|
<< Click to Display Table of Contents >> Bewegungspfade mit Text |
  
|
|
<< Click to Display Table of Contents >> Bewegungspfade mit Text |
  
|
Genauso wie Bilder, können Sie auch Texte an Bewegungspfaden entlang laufen lassen. Im Kapitel "Einstieg Bewegungspfade", erfahren Sie, wie Sie Bewegungspfade erstellen. Dieses Wissen benötigen Sie in diesem Kapitel.
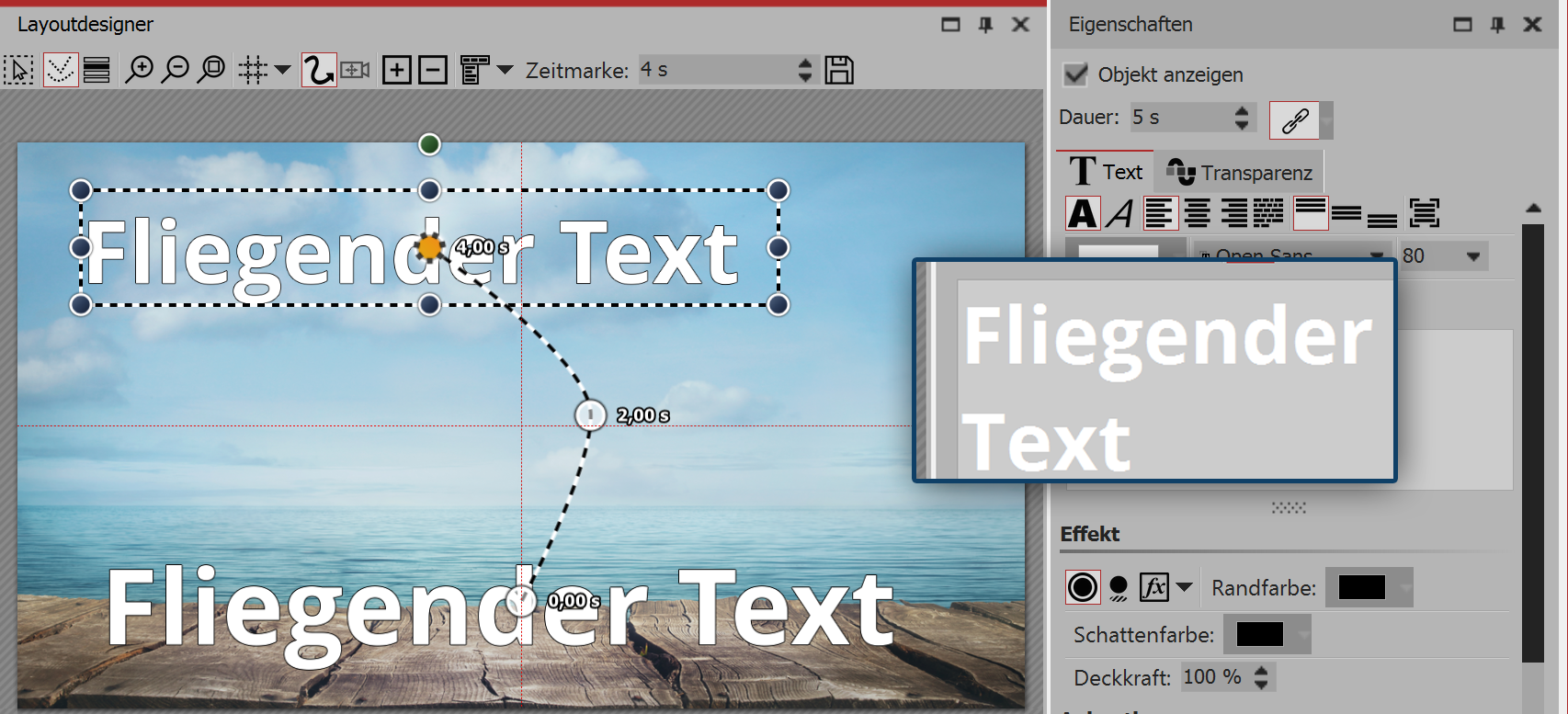
In dem Beispiel unten befindet sich der Text über einem Bild. Dazu wurde ein Bild-Objekt aus der Toolbox in die Timeline bzw. Bilderliste eingefügt. Der Text wurde in das Textfeld im Fenster Eigenschaften unter dem Reiter Text eingegeben. Wenn Sie nur einen Text ohne Bild mit einem Bewegungspfad versehen möchten, so nutzen Sie dazu das Text-Objekt.

