Panoramaschwenk erstellen mit Markierungen
Den Blick in die Ferne schweifen lassen – das geht hervorragend im Urlaub und daheim am TV oder PC mit DiaShow und Stages. In diesem Blogbeitrag (mit Video) lernen Sie, wie Sie einen einfachen Panoramaschwenk erstellen und wie Sie den Klassiker mit Effekten anreichern können. Den Panoramaschwenk können Sie in allen DiaShow und Stages-Versionen animieren, ich verwende hier Stages 10 und das Erweiterungspaket „Unterwegs“ (für die Markierungen im Panorama). Wer unsere Programme noch nicht kennt, kann sich in der kostenlosen Demoversion ein Bild davon machen.
Einen einfachen Panoramaschwenk erstellen
- Fügen Sie Ihr Bild in die Timeline ein.
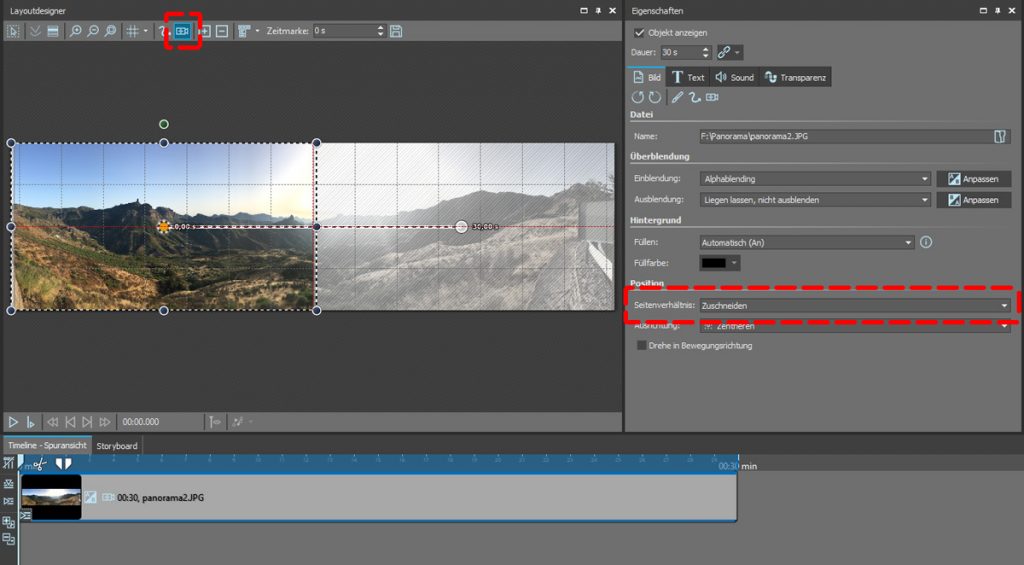
- Wechseln Sie im Layoutdesigner in den Zoom-/Kameraschwenk-Modus.
- Wählen Sie in den Bildeigenschaften „Zuschneiden“.
So vermeiden Sie schwarze Ränder beim Abspielen des Schwenks, denn der Auswahlrahmen (=sichtbarer Bereich) wird automatisch auf Ihr Show-Seitenverhältnis angepasst. - Für einen Schwenk von links nach rechts, schieben Sie den Auswahlrahmen in den linken Bildteil.
