|
<< Click to Display Table of Contents >> Anwendungsbeispiel für 3D-Szene |
  
|
|
<< Click to Display Table of Contents >> Anwendungsbeispiel für 3D-Szene |
  
|
Nicht nur die Objekte innerhalb einer 3D-Szene können animiert werden, auch die 3D-Szene selbst. Mit diesem Beispiel können Sie nachvollziehen, wie ein Bild und ein Text in einer 3D-Szene angeordnet werden und diese Szene vor einem Hintergrundbild animiert wird.
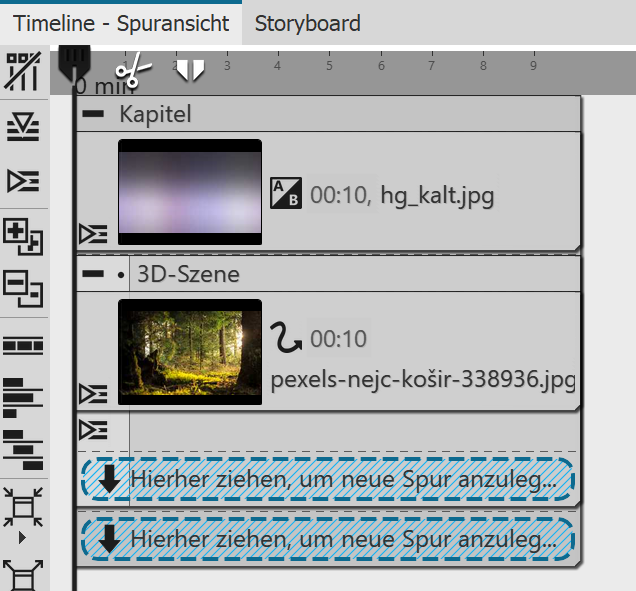
 Legen Sie ein Hintergrund-Bild aus der Toolbox in ein Kapitel-Objekt. Ziehen Sie unter den Hintergrund das 3D-Szene-Objekt und fügen Sie ein Foto darin ein. Wählen