|
<< Click to Display Table of Contents >> Rotate text |
  
|
|
<< Click to Display Table of Contents >> Rotate text |
  
|
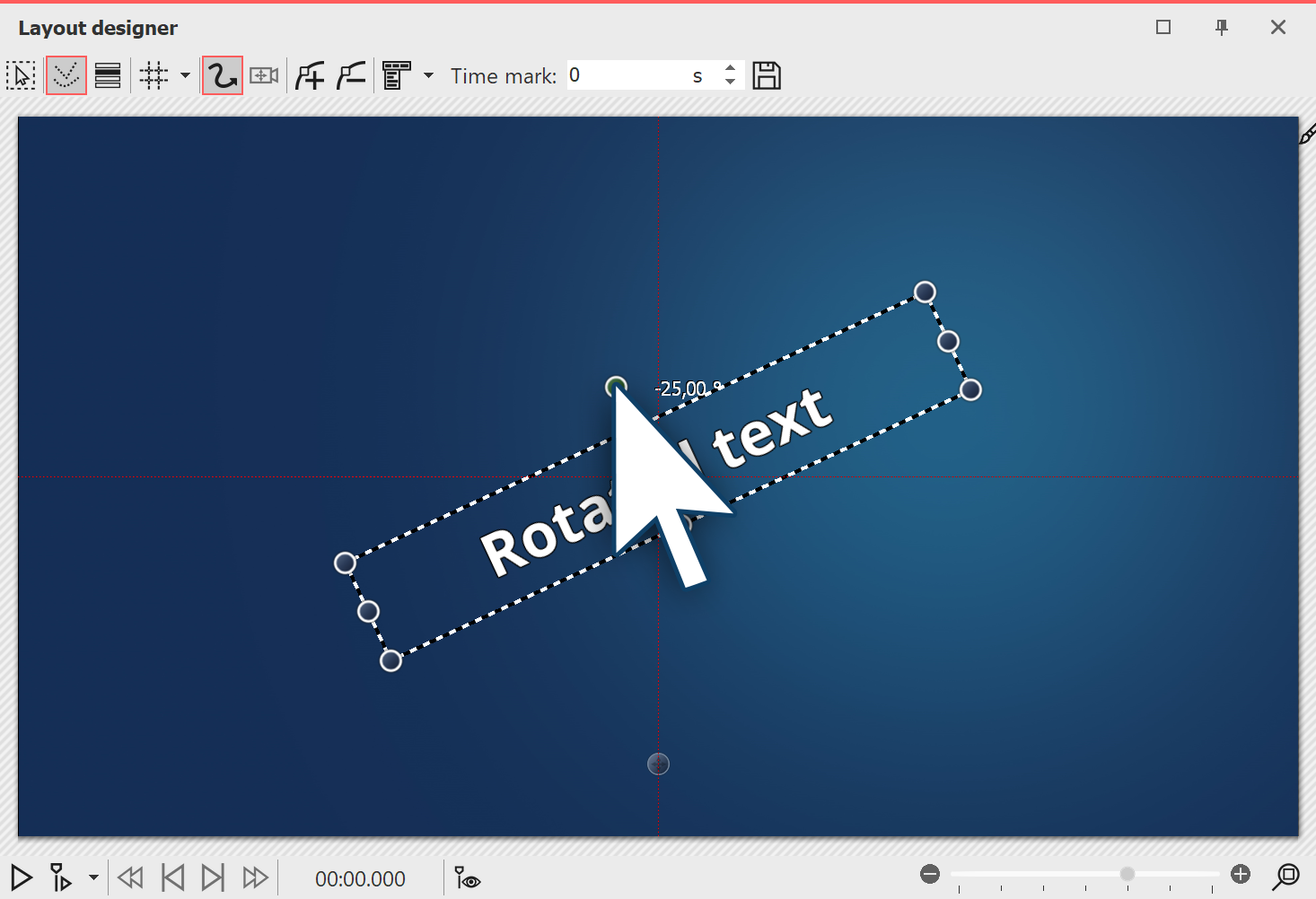
1 Rotate text in the Layout designer
 Rotate text in the Layout designer Insert an image and enter a caption in the Object settings window under the Text tab. Your text now appears on the image and is surrounded by a dashed frame. Outside the frame, centered above the text, is a dot. Click on the dot and hold down the mouse button. The mouse pointer appears as a crosshair. Now rotate the mouse: you will see how the text rotates. Once the text has reached the desired