|
<< Click to Display Table of Contents >> Texte animieren mit Bewegungspfad |
  
|
|
<< Click to Display Table of Contents >> Texte animieren mit Bewegungspfad |
  
|
Sie können Text-Objekten einen Bewegungspfad zuweisen. Mit Bewegungspfaden lassen sich ihre Texte vielfältig animieren. In diesem Kapitel lernen Sie anhand eines Beispiels, wie Sie einen Text über ein Bild "fliegen" lassen.
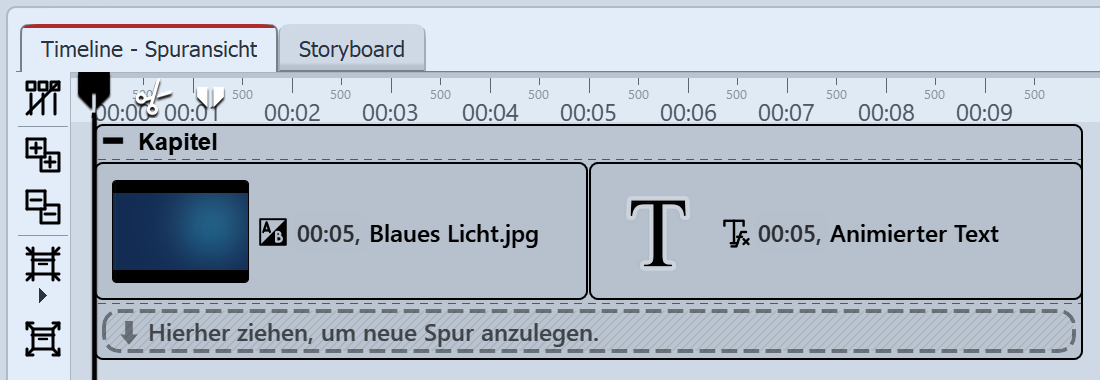
 Text hinter Bild Ziehen Sie ein Text-Objekt aus der Toolbox in die Timeline. Vor dem Text-Objekt sollte sich in der Timeline ein Bild befinden. |
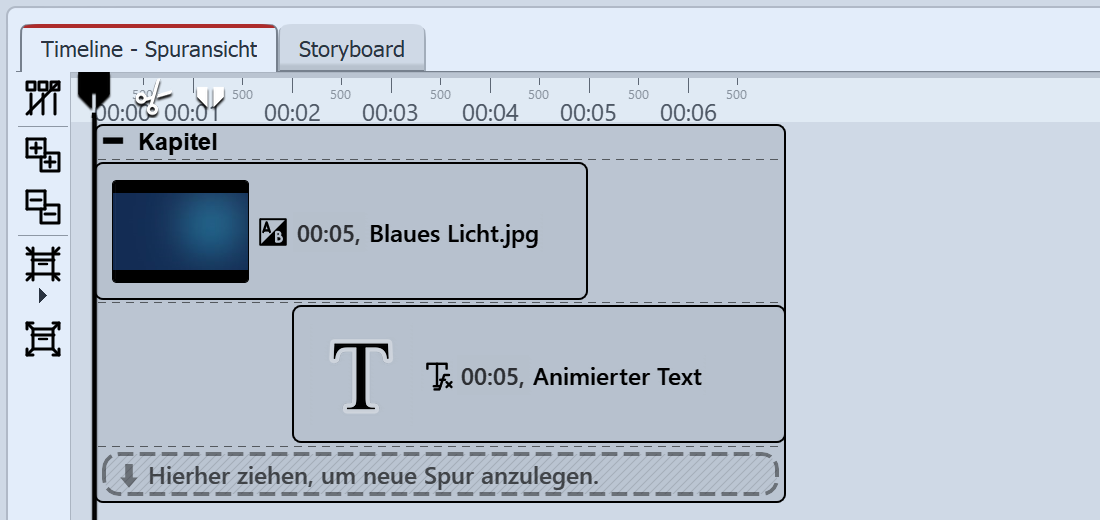
 Text-Spur unter Bild Sie können auch mit mehreren Spuren arbeiten (Anleitung im Kapitel Mit mehreren Spuren arbeiten). Dabei befinden sich in einem Kapitel-Objekt ein Bild und ein Text-Objekt. |