Sie für das Foto in den Eigenschaften beim Seitenverhältnis "Zuschneiden". Geben Sie beiden Bild-Objekten die Dauer 10 Sekunden. |
 Öffnen Sie mit STRG + M die Manuelle Eingabe. Geben Sie als Position für das Bild die Koordinaten X=50 / Y=50 / Z=70 ein. Sie beobachten dabei, wie das Bild im 3D-Raum "nach hinten" rutscht. |
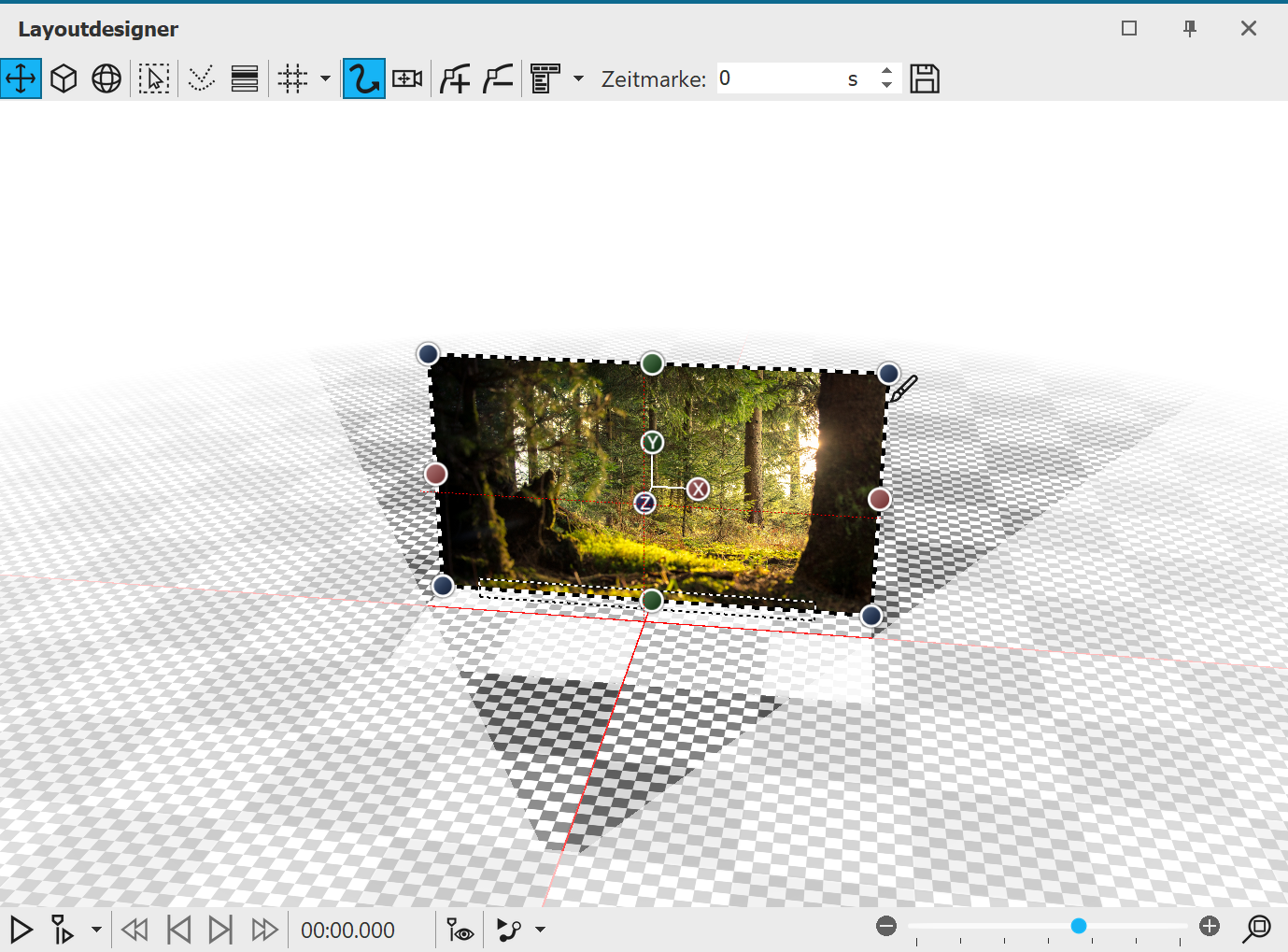
Wenn Sie jetzt auf den Effekt-Rahmen der 3D-Szene in der Timeline klicken, sehen Sie im Layoutdesigner, dass das Foto kleiner vor dem Hintergrund zu sehen ist.
 Text in der 3D-Szene 3. Text im 3D-Raum positionieren Fügen Sie jetzt ein Text-Objekt in die 3D-Szene ein. Ändern