|
Das Text-Objekte, welches Sie, im vorhergehenden Kapitel, schon kennengelernt haben, kann auch mit einem Bewegungspfad animiert werden. D.h. es kann über das Bild "fliegen".
Hierzu bietet der Layoutdesigner die notwendigen Werkzeuge.
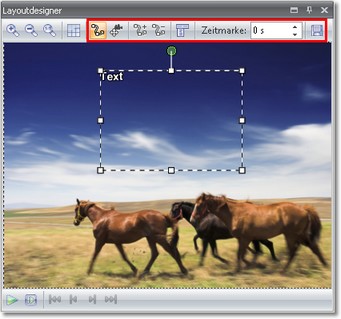
Fügen Sie einmal ein Bild und ein Text-Objekt in Ihre Show ein.
Klicken Sie dann den Text in der Bilderliste oder Timeline an. Im Layoutdesigner sind nun die Werkzeuge für den Bewegungspfad freigeschaltet.


|
Dies ist das Symbol um im Layoutdesigner in den Modus für Bewegungspfade zu schalten. Es gibt noch einen weiteren Modus für Kamerafahrten und Zoom. Da diese Funktion beim „Text-Objekt nicht zur Verfügung steht, ist das Symbol für den Bewegungspfadmodus aktiv.
|

|
Mit diesem Button können neue Bewegungsmarken hinzugefügt werden. Anhand dieser Punkte wird der Verlauf der Bewegung festgelegt.
|

|
Um gesetzte Bewegungsmarken zu entfernen, müssen diese im Layoutdesigner markiert sein und können dann mit diesem Button entfernt werden.
|

|
Hierüber lässt sich ein weiterführendes Menü für die Bewegungsmarken öffnen. Dies wird weiter unten genauer erklärt.
|

|
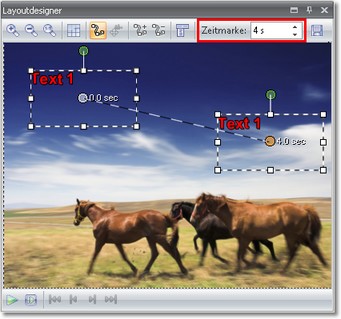
Der zeitliche Verlauf eines Pfades wird mit Zeitmarken festgelegt. Sie bestimmen damit, wie schnell der Ablauf geschehen soll. Das erklärt sich unten im Beispiel.
|

|
Erstellte Bewegungspfade lassen sich hiermit speichern und so leicht wiederverwenden. Diese Funktion gibt es nur in der DiaShow Ultimate und Blue Net.
|
Einfügen einer Bewegungsmarke

Fügen Sie mittels  eine Bewegungsmarke ein. eine Bewegungsmarke ein.
|
Positionieren einer Bewegungsmarke

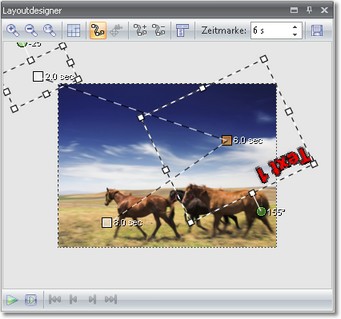
Sie können die eingefügte Bewegungsmarke nun im Layoutdesigner verschieben. Dazu müssen Sie in den Text-Bereich klicken und diesen dann mit gedrückter Maustaste verschieben.
Der orange Punkt zeigt Ihnen, welche Bewegungsmarke angewählt ist. Sie wechseln zwischen Bewegungsmarken indem Sie den Markierungspunkt der entsprechenden Marke anklicken.
Sie können nun einmal die Show mit  abspielen und sehen wie sich der Text bewegt. abspielen und sehen wie sich der Text bewegt.
|
Zeitlicher Ablauf

