|
<< Click to Display Table of Contents >> Eigenen Bewegungspfad erstellen |
  
|
|
<< Click to Display Table of Contents >> Eigenen Bewegungspfad erstellen |
  
|

Bewegungspfad-Werkzeug aktivieren
Öffnen Sie zunächst ein neues Projekt und fügen Sie ein Bild ein. Das Bild wird Ihnen im Layoutdesigner angezeigt. Über der Vorschau Ihres Bildes sehen Sie die verschiedenen Werkzeuge im Layoutdesigner.
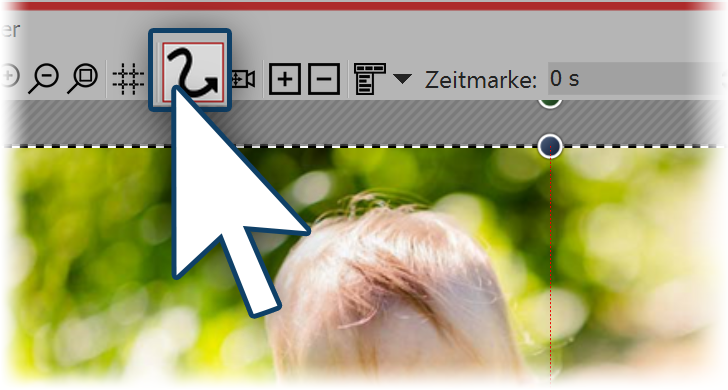
Damit Sie einen Bewegungspfad anlegen können, muss zuerst das Bewegungspfad-Symbol aktiviert sein. Klicken Sie das Symbol an, um das Bewegungspfad-Werkzeug zu aktiveren.
![]()
2. Nicht sichtbaren Bereich benutzen

Vergrößerter nicht sichtbarer Bereich (schraffiert)
