|
<< Click to Display Table of Contents >> Schatten-Effekt |
  
|
|
<< Click to Display Table of Contents >> Schatten-Effekt |
  
|
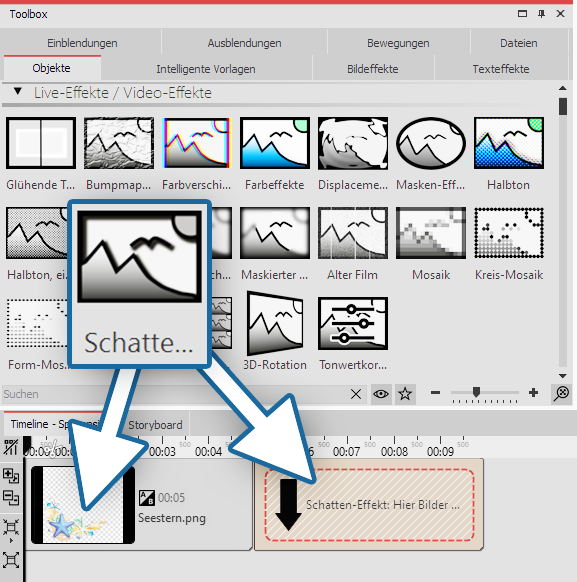
 Schatten-Effekt Sie finden den Effekt in der Toolbox unter dem Reiter Objekte im Bereich Live-Effekte. Mit dem Schatten-Effekt fügen Sie Texten, Bildern, Partikeln oder Videos einen Schatten hinzu, dessen Farbe, Winkel und Abstand individuell eingestellt werden können. Als Live-Effekt passt er sich, im Gegensatz zum statischen Schatten von Texten und Bildern, auf jeden Animationszustand neu an. |
|
Der Schatten-Effekt ist ein sogenannter Screen-Based Effekt, d.h. er hat als Eingabe nur die aktuell sichtbaren Pixel auf dem Bildschirm. Ein Bild oder Text außerhalb des Bildschirms kann daher noch keinen Schatten werfen, selbst wenn der Schattenabstand bereits in den sichtbaren Bereich ragen würde. Der Schattenabstand bezieht sich auf die längere Seite des Bildschirms (im Normalfall auf die Breite). Bei 50 % Abstand ist der Schatten also eine halbe Bildschirmbreite vom schattenwerfenden Objekt entfernt. Bei 100 % ist kein Schatten mehr zu sehen, weil er eine ganze Bildschirmbreite verschoben ist. |
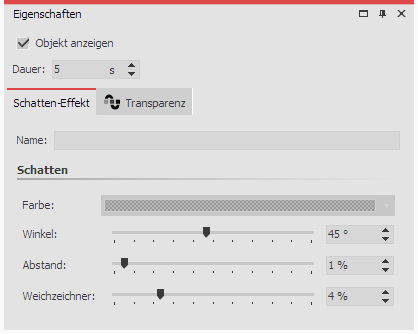
Um den Effekt zu verwenden, können Sie ihn direkt auf ein Bild in der Timeline ziehen. Sie können den Effekt auch in die Timeline ziehen und später eines oder mehrere Bilder einfügen. In diesem Fall ziehen Sie ein Bild-Objekt in das leere gelbe Kästchen. Nachdem Sie das Bild eingefügt haben, erscheint ein gelber Rahmen mit dem Titel des Effektes, der das kleine Vorschaubild in der Timeline umgibt. Wenn Sie auf den farbigen Rahmen klicken, können Sie im Bereich Eigenschaften die Einstellungen für den Effekt festlegen.  Schatten-Effekt einfügen  Einstellungen für Schatten-Effekt |
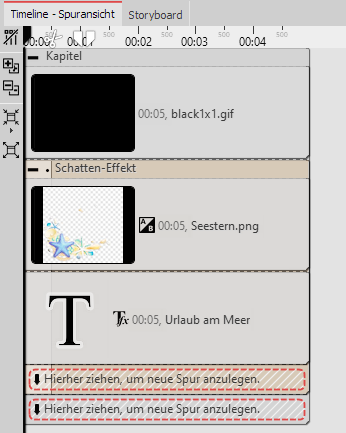
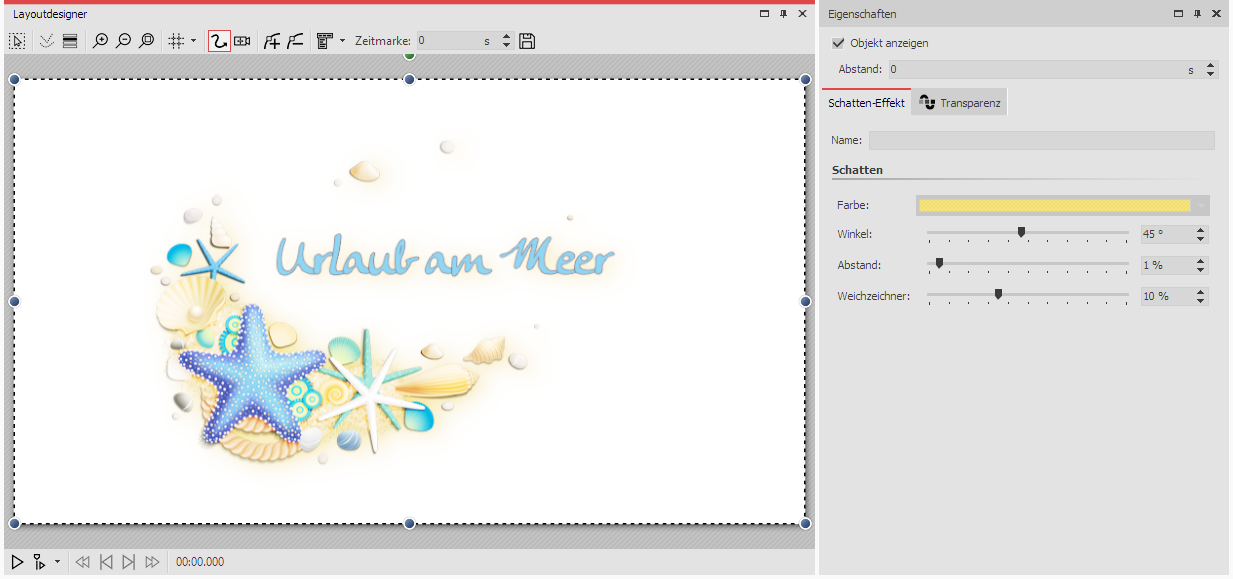
 Aufbau in der Timeline Öffnen Sie den Tab Objekte in der Toolbox. 1.Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline. 2.Im Bereich Hintergründe finden Sie das Objekt Farbiger Hintergrund. Ziehen Sie das Objekt in das Kapitel und wählen Sie im Bereich Eigenschaften unter Füllfarbe eine Hintergrundfarbe aus. 3.Legen Sie eine zweite Spur an, indem Sie den Schatten-Effekt unter den farbigen Hintergrund ziehen (auf "Hierher ziehen, um neue Spur anzulegen"). 4.Ziehen Sie in den leeren Schatten-Effekt ein Text-Objekt und eine freigestellte Grafik mit einem transparenten Hintergrund. Die Objekte müssen sich in der Timeline untereinander befinden, damit sie gleichzeitig angezeigt werden. 5.Positionieren Sie den Text und die Grafik im Layoutdesigner. 6.Klicken Sie auf den farbigen Rahmen des Schatten-Effektes, um Schattenfarbe, Schattenwinkel und Schattenlänge festzulegen. |

Schatten-Effekt im Layoutdesigner
|