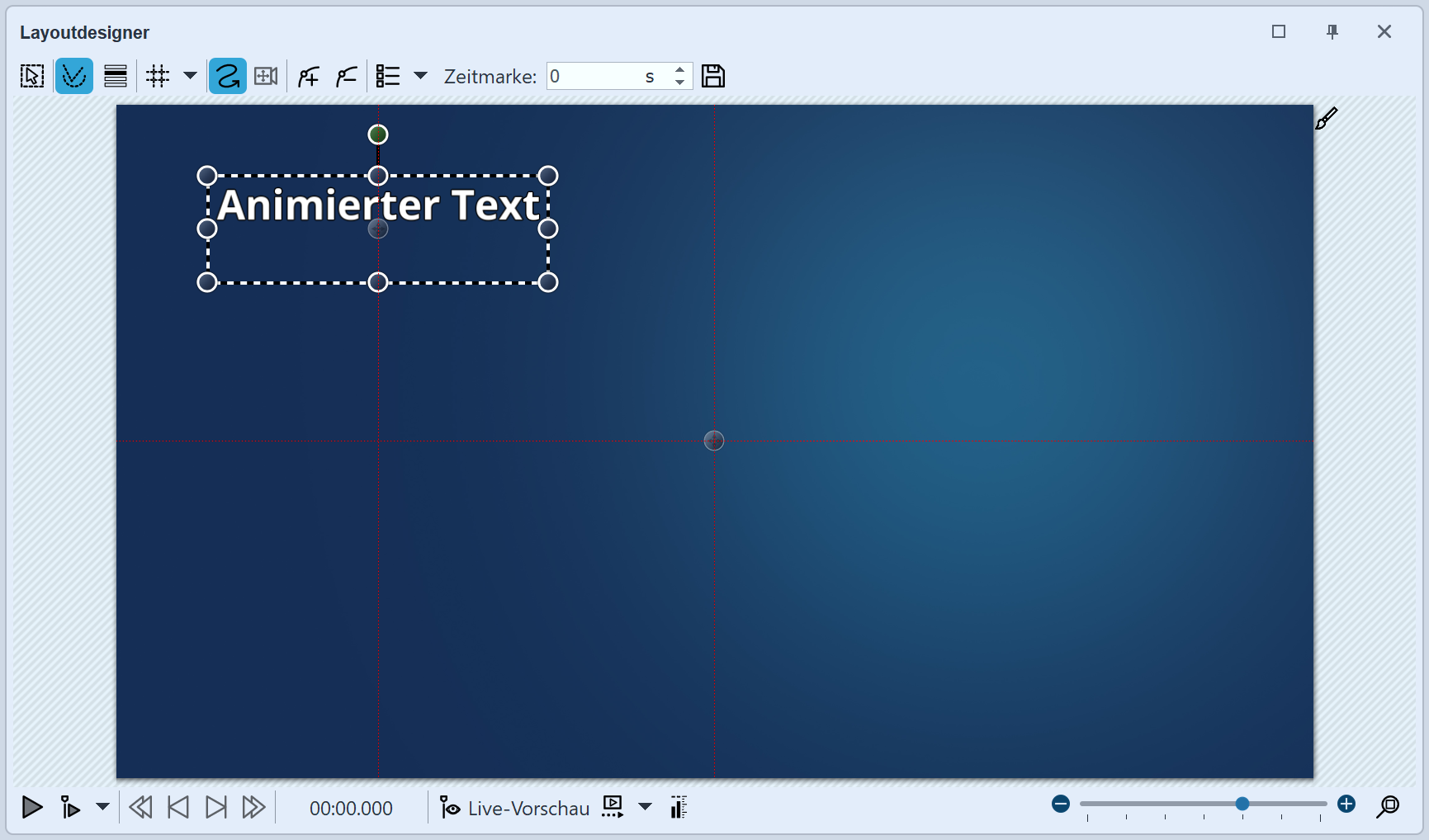
 Text im Layoutdesigner platzieren Klicken Sie das Text-Objekt in der Timeline an. Stellen Sie sicher, dass sich der Layoutdesigner im Bewegungspfad-Modus befindet. Sie sehen das Text-Objekt im Layoutdesigner. Es ist von einem gestrichelten Rahmen und einigen runden Punkten umgeben. Bewegen Sie den Cursor auf den Text und verschieben Sie den Text bei gedrückter Maustaste. So können Sie den Text nach Belieben platzieren. Über dem Vorschaubild im Layoutdesigner befinden sich einige Symbole, mit denen Sie die Animation erstellen können. |
|
Dies ist das Symbol um im Layoutdesigner in den Bewegungspfad-Modus zu schalten. Klicken Sie auf das Symbol, bevor Sie eine Animation erstellen. |
|
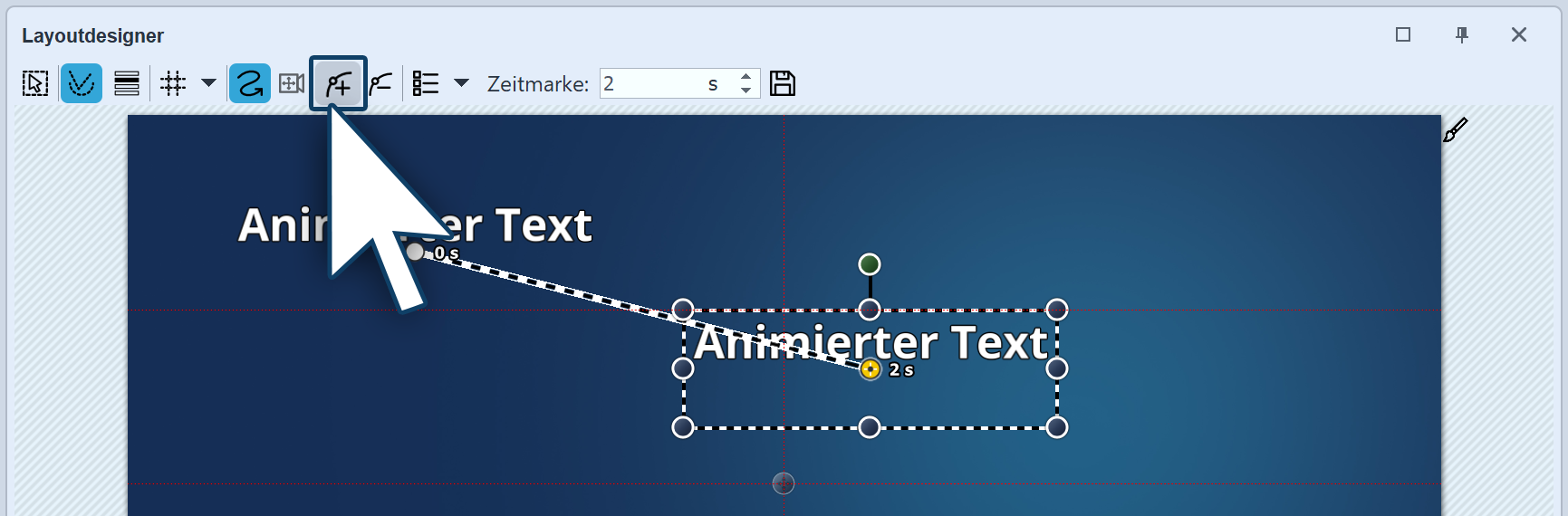