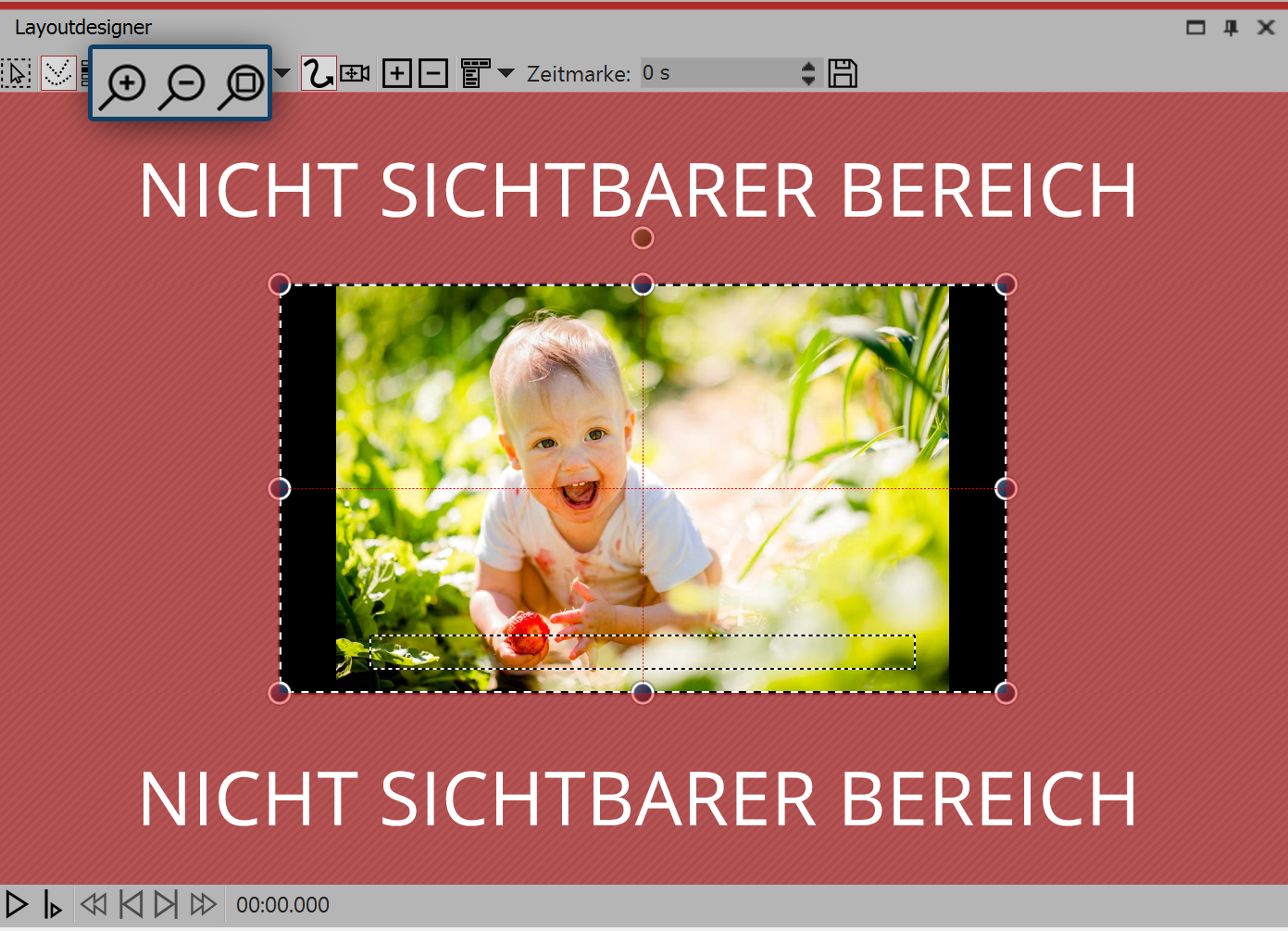
Das Bild soll von links nach rechts über den Bildschirm "fliegen". Dazu benutzen wir den nicht sichtbaren Bereich, von dort soll der Bewegungspfad starten. Um den nicht sichtbaren Bereich im Layoutdesigner besser zur Bearbeitung nutzen zu können, verkleinern Sie das Vorschaubild mit dem Minus-Lupen-Symbol. Eventuell müssen Sie mehrmals auf das Symbol klicken, um den gewünschten Grad der Verkleinerung zu erreichen.
![]()
3. Erste Bewegungsmarke positionieren

Erste Bewegungsmarke
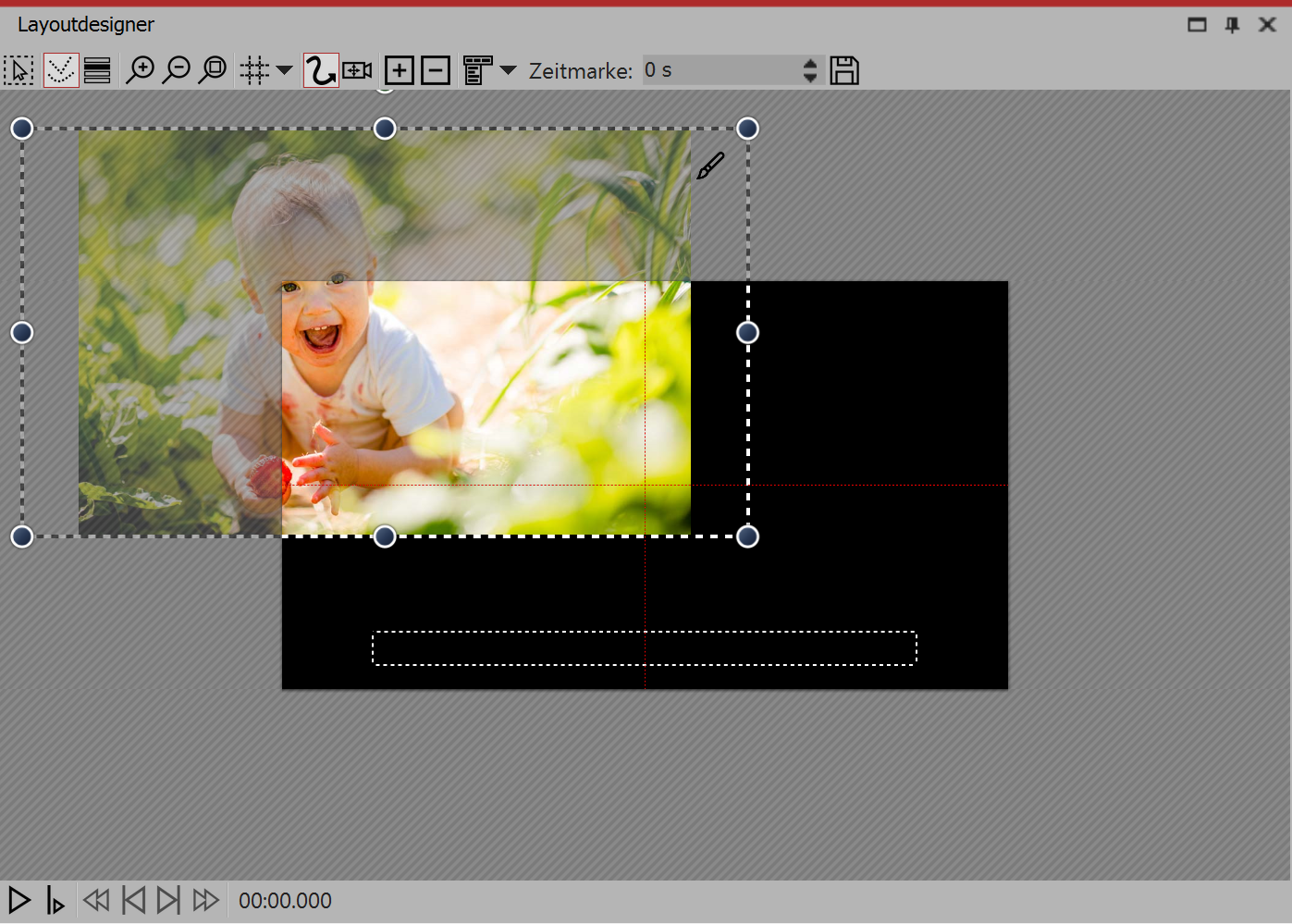
Damit das Bild zunächst nicht zu sehen ist und von der linken Bildseite aus in den Bildschirm "fliegt", sollte die erste