Sie dessen Koordinaten auf X=50 / Y=50 / Z=0 - der Text befindet sich jetzt vor dem Foto in der 3D-Szene. Ändern Sie in der Manuellen Eingabe noch den Wert für die Drehung an der Y-Achse auf 60°. |
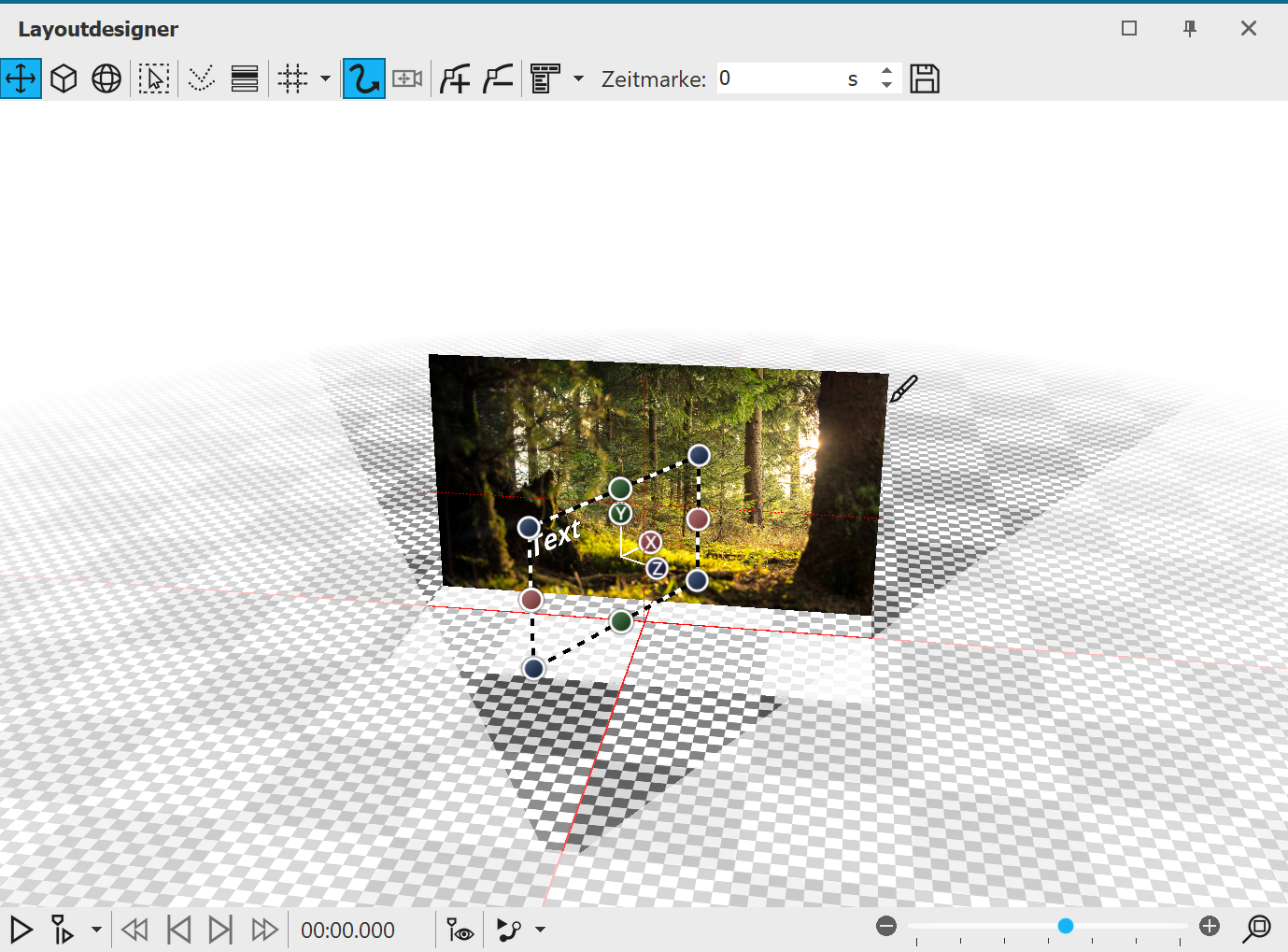
Wenn Sie jetzt auf den Effekt-Rahmen der 3D-Szene in der Timeline klicken, sehen Sie im Layoutdesigner, dass der Text sich oben, schräg vor dem Foto befindet.
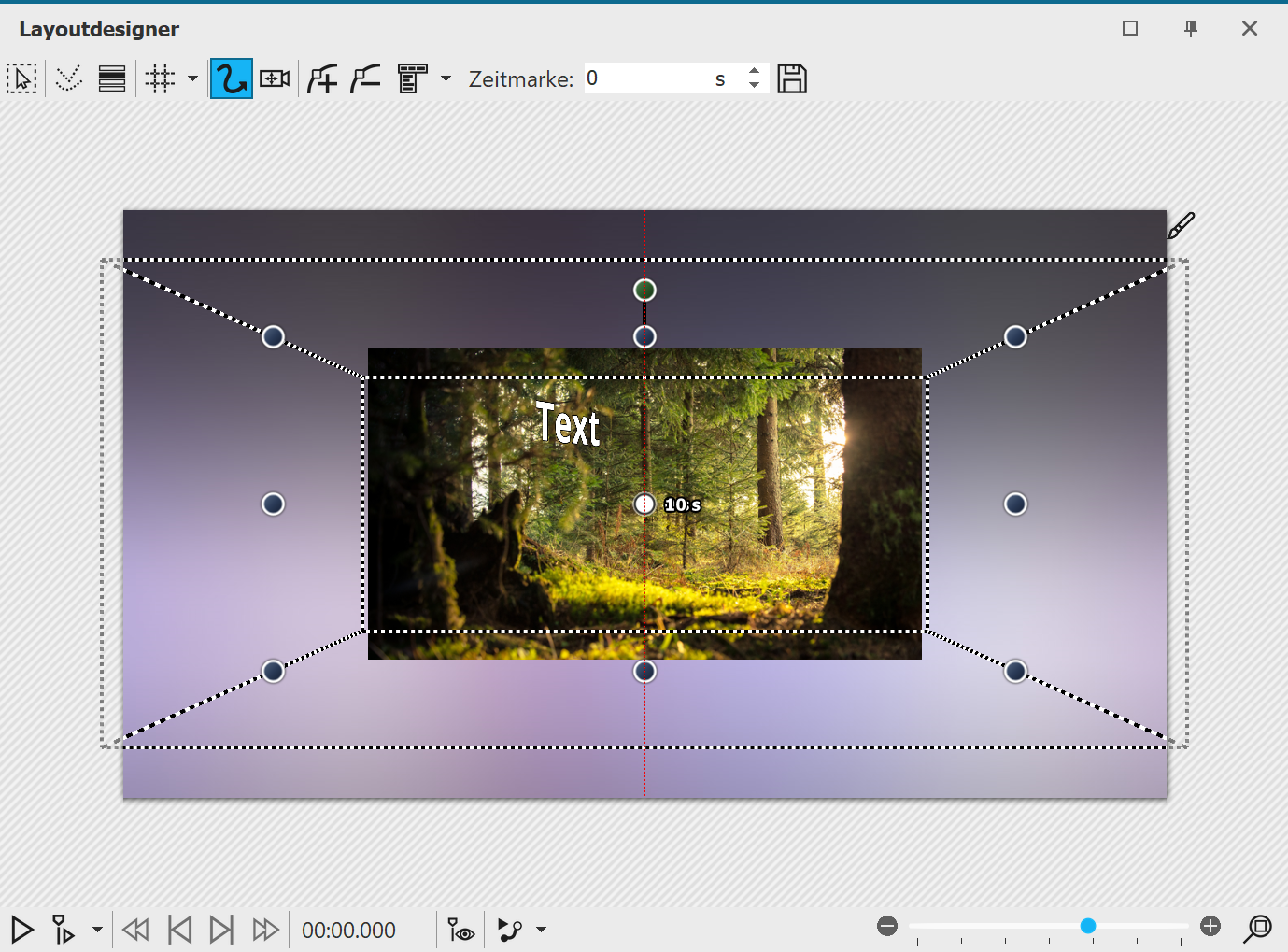
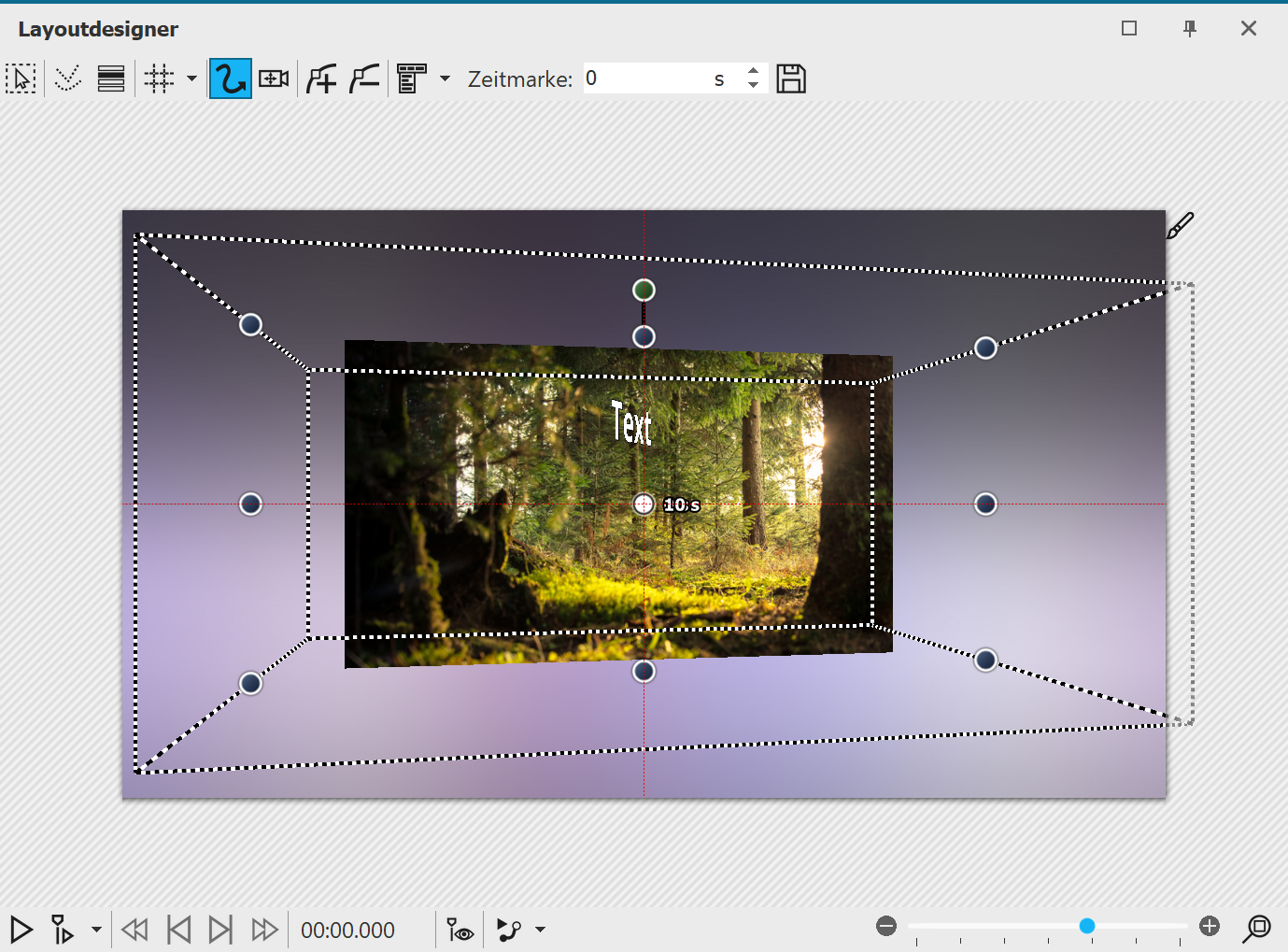
 Verkleinerter Auswahlrahmen der 3D-Szene 4. Bewegungspfad für 3D-SzeneMarkieren Sie die 3D-Szene in der Timeline. Schieben Sie im Layoutdesigner an