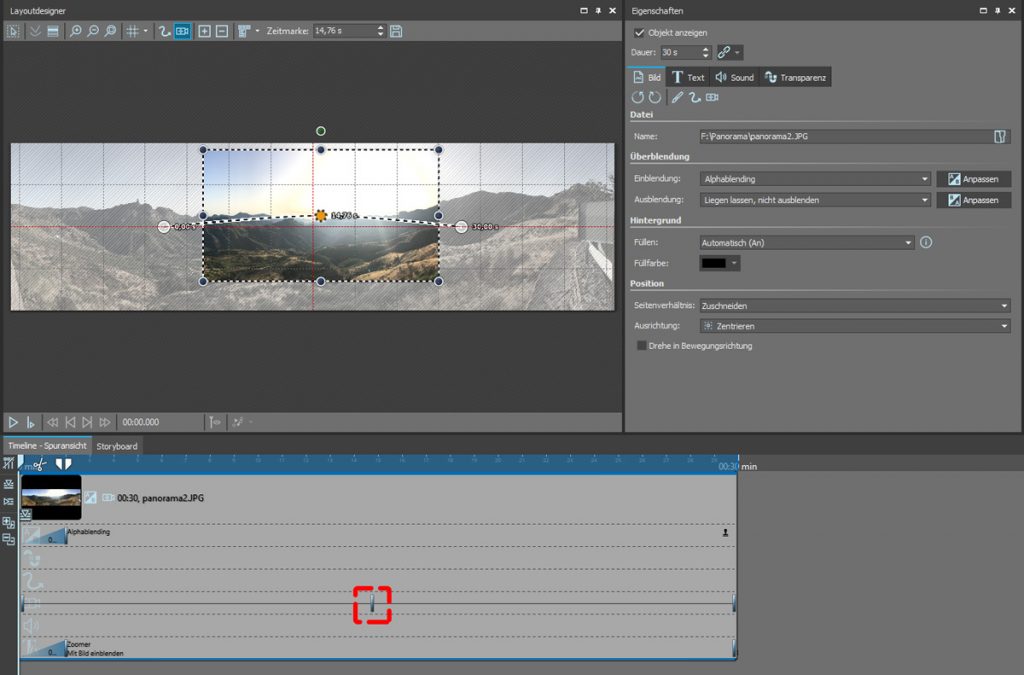
Fügen Sie über das +-Zeichen eine weitere Marke hinzu und schieben Sie den Auswahlrahmen in den rechten Bildteil.
Erhöhen Sie den Zeitwert der zweiten Marke, um die Schwenkdauer zu erhöhen.
Tipp: Geben Sie dem Schwenk immer genügend Zeit, um ein Ruckeln des Schwenks zu vermeiden. Setzen Sie weiche Marken oder harte Endmarken, um „gebremste“ oder „harte“ Schwenk-Enden zu erhalten.
Zwischenstopps
Noch lebendiger wirkt ein Schwenk, wenn Sie Zwischenstopps einlegen und dabei die Zoomstufe etwas verändern. Dafür zwischen die erste und zweite Marke eine weitere hinzufügen und den Auswahlrahmen etwas verkleinern, um tiefer ins Bild zu zoomen.
Panoramaschwenk mit Markierungen erstellen

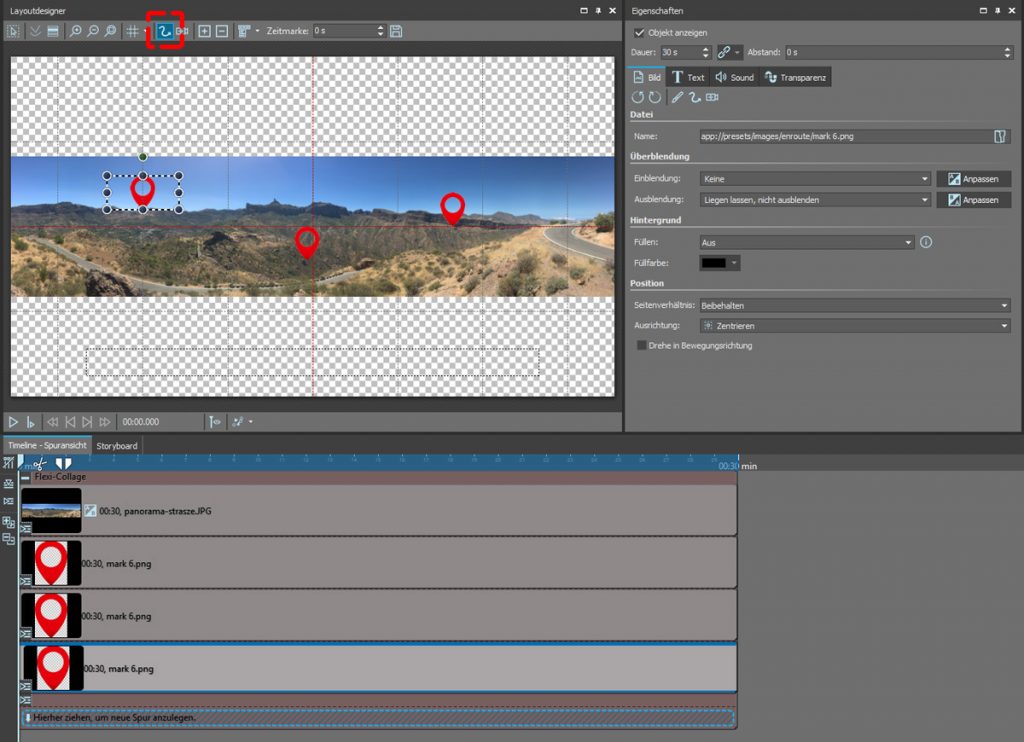
Die Markierungen werden auf dem Panoramabild platziert, während sich der Layoutdesigner im Bewegungspfad-Modus befindet.
