|
<< Click to Display Table of Contents >> Layout und Unterlayout |
  
|
|
<< Click to Display Table of Contents >> Layout und Unterlayout |
  
|
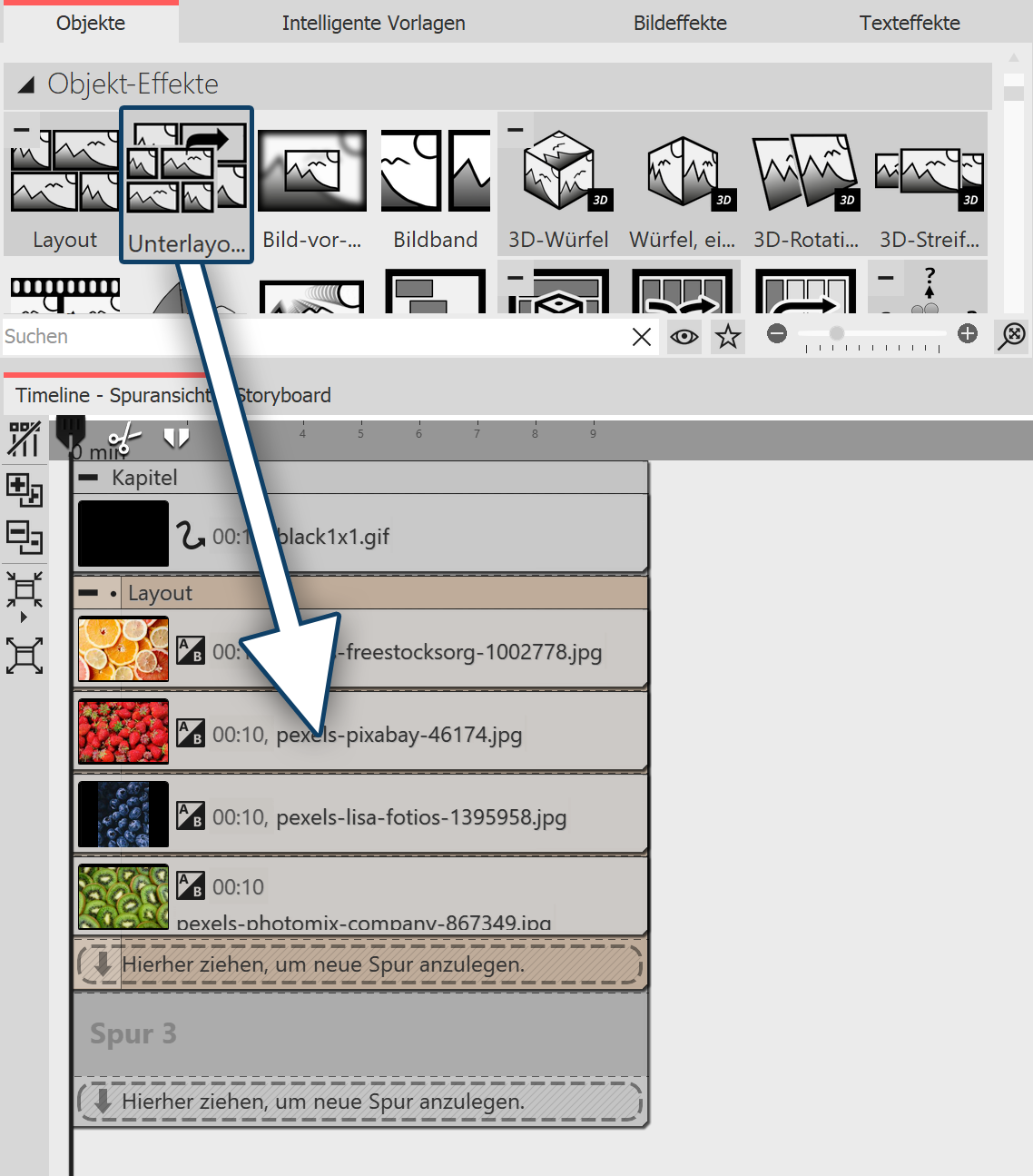
 Layout  Unterlayout Sie finden die beiden Effekte in der Toolbox unter dem Reiter Objekte im Bereich Objekt-Effekte. Mit Hilfe des Layout- und Unterlayout-Effekts kombinieren Sie mehrere Einzelbilder zu einem Gesamtbild mit regelmäßiger oder zufälliger Anordnung. Dabei wird der Unterlayout-Effekt verwendet, um an einer oder mehreren Positionen innerhalb des Layout-Effektes weitere Bildcollagen einzufügen. Zudem ist es möglich, Bilder Ihre Plätze miteinander tauschen zu lassen. Es lassen sich Fotos, Videos und Texte im Effekt verwenden. Für die Gestaltung mit Farbfeldern empfiehlt sich die Dynamische Form Rechteck. In einem eigenen Toolbox-Abschnitt Layouts finden Sie bereits eine große Auswahl an Vorlagen für Anordnungen. |
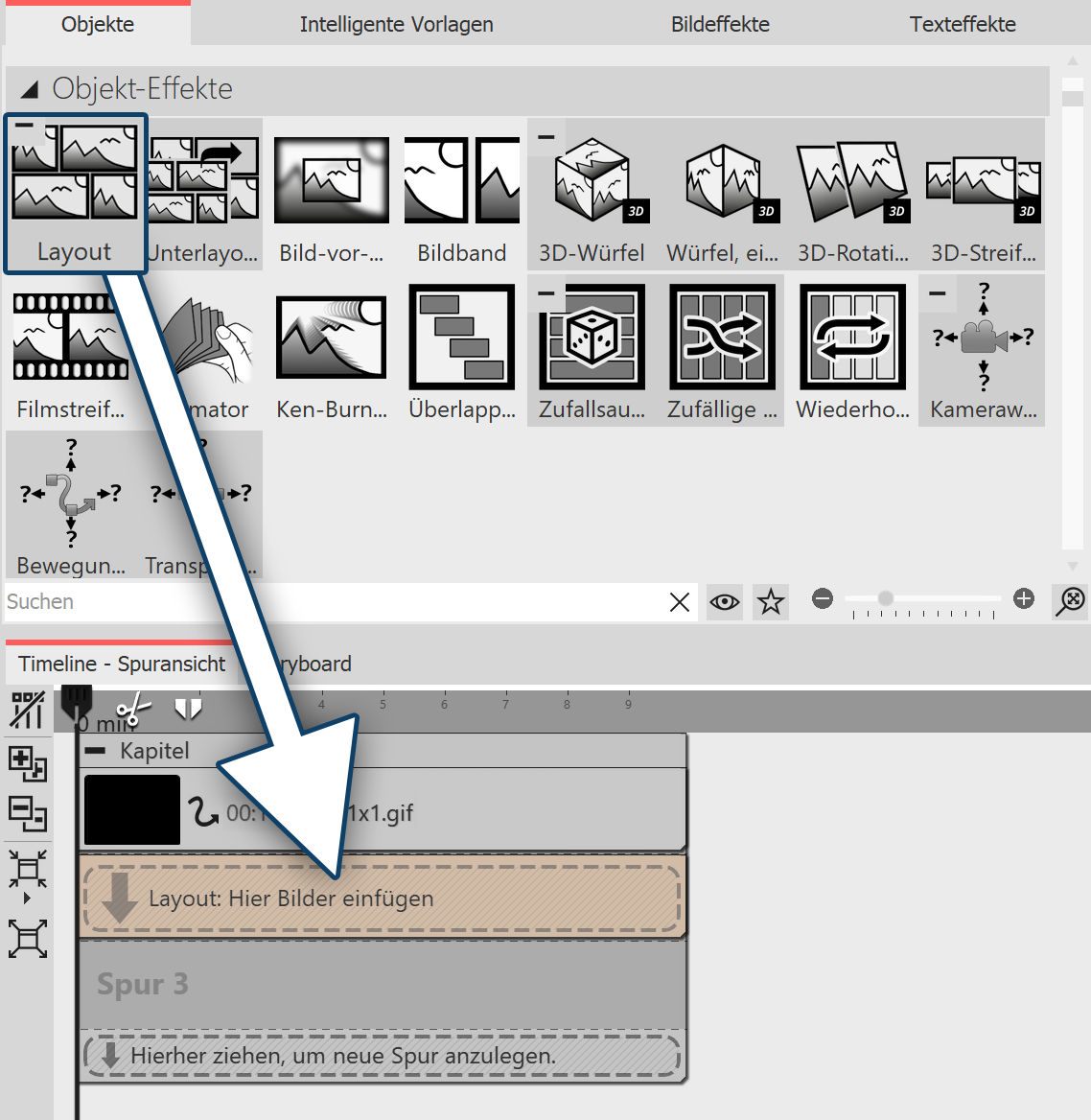