Mit der Zeitmarke können Sie den Ablauf steuern. Erhöhen Sie die Zeit, so wird der Ablauf langsamer. Verringern Sie die Zeit, wird die Bewegung schneller.
Erhöhen Sie einmal die Zeitmarke des Bewegungspunktes und spielen Sie dann die Show ab.
|
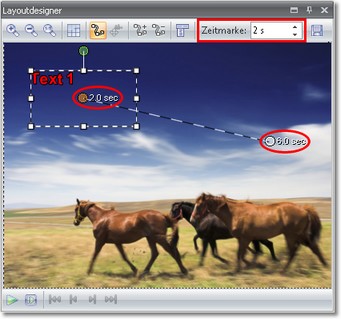
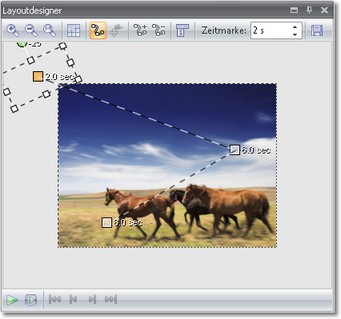
Startzeit

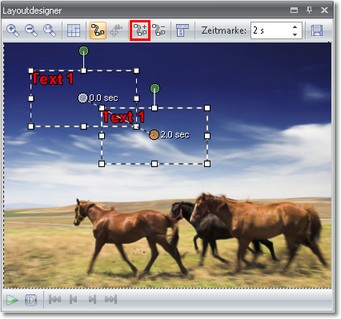
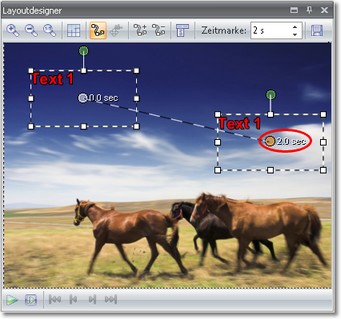
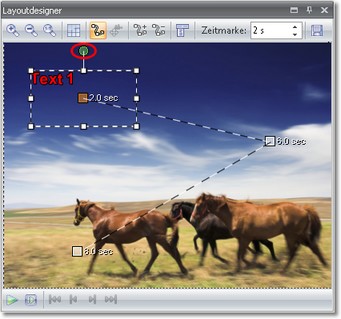
Wenn der Bewegungsablauf erst verzögert beginnen soll, so können Sie bei der ersten Bewegungsmarke die Zeitmarke erhöhen. Klicken Sie dazu die Bewegungsmarke an und erhöhen Sie dann die Zeiteinheit. In diesem Beispiel beginnt der Bewegunsablauf erst 2 Sekunden nach dem Erscheinen des Textes. Die nachfolgenden Bewegungsmarken werden automatisch angepasst, wenn Sie die Startzeit der ersten Bewegungsmarke verändern.
Spielen Sie die Show erneut ab um die Veränderung zu sehen.
|
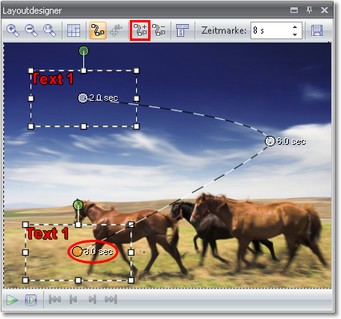
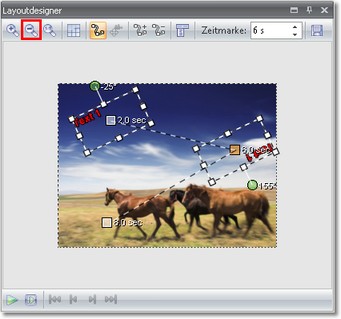
Weitere Bewegungsmarken einfügen
Sie können beliebig viele Bewegungsmarken einfügen. Die neue Bewegungsmarke wird immer hinter der markierten Marke eingefügt.