Mit diesem Schalter werden neue Bewegungsmarken hinzugefügt. Fügen Sie eine neue Bewegungsmarke hinzu und verschieben Sie den Text. So erstellen Sie die Animation. |
|
Um vorhandene Bewegungsmarken zu entfernen, müssen diese im Layoutdesigner markiert sein. Mit einem Klick auf diesen Schalter wird die aktivierte Marke entfernt. |
|
Hierüber lässt sich ein weiterführendes Menü für die Bewegungsmarken öffnen. |
|
Der zeitliche Verlauf eines Pfades wird mit Zeitmarken festgelegt. Sie bestimmen damit, mit welcher Geschwindigkeit sich das Objekt von einer Bewegungsmarke zu der nächsten bewegt. |
|
Erstellte Bewegungspfade lassen sich hiermit speichern und so leicht wiederverwenden. |
3. Bewegungsmarke hinzufügen Bewegungsmarke hinzufügen Fügen Sie eine neue Bewegungsmarke hinzu, indem Sie auf das Plus-Symbol im Layoutdesigner klicken. Sie sehen nun Ihren Text an seiner ersten Position und an einer zweiten Position. Der zweite Text, bzw. die zweite Bewegungsmarke ist jetzt aktiv. Diese können Sie im Layoutdesigner verschieben und skalieren. Die Bewegungsmarke, die gerade aktiv ist, wird durch einen orangen Punkt gekennzeichnet. Alle Bewegungsmarken, die gerade nicht markiert (bzw. aktiv) sind, werden in einem leicht transparenten Weiß angezeigt. |
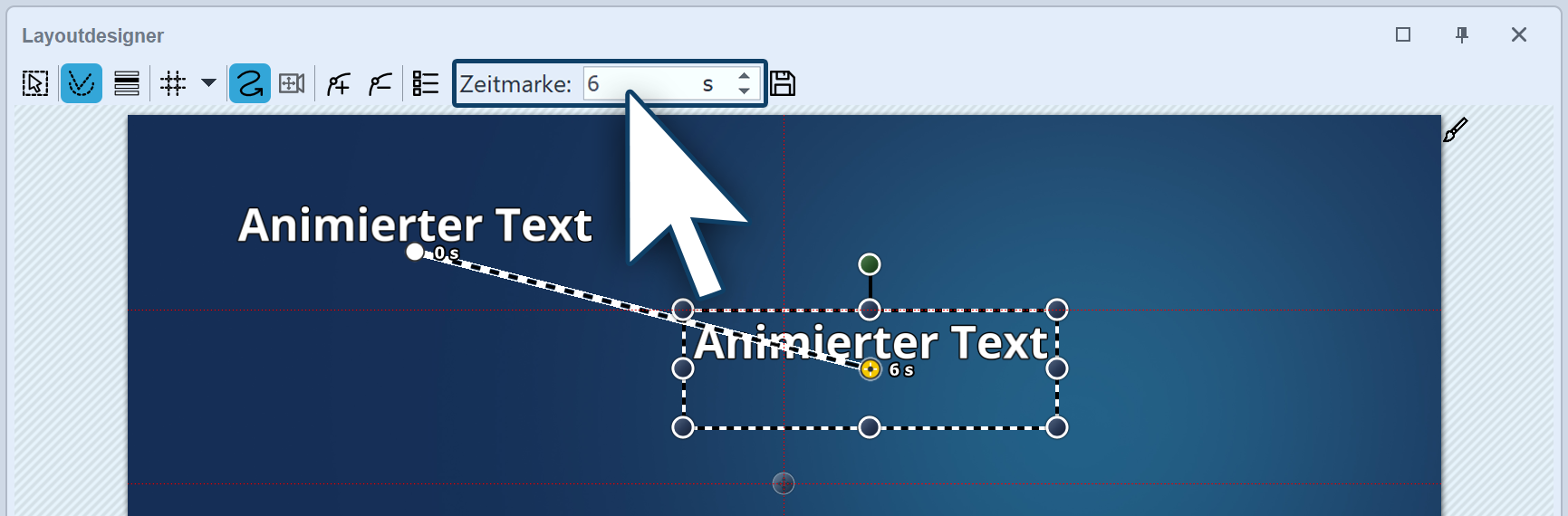
4. Zeitmarke ändern Zeitmarke ändern Während die zweite Bewegungsmarke noch ausgewählt ist (orangefarbener Punkt), geben Sie unter Zeitmarke einen anderen Wert ein. Um die Bewegung von der ersten bis zur zweiten Bewegungsmarke zu verlangsamen, können Sie den Wert auf sechs Sekunden erhöhen. Wenn Sie den Wert der ersten Bewegungsmarke erhöhen (vorgegeben sind immer 0,00 s), können Sie die Startzeit