1. Layout-Effekt einfügenZiehen Sie den Layout-Effekt aus der Toolbox in die Timeline. 2. Bilder einfügen Um Bilder in den Effekt einzufügen, ziehen Sie ein Bild-Objekt aus der Toolbox in den Bereich Inhalt, der sich innerhalb der Galerie befindet. In der folgenden Bildauswahl können Sie nun gleich mehrere Bilder auswählen, indem Sie Strg gedrückt halten und auf die gewünschten Bilder klicken. Wählen Sie Öffnen, um die Bilder einzufügen. Alternativ können Sie auch die Bildauswahl im Dateibrowser nutzen. Ziehen Sie die Bilder aus dem Dateibrowser in das Effekt-Objekt. 3. Bilder anpassen Solange die Bilder hintereinander in der Timeline angeordnet sind, erscheinen sie zeitlich nacheinander. Der besondere Reiz des Effektes besteht jedoch darin, dass die Bilder zur gleichen Zeit angezeigt werden und auf diese Weise miteinander zu einer Gesamtansicht kombiniert werden. Damit die Bilder im Layout zur selben Zeit erscheinen, ordnen Sie diese untereinander an. Wenn Sie möchten, dass die Bilder zeitversetzt angezeigt werden, ordnen Sie die Bilder stufenartig untereinander an. Sollen die Bilder gleichzeitig im Layout erscheinen, ist es für den Betrachter angenehmer, entweder für alle Bilder die gleiche Einblendung zu wählen oder ganz auf eine