|
<< Click to Display Table of Contents >> Animator |
  
|
|
<< Click to Display Table of Contents >> Animator |
  
|
 Animator You can find the Animator effect in the Toolbox under the Objects tab in the Object effects section. With the help of the Animator you can insert animations that consist of several individual graphics. The change of the single graphics can be done in such a high frequency that fluid movements can be simulated with it. The change of the graphics can be repeated as often as you like, for this the graphics must be inserted only once. |
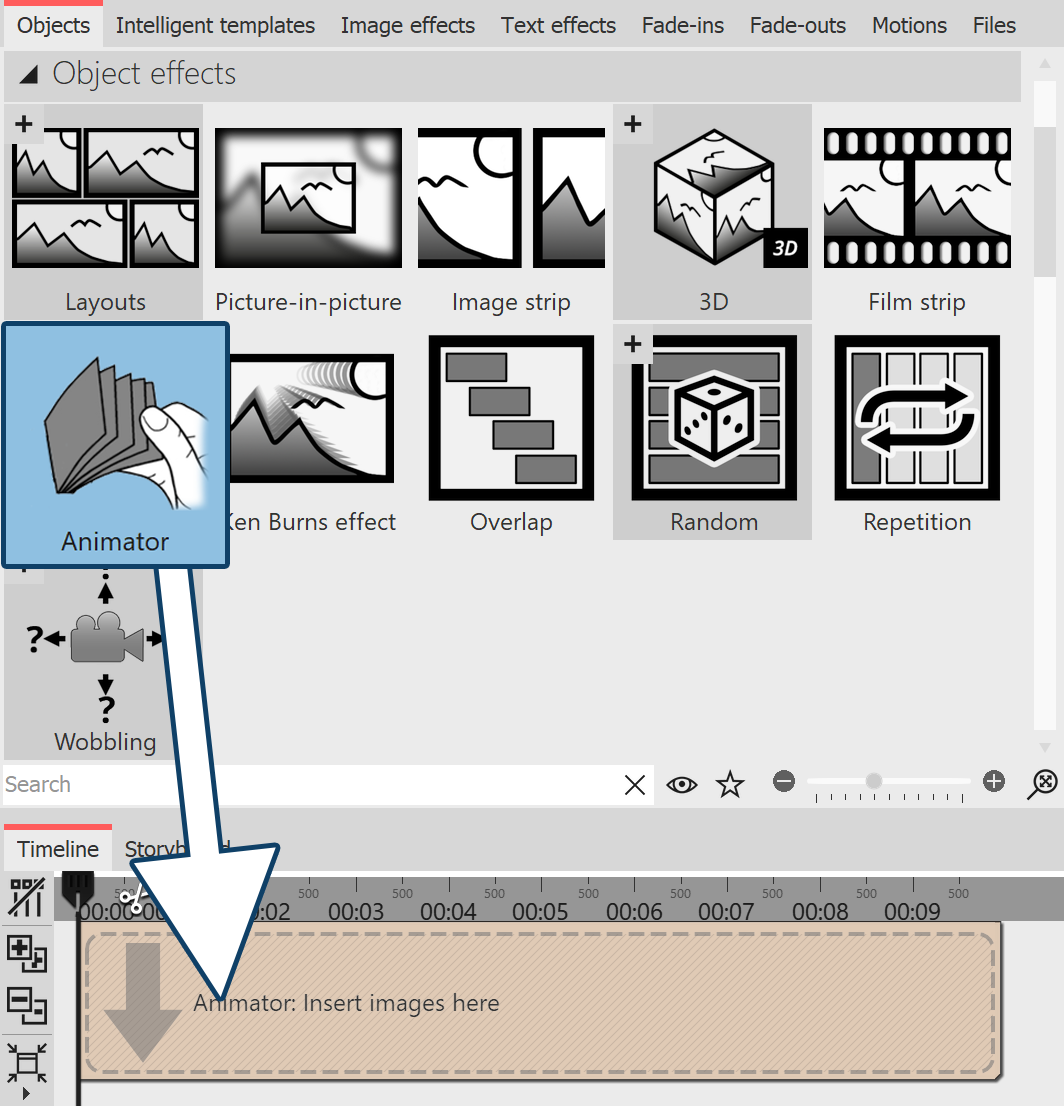
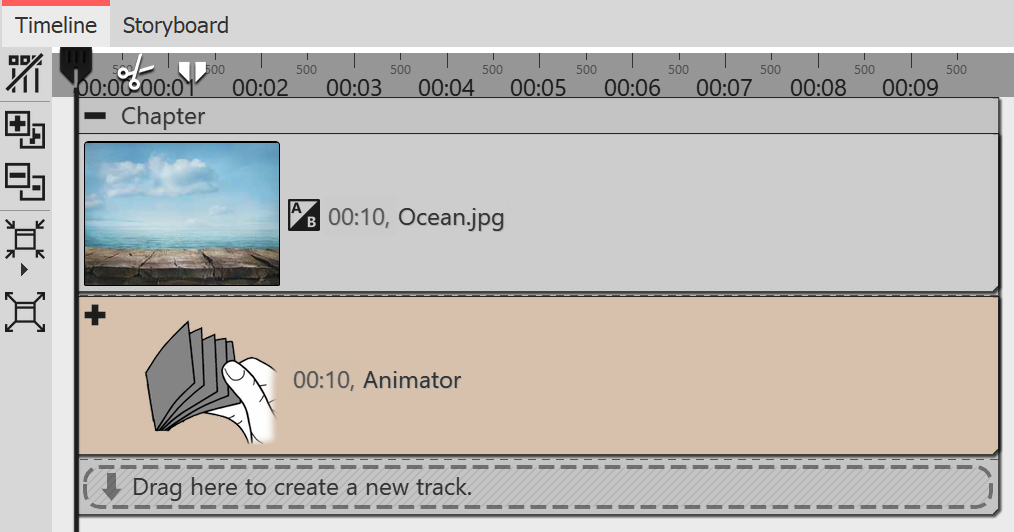
 Insert Animator 1 Create animation VIDEO VISION STAGES Z Drag the Animator effect from the Toolbox to the Timeline. In the Timeline you will now see a colored box. Insert your images here. To do this, get the images into the Timeline using the Files