einer Ecke den Auswahlrahmen der 3D-Szene kleiner. Fügen Sie eine Bewegungsmarke hinzu und ziehen Sie den Auswahlrahmen der 3D-Szene wieder größer. Geben Sie der zweiten Zeitmarke den Wert 10 Sekunden. |
Spielen Sie das Projekt im Layoutdesigner ab, sehen Sie, wie die 3D-Szene von hinten nach vorn größer wird.
Zusätzlich soll die 3D Szene nun noch eine Drehung erhalten.
 Klicken Sie den Rahmen der 3D-Szene an und geben Sie bei der ersten Bewegungsmarke (0s) eine Drehung an der Y-Achse von 10° ein. Beobachten Sie beim Abspielen, was passiert: Die zunächst schräg gestellt 3D-Szene wendet sich dem Betrachter zu, wir sehen den schräggestellten schwebenden Text näher vor uns. |
 End-Ansicht der Animation 6. Drehung an zweiter MarkeKlicken Sie wieder den Rahmen der 3D-Szene an und geben Sie in der Manuellen Eingabe bei der zweiten Bewegungsmarke (10s) eine Drehung an der Y-Achse von -10° ein. |
Beim Abspielen können Sie jetzt beobachten, wie die 3D-Szene sich noch ein Stück weiter dreht, so das Text und Bild abgewinkelt zum Betrachter stehen.
|
Sie können in Stages unter Datei / Öffnen / Beispiel-Projekt ein Projekt mit 3D-Szenen finden, die auf dem hier gezeigten Prinzip basieren. Das Beispiel-Projekt finden Sie unter dem Titel "3D - Schwebende Bilder". |