Wenn Sie Markierungen, Einzelbilder oder Schrift in Ihren Panoramaschwenk einbinden möchten, ist das Vorgehen bei der Schwenkerstellung etwas anders. Dabei wird der Schwenk nicht direkt am Bild ausgeführt, sondern an einer Flexi-Collage, die Bild plus Markierungen beinhaltet.
- Ziehen Sie ein Flexi-Collage-Objekt aus der Toolbox in die Timeline. Der Layoutdesigner befindet sich im Bewegungspfad-Modus.
- In die oberste Spur der Flexi-Collage legen Sie Ihr Panoramabild. In den Eigenschaften lassen Sie das Seitenverhältnis des Bildes auf „Beibehalten“.
- Ihre Markierung (das einfache Bilder, hier aus dem Erweiterungspaket „Unterwegs“) legen Sie unter das Bild in die Flexi-Collage.
Ziehen Sie die Markierung im Layoutdesigner auf die richtige Größe und an die richtige Position. - Ergänzen Sie weitere Markierungen wie bei Schritt 3 beschrieben.
- Nun wird der Kameraschwenk auf die Flexi-Collage gebracht. Dafür roten Rand der Flexi-Collage anklicken und in den Zoom-/Kameraschwenk-Modus wechseln. Wählen Sie für die Flexi-Collage in deren Eigenschaften das Seitenverhältnis „Zuschneiden“. So bleibt der Auswahlrahmen dem Seitenverhältnis Ihrer Show korrekt angepasst.
- Verkleinern Sie den Auswahlrahmen im Layoutdesigner über die Eckanfasserpunkte. Für einen Schwenk von links nach rechts, schieben Sie den Auswahlrahmen jetzt in den linken Bildteil. Fügen Sie über das +-Zeichen eine weitere Marke hinzu und schieben Sie den Auswahlrahmen in den rechten Bildteil. Erhöhen Sie den Zeitwert der zweiten Marke, um die Schwenkdauer zu erhöhen.
Tipp: Setzen Sie den Bewegungspfadwackeln-Effekt (DiaShow 10 Ultimate/Stages) auf Ihre Markierung oder Beschriftung. Damit können Sie die Marken oder Beschriftungen schweben, hopsen oder wackeln lassen.
Panoramaschwenk erstellen und Einzelbilder anzeigen
Ein Panoramaschwenk kann als Hintergrund dienen, auf dem weitere Bilder eingeblendet werden. Dafür führen Sie den Schwenk wie im ersten Abschnitt beschrieben direkt auf dem Bild aus. Die Bilder werden dann – genauso wie die Markierungen – unter dem Bild in weiteren Spuren individuell angeordnet und animiert. Zwei Beispiele dafür sehen Sie im folgenden Video ab Minute 6:02.





 (18 Stimme(n), Durchschnitt: 3,67)
(18 Stimme(n), Durchschnitt: 3,67)

