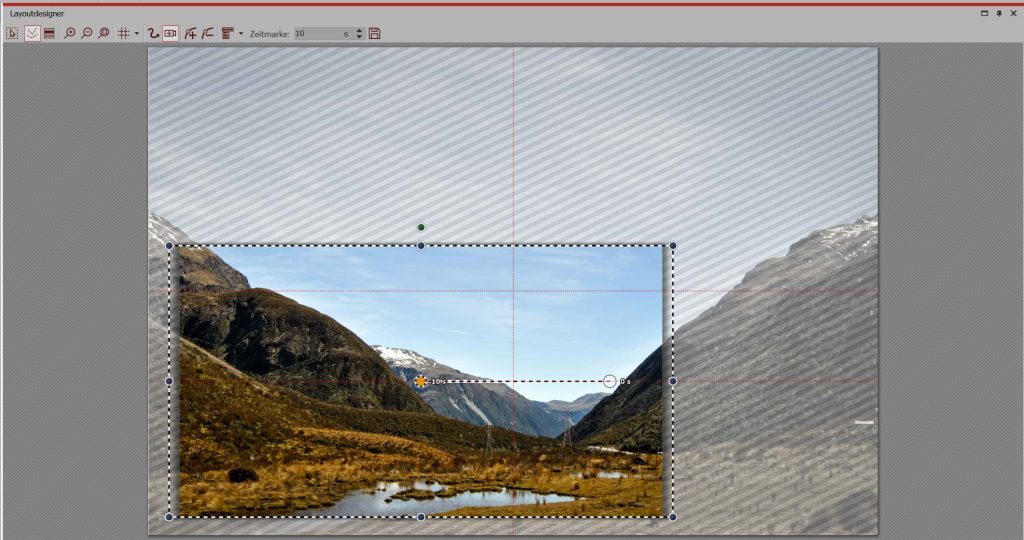
Im Layoutdesigner von DiaShow, SpotOn und Stages gibt es ein kleines Kamerasymbol über dem Layoutdesigner. Klickt man auf das Symbol, kann man mit dem Positionsrahmen (gestrichelte Linie) den Bildausschnitt festlegen. Im ersten Schritt können wir den Rahmen ganz leicht verkleinern und auf den Bereich im Bild ziehen, an dem der Kameraschwenk beginnen soll.
Der Bildausschnitt kann sich auch über die Zeit ändern, wenn man neue Bewegungsmarken hinzufügt (das geht mit einem Klick auf das Plus-Symbol mit der Linie). Hat man eine neue Bewegungsmarke erstellt, erhält man einen neuen Positionsrahmen. Diesem schieben wir jetzt auf den Bildbereich, zu dem wir schwenken wollen. Die Positionsrahmen sollte sich immer nur im sichtbaren Bereich befinden und nie über das Bild hinaus gehen.

Wie sieht nun der ideale Kameraschwenk aus? Wenn wir eine neue Bewegungsmarke hinzufügen, ist ein Wert von zwei Sekunden für die Bewegung eingestellt, aber reicht das aus? Stellen wir uns doch einmal diese Frage:
Wohin möchte ich den Blick der Betrachter lenken?
Der Endpunkt bzw. der Verlauf der Bewegung gibt an, wie viel Zeit wir der Bewegung geben sollten. Zwei Sekunden sind da meistens zu knapp, oft sind zehn Sekunden schon eine gute Grundlage.

Jetzt haben wir schon einen Kameraschwenk mit einem Start- und einem Endpunkt – das ist gut und reicht oft schon aus, um mehr aus der Bildaussage herauszuholen.
Wer übrigens mit DiaShow Ultimate oder Stages arbeitet, kann sich die Lieblings-Kameraschwenks auch für spätere Einsätze speichern. Dafür einfach auf das Speichern-Symbol klicken, der sich in der Leiste oben im Layoutdesigner befindet. Der gespeicherte Kameraschwenk ist dann in der Toolbox unter „Bewegungen“ zu finden.
Hinein- oder Herauszoomen
Kommt man von einem großen Bildausschnitt in einen kleineren Bildausschnitt, nennt man das auch „Zoom-In“ oder einfach „Hineinzoomen„. Wir benötigen hier also zusätzlich zum Ausgangspunkt noch eine Bewegungsmarke, deren Positionsrahmen etwas kleiner ist. Je nachdem, um wie viel dieser Rahmen kleiner ist, sollte man auch die Zeit anpassen – wenn richtig tief in ein Detail gezoomt unter „Zeitmarke“ auch ein höherer Zeitwert stehen, als bei einem ganz geringen Zoom.

