|
<< Click to Display Table of Contents >> 3. Die Bilder sollen nicht zugeschnitten werden - Gestaltung anpassen |
  
|
|
<< Click to Display Table of Contents >> 3. Die Bilder sollen nicht zugeschnitten werden - Gestaltung anpassen |
  
|
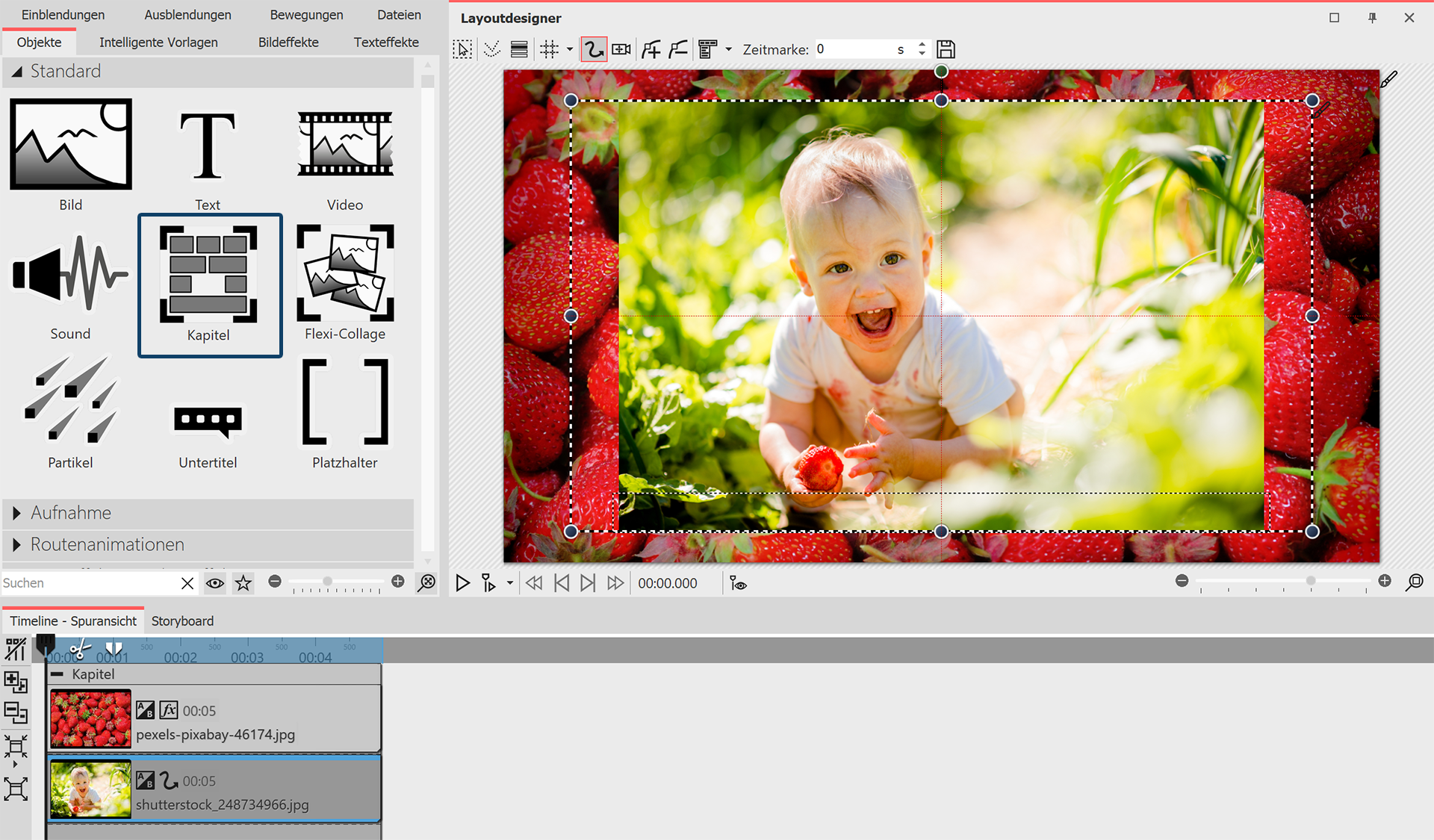
Oft hat man sich Gedanken zum Bildaufbau und zur Bildkomposition gemacht. Diese Arbeit sollte nicht durch Zuschneiden beeinflusst werden. Auch in diesem Fall müssen Sie schwarze Ränder nicht hinnehmen. Im Folgenden werden drei Varianten beschrieben. Variante 1: Der Bild vor Bild-Effekt Bild-vor-Bild Mit dem Bild-vor-Bild-Effekt wird Ihr Bild automatisch vor einem Hintergrund gezeigt, der aus Ihrem Bild erzeugt wird. Der Bild-vor-Bild-Effekt eignet sich hervorragend für Hochformatbilder und Hochkantvideos oder auch für 3:2-Aufnahmen in einem 16:9-Projekt. Dabei lässt sich u.a. die Bildgröße des Vordergrundbildes beeinflussen sowie der Hintergrund einfärben oder weichzeichnen. Ziehen Sie den Effekt einfach aus der Toolbox auf Ihr Bild. Mehr zu diesem Objekt-Effekt erfahren Sie im Kapitel Bild-vor-Bild. Unpassendes Seitenverhältnis mit Bild-vor-Bild-Effekt kaschieren
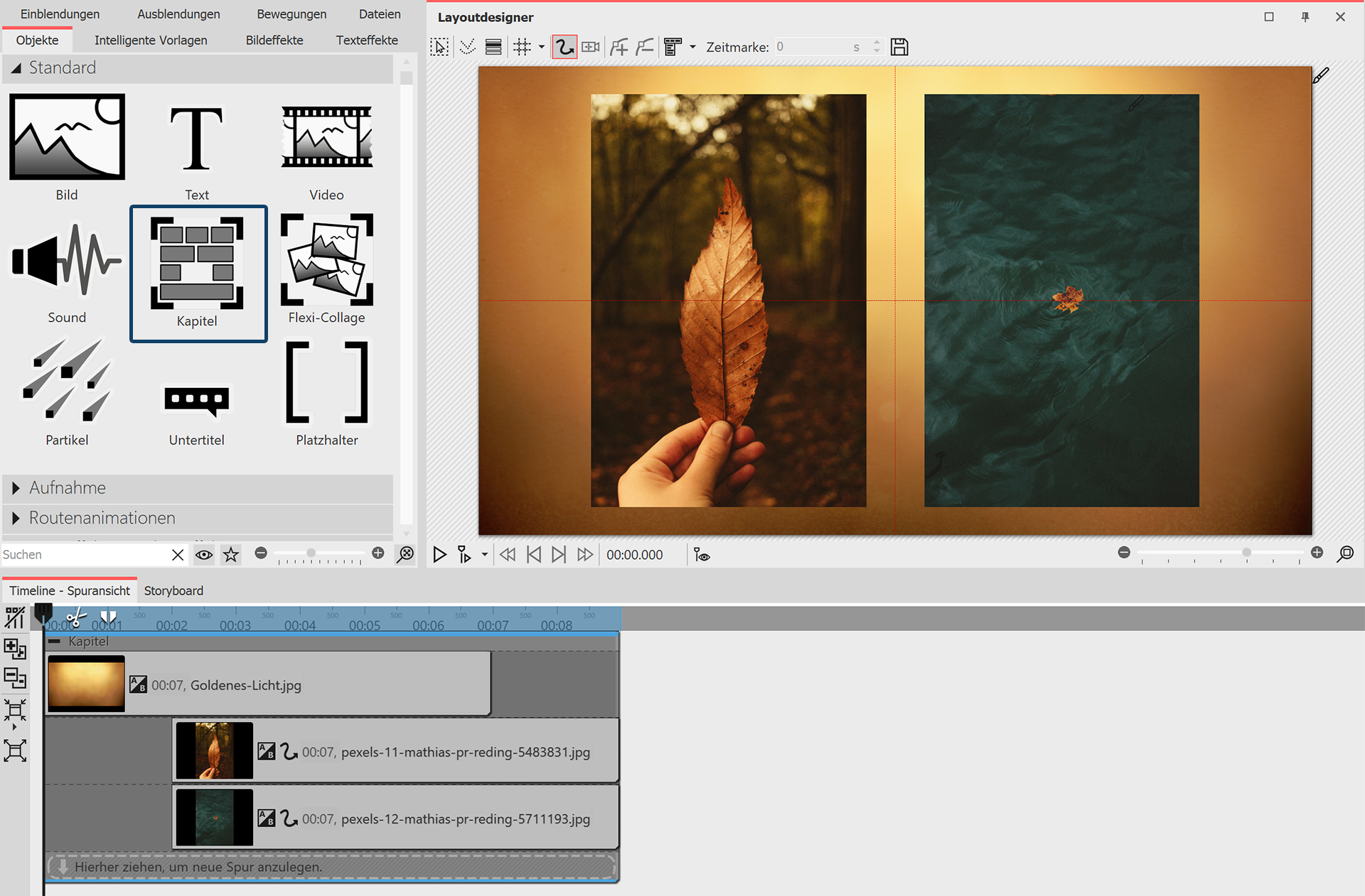
 Mit Vordergrund-Foto und Hintergrund-Foto gestalten Variante 3: Mehrere Bilder zeigenWenn in Ihrem Projekt Hochkantbilder vorkommen, können Sie auch zwei Bilder im Layoutdesigner nebeneinander platzieren und diese gleichzeitig anzeigen lassen. 