|
<< Click to Display Table of Contents >> Ein Bild beschriften |
  
|
|
<< Click to Display Table of Contents >> Ein Bild beschriften |
  
|
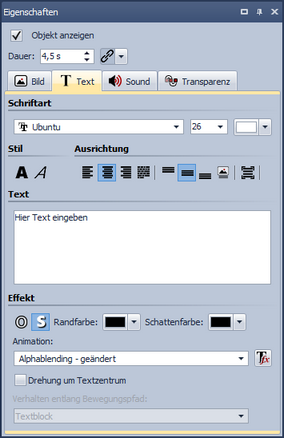
Im Bereich Eigenschaften eines Bild- und Text-Objektes gibt es den Reiter Text.
|
Sollte in Ihrer Ansicht das Fenster Eigenschaften nicht angezeigt werden, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie im Kontextmenü die Option Eigenschaften. Sie können die Anzeige auch über Ansicht - Steuerelemente - Eigenschaften aktivieren. |
 Texteingabe zu einem Bild Um ein Objekt zu beschriften, klicken Sie im Bereich Eigenschaften auf den Tab "Text". Im Textfeld können Sie Text zu dem Bild eingeben und entsprechende Formatierungen, wie Schriftart, Schriftgröße und Schriftfarbe vornehmen. Unter Ausrichtung stehen Ihnen zur Positionierung des Textes die folgenden Optionen zur Auswahl:
Geben Sie im Textfeld die gewünschte Bildbeschriftung ein. Wählen Sie die Schriftart und Schriftgröße aus. Soll der Text eine bestimmte Farbe erhalten, können Sie diese mit Hilfe der Farbauswahl festlegen (diese befindet sich rechts neben der Auswahl der Schriftgröße). |
2. Text auf dem Bild frei platzieren
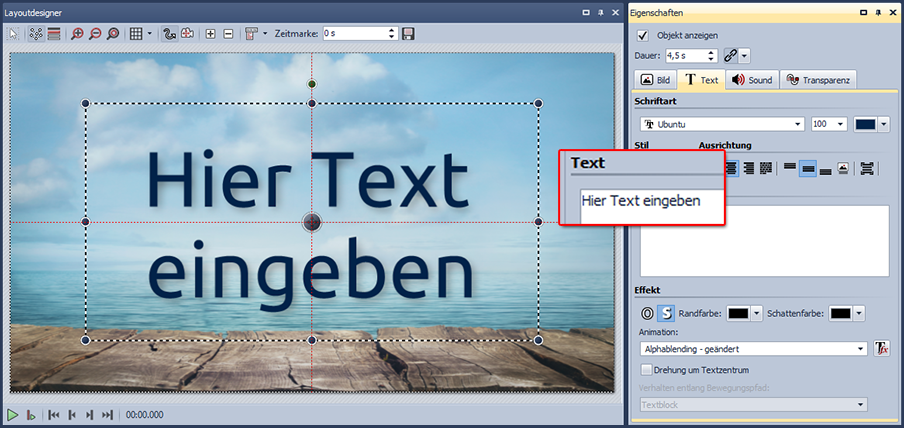
Wählen Sie die gewünschte Platzierung für den Text aus. Möchten Sie individuell die Textposition festlegen, so klicken Sie unter Ausrichtung den Schalter für die freie Platzierung ![]() . Haben Sie die freie Platzierung gewählt, so erhält der Text einen gestrichelten Positionsrahmen. Mit diesem können Sie den Text im Layoutdesigner an die gewünschte Stelle ziehen.
. Haben Sie die freie Platzierung gewählt, so erhält der Text einen gestrichelten Positionsrahmen. Mit diesem können Sie den Text im Layoutdesigner an die gewünschte Stelle ziehen.