Bildbeschriftung im Textfeld eingeben
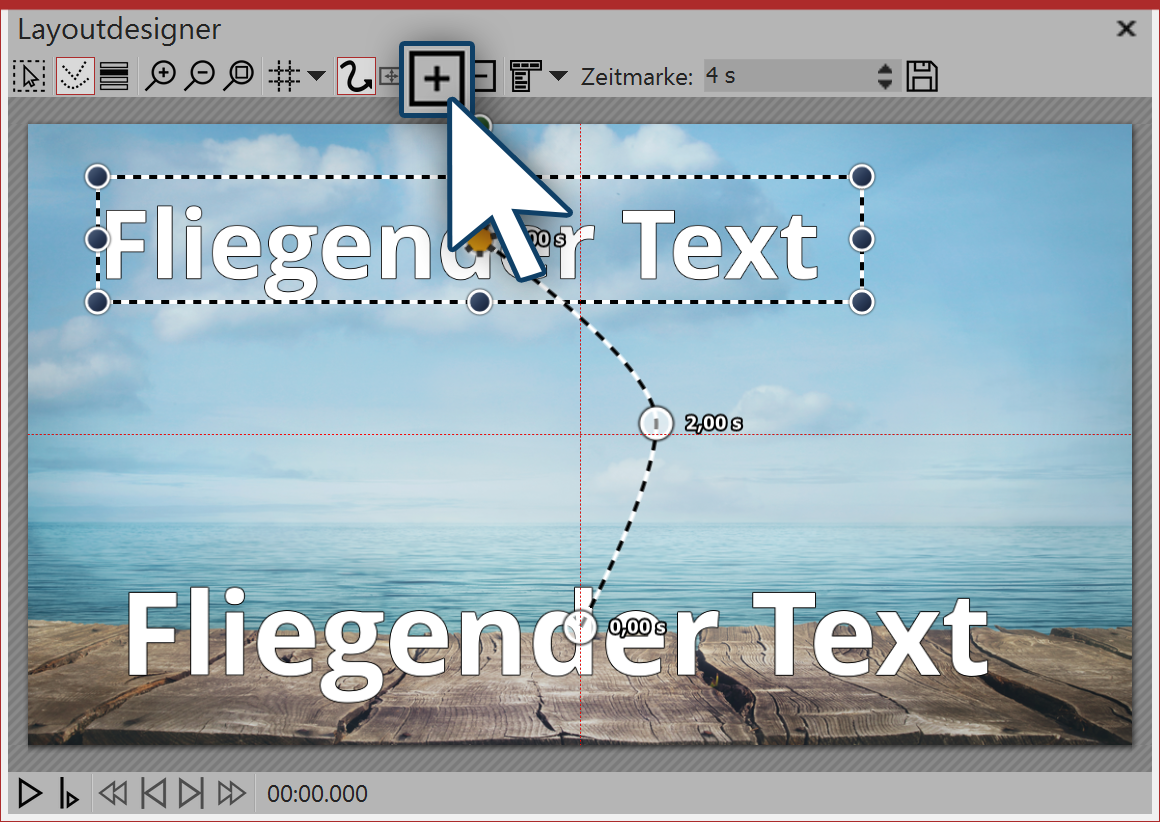
2. Bewegungspfad erstellen Bewegungspfad des Textes im Layoutdesigner Um nun den Text zu bewegen, fügen Sie eine neue Bewegungsmarke mit dem eckigen Plus-Symbol hinzu. Im Layoutdesigner positionieren Sie die Marke nach Ihren Vorstellungen. Legen Sie danach weitere Bewegungsmarken mit dem eckigen Plus-Symbol an und erstellen Sie so den Bewegungspfad. |
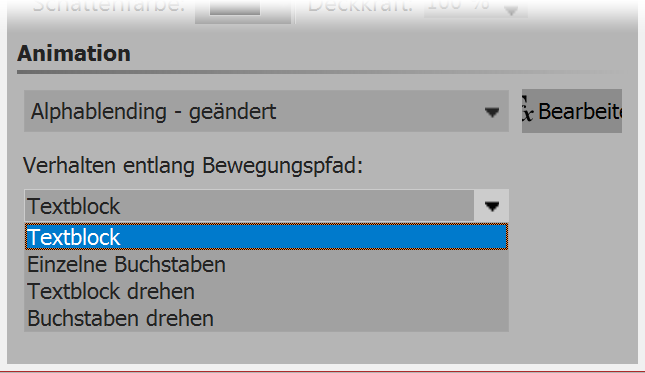
 Einstellungen für Text-Objekt Wenn Sie den Bewegungspfad erstellt haben, gibt es noch weitere Möglichkeiten, den Text zu beeinflussen. Diese finden Sie im Fenster Eigenschaften unter dem Reiter Text. |
Textblock |
Der Text bleibt waagerecht und wird am Pfad entlang geführt. |
Einzelne Buchstaben |
Die Buchstaben werden einzeln animiert und schmiegen sich an den Pfad an. |
Textblock drehen |
Der komplette Text wird zum Pfadverlauf gedreht. |
Buchstaben drehen |
Die Buchstaben laufen einzeln am Pfad entlang und schmiegen sich an den Pfad an. |