Einblendung zu verzichten. Um alle Bilder anzugleichen, wählen Sie alle Bilder aus, die sich im Effekt befinden. Halten Sie Strg -Taste gedrückt und klicken Sie dabei jedes Bild an. Nun gehen Sie zum Fenster Eigenschaften und wählen unter Einblendung entweder Keine aus oder eine bestimmte Einblendung, die alle Bilder erhalten sollen. Unter Dauer geben Sie einen Wert von beispielsweise 20 s an, so hat der Betrachter mehr Zeit, um die Bildcollage auf sich wirken zu lassen. |
|
Wissenswertes über den Layout-Effekt und Anwendungsbeispiele sehen Sie im Video "Eigenes Layout erstellen (mit Animationen)". |
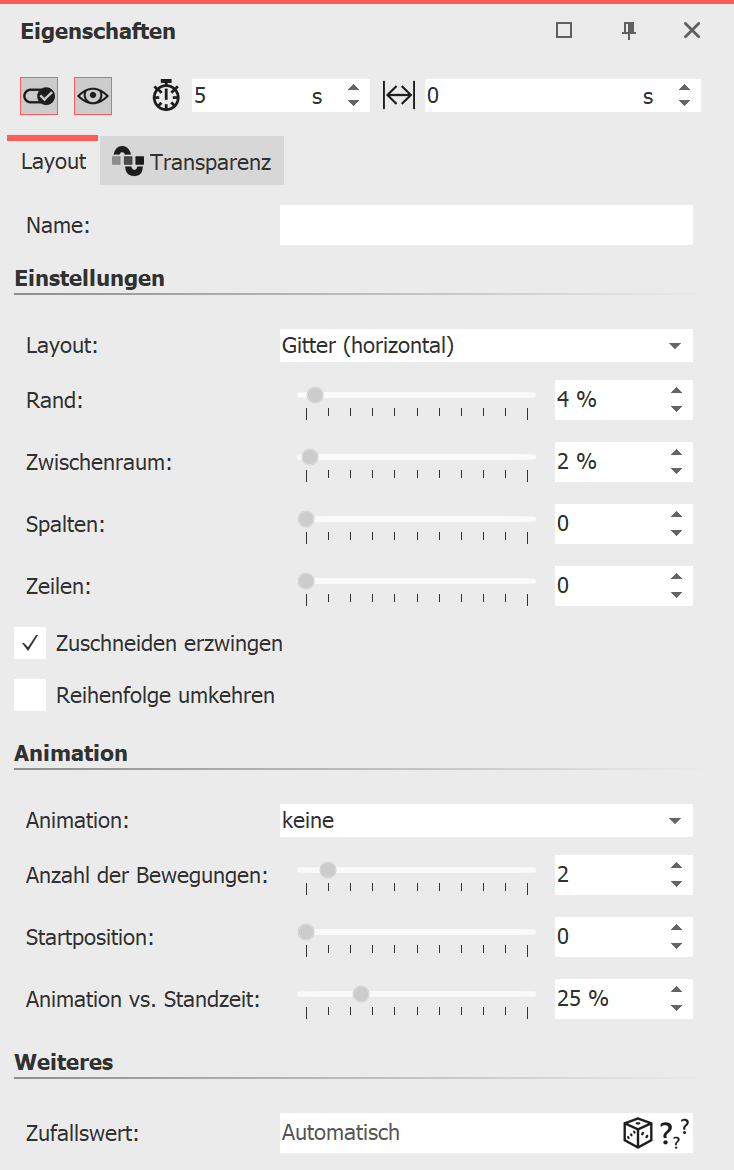
 Eigenschaften des Layout-Effektes Einstellungen für Layout-EffektIst der Rahmen des Layout-Effektes markiert, so können Sie für diesen im Fenster Eigenschaften die Details für Ihre Collage festlegen. Wählen Sie am Punkt Layout, nach welcher Vorgabe Ihr Layout entstehen soll: Gitter (vertikal) / Gitter (horizontal) - Gleichmäßige Anordnung aller Bilder nach Spalten oder Zeilen Der Aufbau der Collage bei der Layout-Option Zufällig aufteilen ist bei jedem