Frei platzierbarer Text im Layoutdesigner
 Textanimation bearbeiten Neben den normalen Einstellungen für Farbe, Schriftart und Schriftgröße können Sie im Fenster Eigenschaften dem Text auch eine Umrandung und einen Schatteneffekt zuweisen. Unter Animation können Sie für den Text einen Effekt auswählen, mit dem er ein- bzw. ausgeblendet wird. Wenn Sie auf das Bearbeiten-Symbol neben der Animations-Auswahl klicken, können Sie jeden Effekt anpassen. |
|
Das Fenster zum Bearbeiten der Textanimation erhalten Sie auch, wenn Sie mit der rechten Maustaste auf ein Bild in der Bilderliste oder Timeline klicken und anschließend Textanimation auswählen anklicken. |
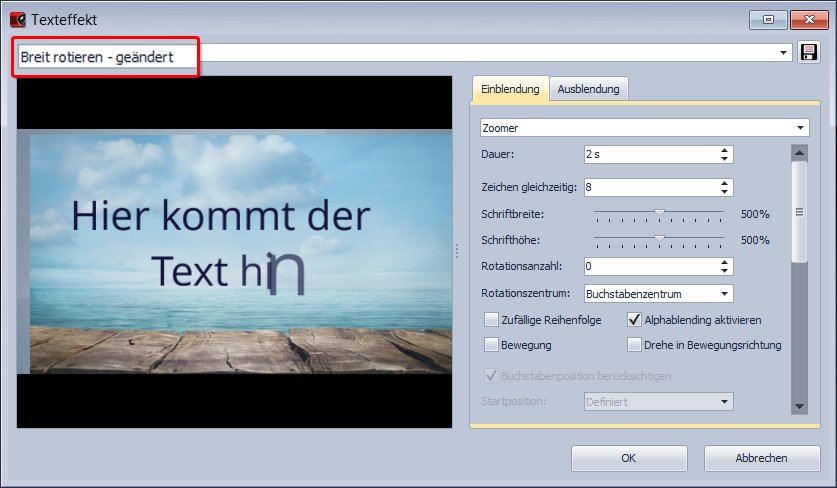
Im Menü zur Bearbeitung des Texteffektes sehen Sie, neben den Anpassungsoptionen für die Animation, auch eine Vorschau der gewählten Animation.

Textanimation bearbeiten mit Vorschau
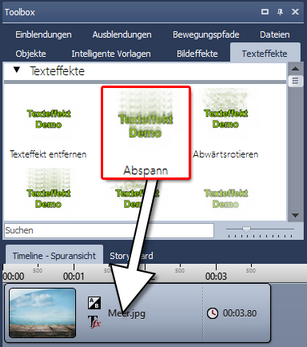
 Texteffekt auf Bild in der Timeline oder im Layoutdesigner ziehen Nicht nur über das Fenster Eigenschaften können Sie einen Texteffekt auswählen. In der Toolbox können Sie die selben Texteffekte aufrufen, wie unter Eigenschaften. Wenn Sie den gleichen Texteffekt für alle Bilder verwenden möchten, markieren alle Bilder mit dem Druck der Tasten Strg + A . Nun machen Sie einen Doppelklick auf den gewünschten Texteffekt. |
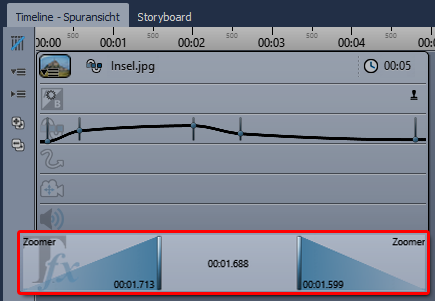
 Keyframe-Spur für Textanimation In Stages können Sie die Dauer der Ein- bzw. Ausblendung des Textes auch über die Keyframe-Spur steuern. Öffnen Sie dazu die Keyframe-Spur und klicken Sie in die Spur für die Textanimation. |
|
Wie man einen Text unterstreicht, zeigt unser Snaptip "Text unterstreichen". |