position, you can release the mouse. A number appears next to the point you click to rotate the text. This indicates the angle of the rotation in degrees. |
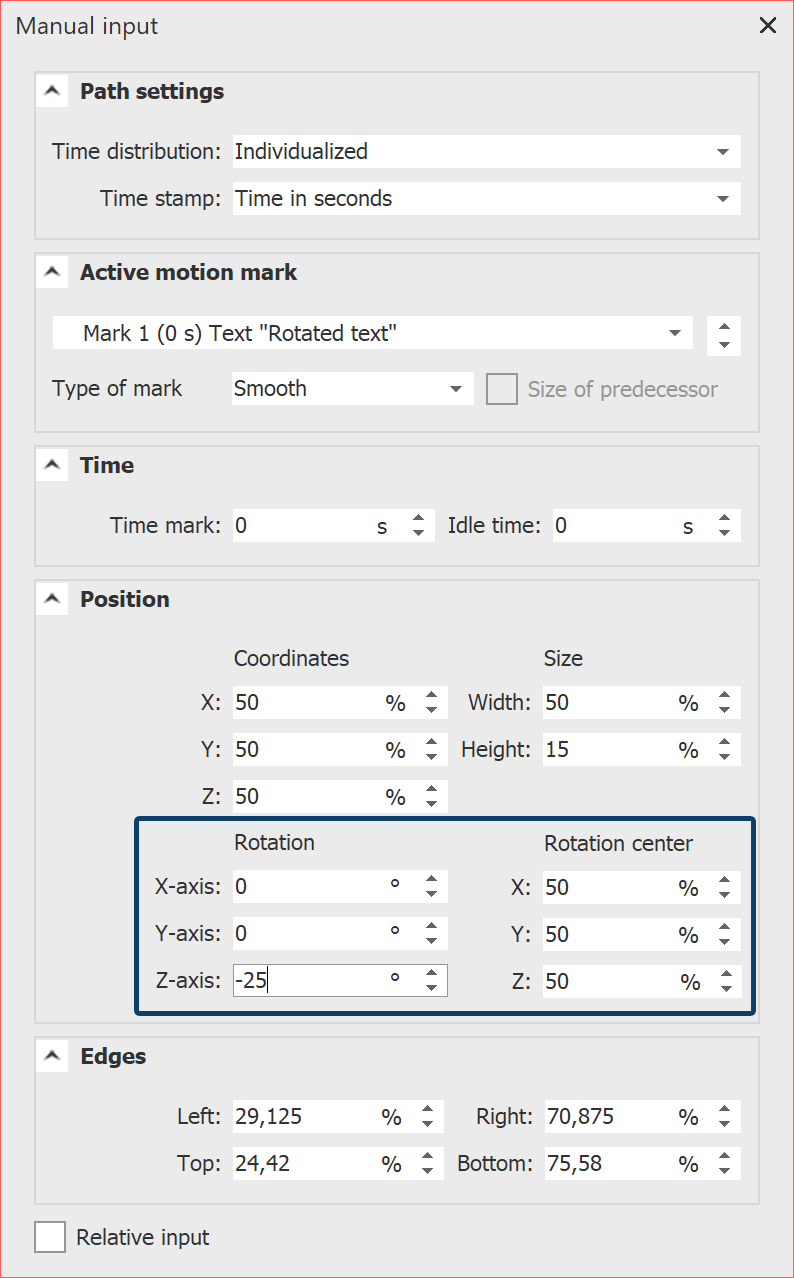
 Manual input If you want to specify the angle as precisely as possible, use the Manual input. You call this up by pressing the Ctrl + M keys simultaneously. Under Rotation / Angle you can now enter the value yourself. |
|
Under File / Open / Sample project you will find a text animation "Text with momentum" in which the text rotation has been applied. If you wish, you can change the text, copy the animation and paste it into your project. |