Ein hilfreicher Trick, um auch mal auf schnellem Wege vom Kleinen ins Große zu Zoomen: klicken Sie mit der rechten Maustaste auf den eben angelegten Kameraschwenk. Jetzt wählen Sie „Pfad bearbeiten“ – „Umkehren“.
Den umgekehrten Weg kann man vor allem auch dann nutzen, wenn man ein zuerst ein Detail zeigen möchte, das dann in den Kontext der Umgebung gesetzt werden soll. Denken Sie vielleicht einen Zug, der ein Viadukt überquert. Zuerst ist nur der Zug zu sehen. Beim Herauszoomen erkennt man dann die bergige Landschaft und die Weite und Höhe des Viaduktes.
Weitere Tipps und Hinweise zum Zoom mittels Kameraschwenk gibt es in unserem Handbuch.
Sprunghafter Zoom (Jump Cut)
Beim Kameraschwenk und beim Zoomen haben wir uns in den Beispielen von eben wirklich ausgiebig Zeit gelassen und teilweise Werte von zehn Sekunden verwendet, um von einem Ausschnitt in den nächsten zu schwenken. Jetzt gehen wir zum Gegenteil über, man könnte es fast als Jump Cut bezeichnen (wobei wir jedoch immer im selben Bild bleiben). Es ist ein Wechsel aus der Totale, direkt ins Detail mit nur 0,1 Sekunden Dauer.
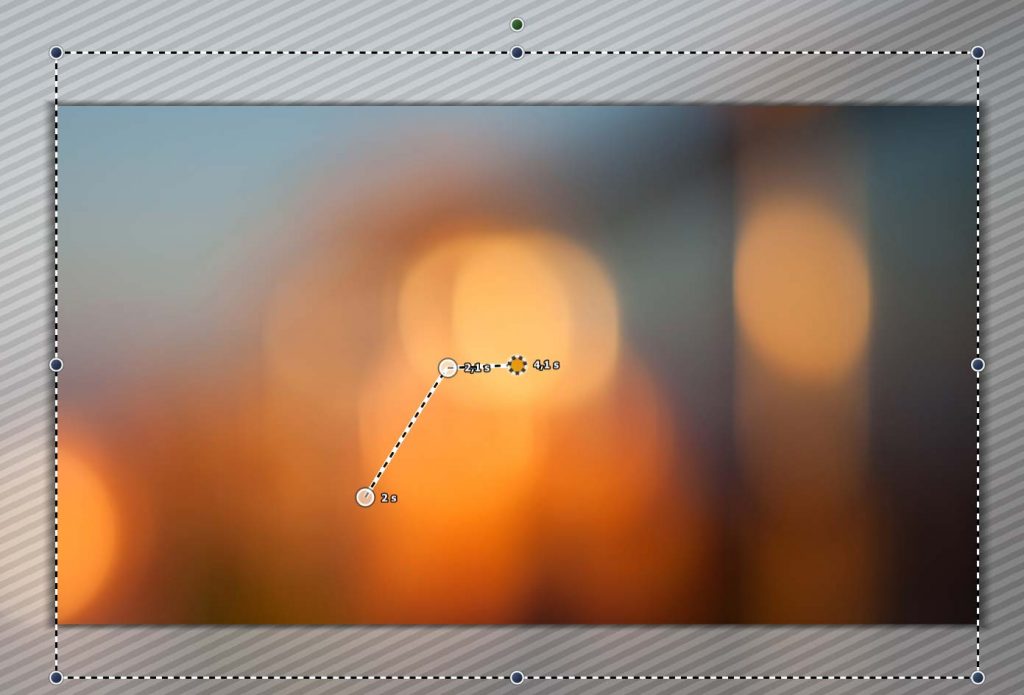
Das ist die Vorgehensweise:
- Zuerst wird das Bild eingefügt und in das Seitenverhältnis eingepasst.
- Nun stellen wir unter „Zeitmarke“ den Wert von zwei Sekunden ein. Das bewirkt, dass das Bild erst einmal eine Weile still steht, bevor der Sprung beginnt.
- Mit einem Klick auf die Linie mit dem Plus fügen wir nun eine Bewegungsmarke hinzu. Hier stellen wir unter Zeitmarke jetzt 2,1 ein – die Dauer des Sprungs soll nur 0,1 Sekunden betragen.
- Der Positionsrahmen muss noch verkleinert werden.
- Jetzt kann noch eine weitere Bewegungsmarke hinzugefügt werden, damit nach dem Zoom noch eine leichte Bildbewegung zu sehen ist. Die Dauer kann hier zwei Sekunden oder mehr betragen.
- Der Positionsrahmen sollte sich nur leicht verschieben.