1.Ziehen Sie mit gedrückter Maustaste ein Kapitel aus der Toolbox in die Timeline. 2.Nun ziehen Sie ein Bild-Objekt in das Kapitel, wählen Sie zwei Bilder aus. 3.Ziehen Sie jetzt eines der Hochkantbilder unter das andere (wieder auf den Schriftzug "Hierher ziehen, um neue Spur anzulegen"). 4.Im Layoutdesigner können Sie die Bilder beliebig platzieren oder drehen. Zusätzlich können Sie den Bildern noch einen Rahmen geben. Eine Auswahl finden Sie in der Toolbox unter dem Reiter Bildeffekte - Rahmen.  Unpassendes Seitenverhältnis kreativ umgehen Beispiel: 3:2-Fotos ohne schwarze Balken und BeschnittDie meisten Spiegelreflex-Kameras nehmen Fotos im Seitenverhältnis 3:2 auf. Einige Fotografen legen sehr viel Wert auf die Bildkomposition, es ist daher manchmal unerwünscht, dass das Bild beschnitten wird, um in das Seitenverhältnis 16:9 zu passen. Abspielgeräte gibt es jedoch häufiger mit dem Seitenverhältnis 16:9, sodass man, wenn man auf das Zuschneiden verzichtet, schwarze Balken an den Seiten sieht. Auch dies ist in einigen Fällen unerwünscht. Für dieses Dilemma gibt es viele Lösungswege mit unterschiedlichem Ergebnis und Schwierigkeitsgrad. Meist besteht der Wunsch, dass der Fokus auf den Fotos liegt und keine Animationen oder Effekte zum Einsatz kommen. Auch hier gibt es zahlreiche Varianten. Im folgenden Beispiel sehen Sie, wie man Bilder, die nicht das Seitenverhältnis des Projektes haben, ohne zu beschneiden und ohne schwarze Ränder einfügen kann.
|