|
<< Click to Display Table of Contents >> Animierte Transparenz |
  
|
|
<< Click to Display Table of Contents >> Animierte Transparenz |
  
|
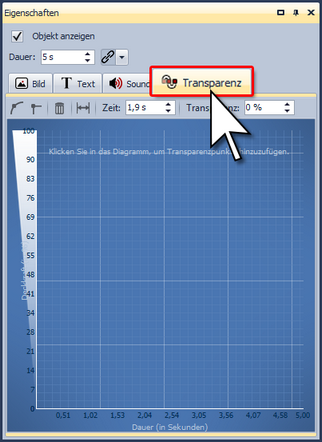
Im Fenster Eigenschaften finden Sie bei nahezu allen Objekten den Reiter Transparenz, über den Sie ein bestimmtes Transparenzverhalten zuordnen können. So ist es zum Beispiel möglich, ein Bild oder Text langsam aus einem schwarzen Hintergrund auftauchen und später wieder darin verschwinden zu lassen. Auch können Sie Bilder und Texte halb-transparent auf einem vorhergehenden Bild erscheinen lassen.
 Setzen Sie Punkte in das blaue Feld Um die Transparenzkurve für Ihr Objekt erstellen zu können, rufen Sie im Fenster Eigenschaften den Reiter Transparenz auf. Es erscheint ein Diagramm mit einem blauen Hintergrund, dessen y-Achse für die Deckkraft in Prozent steht, während die x-Achse die Dauer in Sekunden wiedergibt. Setzen Sie mit einem Mausklick Punkte auf der Fläche zwischen den Achsen. Je tiefer der Punkt liegt, desto größer wird die Transparenz des Objektes sein. Befindet sich der Punkt auf der Höhe von 100% Deckkraft, ist das Objekt nicht transparent, sondern vollständig sichtbar. Sie finden folgende Symbole vor, mit denen Sie die Transparenzkurve beeinflussen können:
|
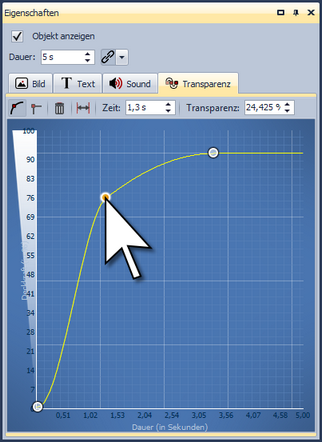
 Transparenzkurve mit drei Punkten Um den Verlauf der Transparenz festzulegen, formen Sie in dem Diagramm eine Kurve. Klicken Sie dazu in die blaue Hintergrundfläche. Sie setzen damit einen ersten Punkt, die Kurve erscheint waagerecht. Nun können Sie durch Klicken mit der Maustaste weitere Punkte erstellen, die sich nach Belieben verschieben lassen. Jeder Punkt steht für eine bestimmte Stärke der Transparenz, die das Objekt zu einer bestimmten Zeit besitzt. |

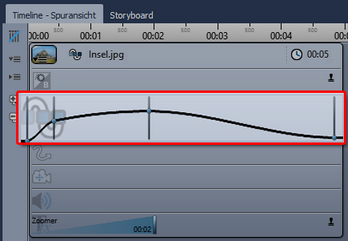
Keyframe-Spur für Transparenz
In Stages können Sie die Transparenz auch über die Keyframe-Spur steuern. Öffnen Sie dazu die Keyframe-Spur und klicken Sie in die Spur für die Transparenz.
Auch hier haben Sie eine Kurve, deren Auf und Ab Sie mit einzelnen Keyframes steuern können. Die Werte zwischen den Keyframes werden automatisch berechnet (interpoliert).