Einen sprunghaften Zoom kann man nicht nur bei Fotos gut einsetzen, sondern auch bei Videos, in denen zu einem bestimmten Zeitpunkt etwas passiert, das man gerne im Detail zeigen möchte.
Sprunghafter Kameraschwenk (Bounce-Effekt)
Es gibt vermutlich einige, die das alles hier gelesen haben, obwohl sie sich eigentlich schon gut damit auskennen. 😁 Für all jene habe ich deshalb noch ein bisschen Zusatzwissen. In Stages 11 versteckt sich nämlich noch eine richtig spannende Zusatzfunktion, mit der gar nicht mehr als zwei Bewegungsmarken nötig sind, die Bewegung aber dennoch so abläuft, als wären wesentlich mehr Marken im Spiel.

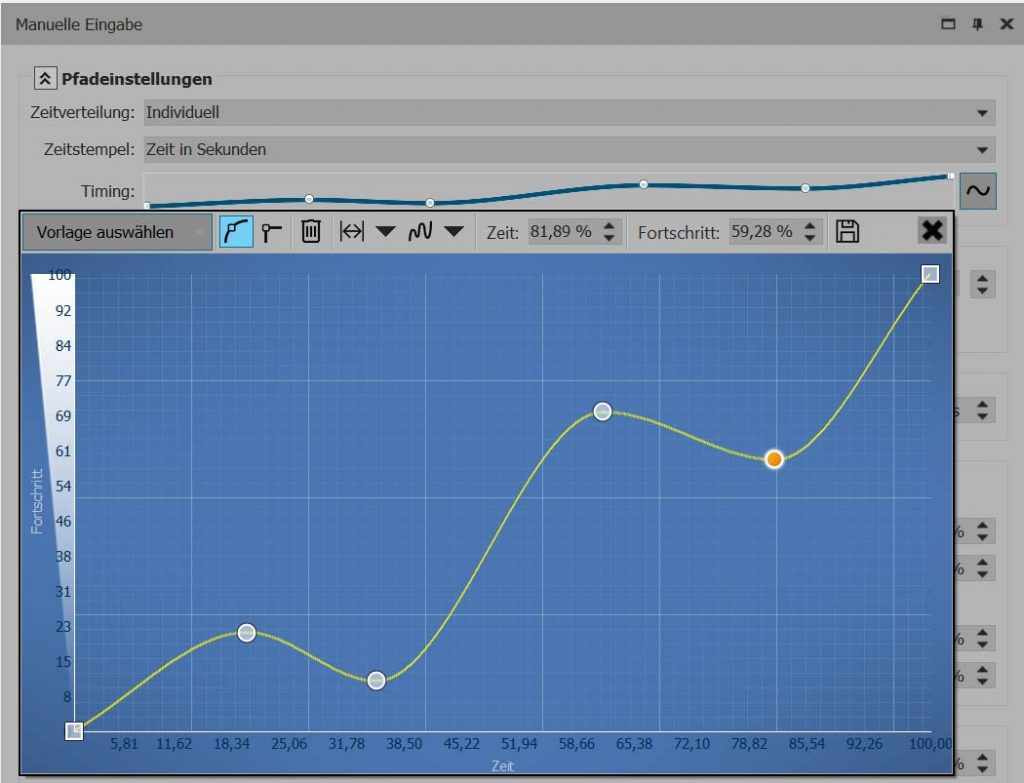
In der Manuellen Steuerung (Strg + M) kann man unter Timing die Option „Kurve“ auswählen. Den Bildausschnitt sprunghaft wechseln oder von einem Ausschnitt in den anderen beliebig oft wechseln – das und noch mehr geht damit. So lässt sich damit z.B. auch eine Art Bounce-Effekt erzeugen, bei dem durch das Auf und Ab der Kurve der Bildausschnitt immer wieder hinein- oder herausgezoomt wird.
Die Kurve gibt an, welcher Punkt des Verlaufs unseres Kameraschwenks zu welcher Zeit angezeigt wird. Wem das jetzt noch zu abstrakt vorkommt, dem empfehle ich, das einmal selbst zu testen. Im Video werde ich dazu auch noch mehr zeigen.
Das ganze Projekt kann man sich im VIP-Club herunterladen: https://www.aquasoft.de/vip/image-motion






1 Response
[…] können auch Videos mit Kameraschwenks und Zooms versehen werden. Die in dieser Anleitung gezeigten Varianten lassen sich auch mit Videos umsetzen und so zum Beispiel am Ende eines Video nachträglich auf ein […]