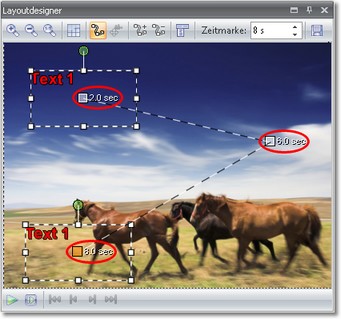
Markieren Sie die letzte Bewegungsmarke und fügen Sie mit  eine neue Marke ein und positionieren Sie diese im Layoutdesigner. eine neue Marke ein und positionieren Sie diese im Layoutdesigner.
Spielen Sie die Show ab. Sie werden feststellen, dass der letzte Teil des Bewegungspfades schneller abläuft als der erste Teil. Sie können dies über die Zeitmarke für den 3. Bewegungspunkt steuern.
|
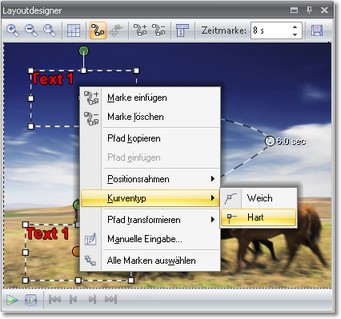
Harte und weiche Kurven
Beim Bewegunsablauf können Sie zwischen harten und weichen Kurven wählen. Bei harten Kurven wird der Pfad exakt nach den Bewegungspunkten verlaufen. Bei weichen Kurven wird ein runder Bewegungsablauf stattfinden. Sie können innerhalb eines Pfades beide Kurventypen nutzen.

Markieren Sie einen Bewegungspunkt. Über die rechte Maustaste erhalten Sie das Menü zu dieser Bewegungsmarke und können dort den Kurventyp ändern.
Ändern Sie bei allen 3 Punkten einmal den Kurventyp.

Sie sehen, dass nun die Bewegungsmarken einen rechteckigen Markierungspunkt haben. Bei weichen Kurven sind diese Punkte rund.
Spielen Sie die Show ab, um die Veränderung des Pfades zu sehen.
|
Texte drehen im Bewegungsablauf
In der DiaShow Ultimate und Blue Net können Sie Texte auch während eines Bewegungspfades rotieren und schwingen.
Dazu gibt es den grünen Punkt über dem Text-Feld. Genauere Informationen zur Drehfunktion beim Text finden Sie hier.

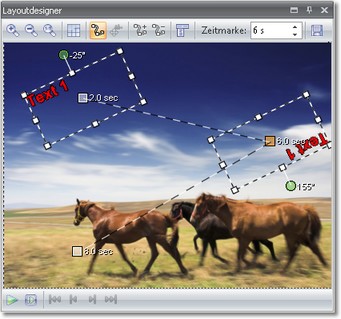
Drehen Sie einmal bei der ersten und zweiten Bewegungsmarke den Text. Auch Drehungen über 360 Grad sind möglich um Rotation zu erzeugen.

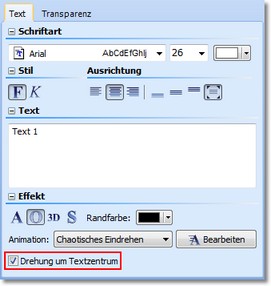
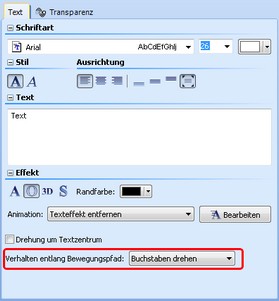
Spielen Sie die Show einmal ab. Sie sehen, dass Drehzentrum ist hierbei der Mittelpunkt des Textfeldes. Soll das Drehzentrum der Textmittelpunkt sein, so aktivieren Sie in den Text-Eigenschaften die Funktion Drehung im Textzentrum.

Verhalten des Textes entlang des Pfades
Es gibt eine weitere Einstellmöglichkeit für den Text, während er am Pfad entlang läuft.

Damit können Sie den Text am Bewegungspfad direkt und sogar Buchstabenweise "anschmiegen" lassen. Der Text wird entsprechend dem Pfad gedreht.
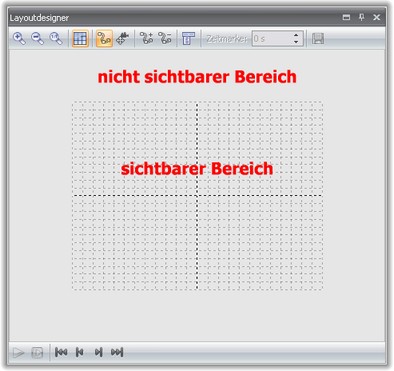
Text von außen einfliegen lassen
Es gibt zwei Bereiche im Layoutdesigner. Einmal den sichtbaren Bereich und den nicht sichtbaren Bereich.


|
Vergrößert den sichtbaren Bereich im Layoutdesigner.
|

|
Verkleinert den sichtbaren Bereich im Layoutdesigner.
|

|
Stellt die Normalansicht/Fenstergröße wieder her.
|
Verwenden Sie die eben erstellte Show weiter. Verkleinern Sie den sichtbaren Bereich mit  um den nicht sichtbaren Bereich im Layoutdesigner zu sehen. um den nicht sichtbaren Bereich im Layoutdesigner zu sehen.

