|
<< Click to Display Table of Contents >> Animator |
  
|
|
<< Click to Display Table of Contents >> Animator |
  
|
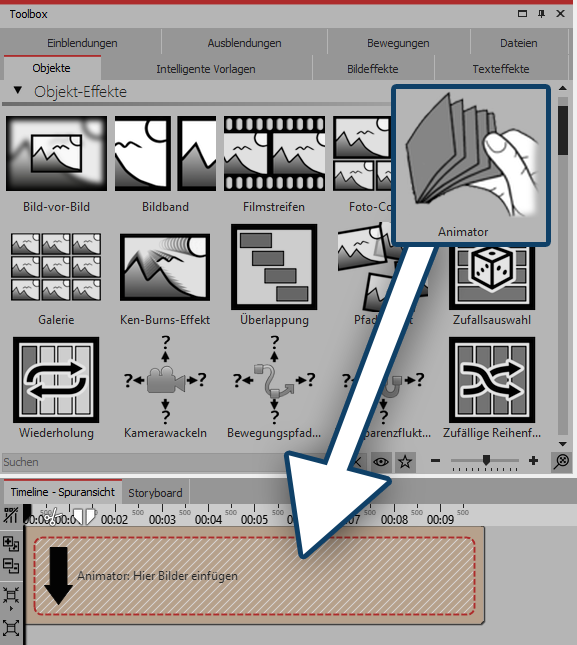
 Animator Sie finden den Animator-Effekt in der Toolbox unter dem Reiter Objekte im Bereich Objekt-Effekte. Mit Hilfe des Animators können Sie Animationen einfügen, die aus mehreren Einzelgrafiken bestehen. Der Wechsel der Einzelgrafiken kann in einer so hohen Frequenz erfolgen, dass damit flüssige Bewegungen simuliert werden können. Der Wechsel der Grafiken kann beliebig oft wiederholt werden, dafür müssen die Grafiken nur einmal eingefügt werden. |
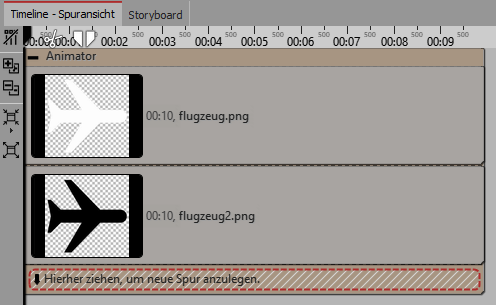
 Animator einfügen Ziehen Sie den Animator-Effekt aus der Toolbox in die Timeline. In der Timeline sehen Sie nun ein farbiges Kästchen. Hier fügen Sie Ihre Bilder ein. Holen Sie die Bilder dabei z.B. über den Tab Dateien in die Timeline oder ziehen Sie ein Bild-Objekt in den Animator-Effekt, um die Bilder einzufügen. Im Animator sollten die Bilder nur untereinander angeordnet werden.  Gefüllter Animator-Effekt in der Timeline |
|
Mit Hilfe von Flexi-Collagen innerhalb des Animators, können Sie auch Bilder nebeneinander anordnen und komplexe Szenen abwechseln. |
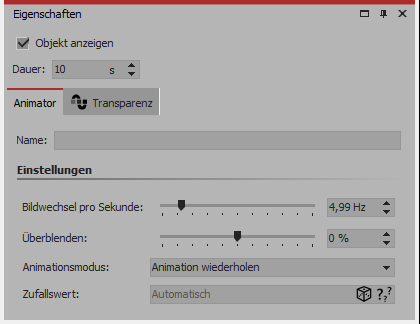
 Einstellungen für Animator Nachdem Sie die Bilder eingefügt haben, klicken Sie auf den farbigen Rahmen des Animators in der Timeline. Im Bereich Eigenschaften können Sie jetzt die Bildwechsel pro Sekunde festlegen. Weiterhin können Sie zwischen den Animationsmodi wählen. Mit Überblenden können die eingefügten Bilder wie beim Alphablending ineinander übergeblendet werden. |
In diesem Beispiel lernen Sie, wie Sie einen Vogel, der mit den Flügeln schlägt, über Ihre Präsentation bewegen. Sie benötigen dazu zwei Grafiken eines Vogels. Die Flügel sollten jeweils anders geneigt sein. Der Hintergrund der Grafiken sollte transparent sein.
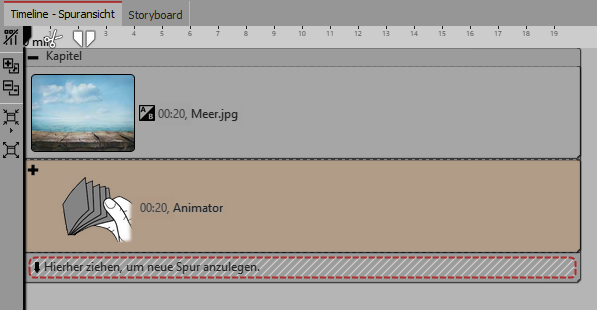
 Animator in einem Kapitel Fügen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline ein. Ziehen Sie in das Kapitel ein Bild-Objekt und wählen Sie eine Grafik, die als Hintergrund dienen soll. Fügen Sie den Animator-Effekt in die zweite Spur des Kapitels ein, indem Sie den Effekt auf den Schriftzug "Hierher ziehen, um neue Spur anzulegen" ziehen. Fügen Sie anschließend die beiden Grafiken in den Animator-Effekt ein. Im Bereich Eigenschaften stellen Sie sicher, dass bei beiden Grafiken unter Hintergrund die Option Füllen auf Aus gestellt ist. |
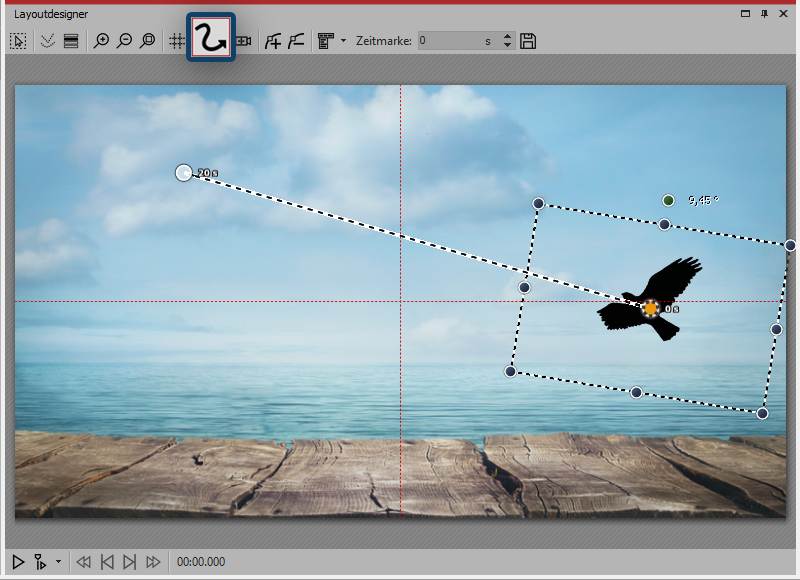
 Bewegungspfad anlegen im Layoutdesigner Klicken Sie nun auf den farbigen Rahmen des Effektes, damit der gesamte Effekt markiert ist. Jetzt können Sie den animierten Vogel mit Hilfe eines Bewegungspfades in der Größe verändern und über den Bildschirm "fliegen" lassen. Setzen Sie dazu mindestens zwei Bewegungsmarken (siehe Screenshot). |