der Bewegung um einen beliebigen Wert verschieben. Die Zeiten der anderen Bewegungsmarken werden automatisch dazu angepasst und der Wert der ersten Bewegungsmarke wird hinzu addiert. |
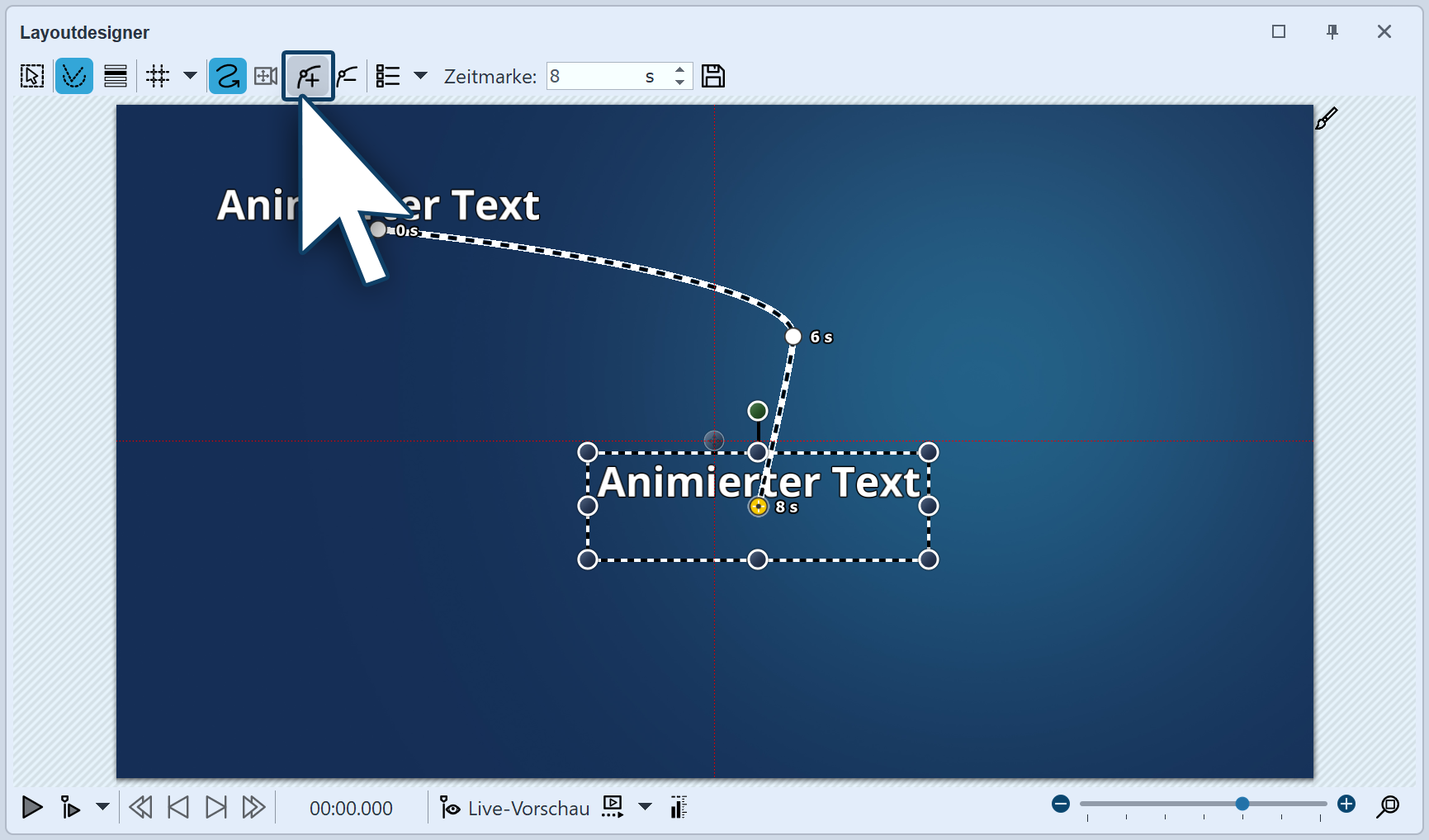
5. Eine weitere Bewegungsmarke einfügen Weitere Bewegungsmarke einfügen Mit dem Plus-Symbol fügen Sie nun eine neue Bewegungsmarke hinzu. Platzieren Sie die Bewegungsmarke weiter unten. Mit Hilfe der runden Anfasser verkleinern Sie den Text. So wirkt es, als würde der Text nach hinten "fliegen". Für eine erste Vorschau aktivieren Sie die Vorschau im Layoutdesigner oder drücken Sie f9 . |
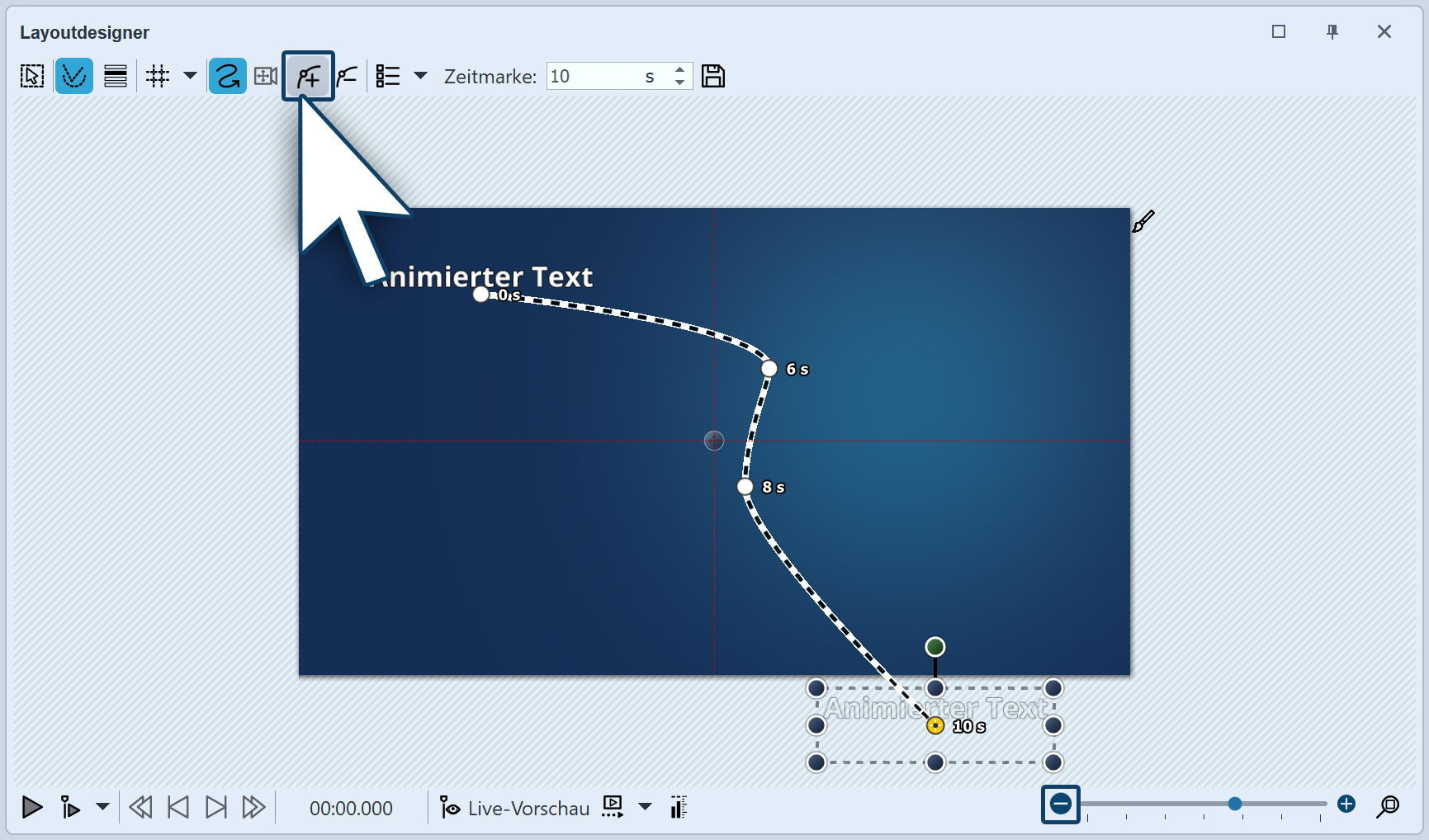
6. Text in den nicht sichtbaren Bereich ausfliegen lassen Text in den nichtsichtbaren Bereich ausfliegen lassen Sie können auch Bewegungsmarken im nicht sichtbaren Bereich platzieren. So "fliegt" der Text aus dem Bild und verschwindet damit. Fügen Sie eine neue Bewegungsmarke mit dem Plus-Symbol hinzu. Verkleinern Sie die Ansicht im Layoutdesigner mit dem Minus-Symbol unten rechts am Layoutdesigner. Der sichtbare Bereich im Layoutdesigner hat sich nun verkleinert und um das Vorschaubild herum befindet sich eine größere graue Fläche. Dieser Bereich ist für den Betrachter der fertigen Präsentation nicht zu sehen, auch die Objekte, die sich dort befinden, sind nicht sichtbar. Bewegen Sie die eben hinzugefügte Bewegungsmarke in den nicht sichtbaren Bereich, um den Text aus dem Bild "fliegen" zu lassen. |
|
Das Video "Schwebender Text auf Fotos und Videos" zeigt, wie man mit einfachen Bewegungspfaden oder dem Bewegungspfadwackeln-Effekt Beschriftungen dezent schweben lässt. |