Wählen Sie nun die erste Bewegungsmarke aus und verschieben Sie diese in den nicht sichtbaren Bereich.

Starten Sie das Abspielen der Show. Der Text fliegt nun von außen in das Bild hinein.
Zoomfunktion beim Text
Diese Funktion steht, wie auch das Drehen, nur in der DiaShow Ultimate und Blue Net zur Verfügung.
Der Text kann während eines Bewegungspfades größer und kleiner werden. Die kleinste Größe wird durch die eingestellte Schriftgröße bestimmt.
Wählen Sie die 2. Bewegungsmarke an und ziehen Sie den Positionsrahmen des Text-Feldes größer.

Beim Abspielen merken Sie dann, dass der Text zur. 2. Bewegungsmarke größer wird und sich zur 3. Bewegungsmarke wieder verkleinert.
Weitere Optionen
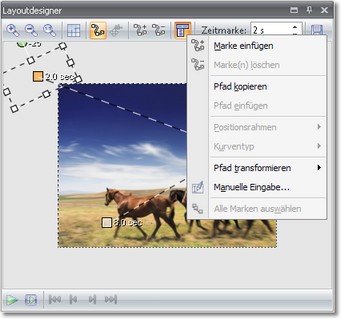
Über  lässt sich das Kontextmenü zu den Bewegungsmarken öffnen. Mit einem Rechtsklick auf einen markierten Bewegungspunkt, lässt sich dieses Menü ebenfalls öffnen. lässt sich das Kontextmenü zu den Bewegungsmarken öffnen. Mit einem Rechtsklick auf einen markierten Bewegungspunkt, lässt sich dieses Menü ebenfalls öffnen.

Einige Optionen wurden bereits oben verwendet. Folgende weitere Optionen stehen zur Verfügung:

|
Ein bereits erstellter Bewegungspfad kann kopiert werden und so bei einem Diashow-Objekt wiederverwendet werden. Kopieren Sie einen Bewegungspfad von einem Text-Objekt, so kann dieser auch bei einem Bild eingefügt werden.
|

|
Mit dieser Option fügen Sie einen kopierten Pfad aus der Zwischenablage wieder ein.
|

|
Möchten Sie im Verlauf Ihres Bewegungspfades sicher gehen, dass der Text oder das Bild nicht die Größe verändert, so können Sie hier die Option Größe vom Vorgänger verwenden einstellen. Der Vorgänger ist dabei die vorhergehende Bewegungsmarke.
|

|
Es gibt harte und weiche Kurven bei einem Bewegungspfad. Der Verlauf einer Bewegung kann dadurch verändert werden.
|

|
Ein Bewegungspfad kann auch gespiegelt oder gedreht werden. Die zur Verfügung stehenden Optionen finden Sie unter diesem Punkt.
|

|
Aufruf der manuellen Pfadeingabe. Siehe unten.
|

|
Hiermit können alle Bewegungsmarken markiert werden. Danach ist es möglich den Bewegungspfad im Ganzen zu verschieben.
|
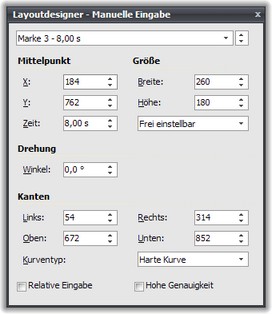
Manuelle Pfadeingabe
Die manuelle Pfadeingabe ermöglicht das genaue Positionieren der Bewegungspunkte.

Der Layoutdesigner wird mit einer Größe von 1000x1000 angegeben. Die Bildmitte ist somit 500x500. Hier können Sie die Positionen und Größen direkt angeben. Sie können auch zwischen den einzelnen Marken in diesem Fenster wechseln.
|