tab, for example, or drag an image object into the Animator effect to insert the images. In the Animator, the images should only be arranged one below the other.  Filled Animator effect in the Timeline |
|
Using Flexi-Collages within the Animator, you can also arrange images side by side and alternate complex scenes. |
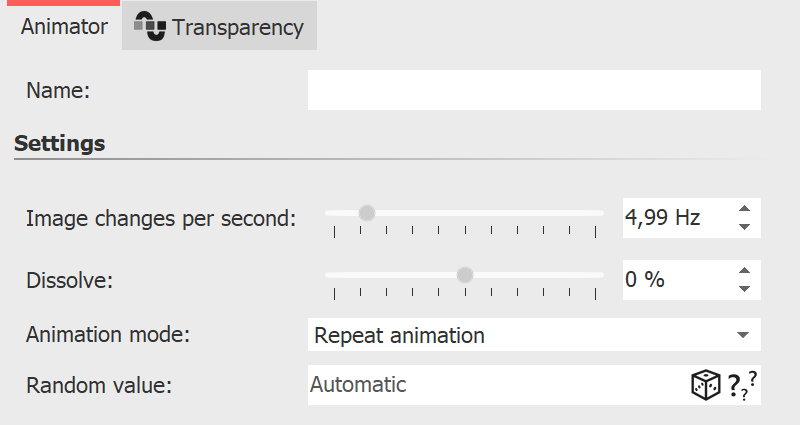
 Settings for Animator 2 Settings for Animator After you have inserted the images, click on the colored frame of the Animator in the Timeline. In the Object settings area you can now set the Image changes per second. Furthermore you can choose between the Animation modes. With Dissolve, the inserted images can be blended into each other like in Alphablending. |
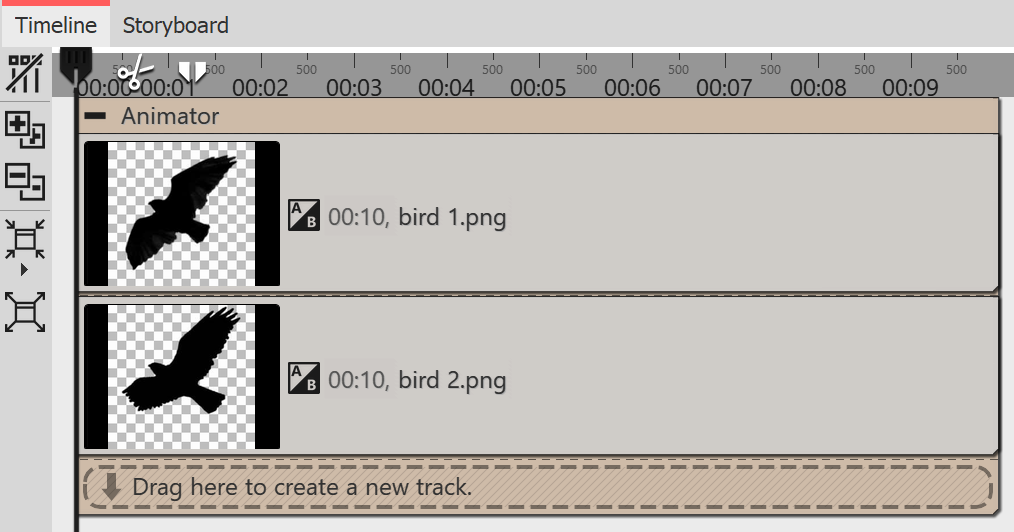
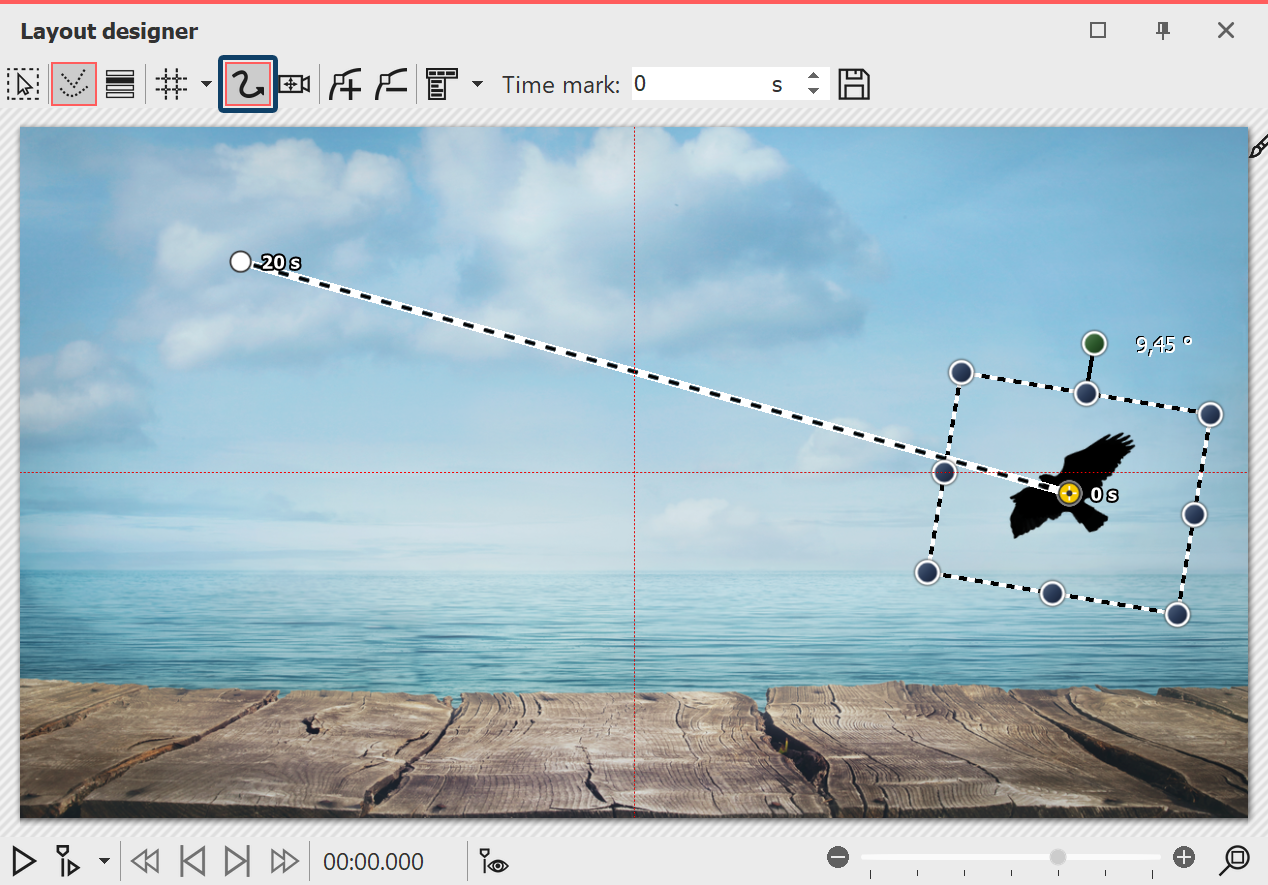
In this example, you will learn how to move a bird flapping its wings across your presentation. You will need two graphics of a bird. The wings should each be tilted differently. The background of the graphics should be transparent.
 Animator in a chapter Paste a Chapter object from the Toolbox into the Timeline. Drag an Image object into the chapter and choose a graphic to serve as the background. Insert the Animator effect into the second track of the chapter by dragging the effect to the "Drag here to create a new track" label. Then paste the two graphics into the Animator effect. In the Object settings area, make sure that both graphics have the Fill option set to Off under Background. |
 Create motion path in Layout designer Now click on the colored frame of the effect so that the entire effect is highlighted. Now you can resize the animated bird using a motion path and let it "fly" across the screen. To do this, set at least two motion marks (see screenshot). |