Bewegungsmarke in der linken Hälfte des nicht sichtbaren Bereichs liegen. Ziehen Sie dazu das Bild im Layoutdesigner nach links in den nicht sichtbaren Bereich. Sie haben nun die erste Bewegungsmarke Ihres Bildes festgelegt, von dort aus startet der Bewegungspfad.
![]()
4. Neue Bewegungsmarken hinzufügen

Alle Bewegungsmarken
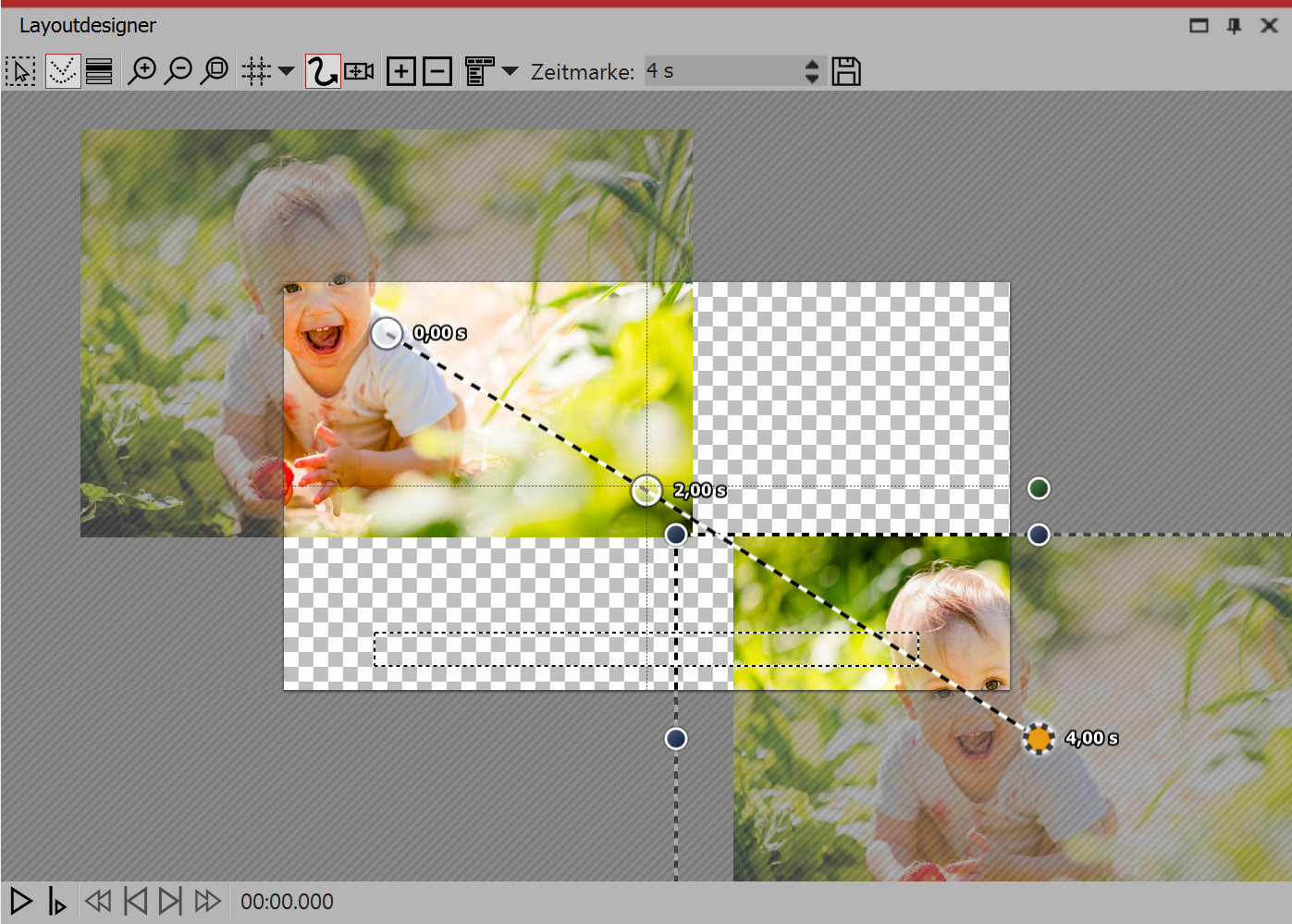
Das Bild soll von der linken oberen Ecke auf den Bildschirm "fliegen". Deshalb fügen Sie eine neue Bewegungsmarke mit dem eckigen Plus-Symbol ein. Schieben Sie die Bewegungsmarke auf den sichtbaren Bereich im Layoutdesigner. Um das Bild danach noch "ausfliegen" zu lassen, fügen Sie eine dritte Bewegungsmarke mit dem eckigen Plus-Symbol hinzu. Ziehen Sie diese in die rechte untere Ecke.
Um einen ersten Eindruck zu bekommen, spielen Sie die Präsentation mit dem Play-Symbol ab. Ihnen fällt nun auf, dass das Bild zwar den gewünschten Pfad abläuft, aber zum Betrachten des Bildes nicht viel Zeit bleibt.
Fügen Sie deshalb eine weitere Bewegungsmarke ein, indem Sie zunächst die mittlere Bewegungsmarke mit einem Mausklick darauf aktivieren, danach klicken Sie auf das eckige Plus-Symbol. Eine weitere Bewegungsmarke wurde eingefügt, die Sie nun wieder im sichtbaren Bereich positionieren, sodass Sie genau auf der vorherigen Bewegungsmarke liegt. Dies bewirkt, dass das Bild an dieser Stelle für einen Moment verweilt.
![]()