neuen Anzeigen ein anderer. Wollen Sie die angezeigte Konstellation beibehalten, so müssen Sie weiter unten mit dem Schalter Zufallswert einen Code festsetzen. Dieser Code ist eine Art "DNA" des Layouts, der weitergegeben werden kann und die Collage mit immer den selben Eigenschaften ausgibt. Klicken Sie auf das Würfelsymbol, um eine neue, andere Anordnung zu erzeugen. Bei der Layout-Vorgabe Alle Vollbild handelt es sich um einen Sonderfall. Die Bilder können mit dieser Option als Vollbild mit Rand angezeigt werden. Ordnen Sie bei dieser Einstellung die Bilder hintereinander an. Es erfolgt keine Bildertausch-Animation. Für die Bestimmung des Zwischenraums und des Randes gibt es einen Schieberegler. Mit Zwischenraum legen Sie fest, wie groß die Abstände zwischen den Bildern sein sollen bzw. ob es überhaupt welche gibt. Für ein Layout ohne Zwischenräume sollte der Regler auf dem Wert 0 stehen. Mit Rand legen Sie fest, ob es einen Rand um Ihre BIldkomposition geben soll bzw. wie breit dieser ist. Für ein Layout ohne Rand wählen Sie den Wert 0. Mit der Option Zuschneiden erzwingen ermöglichen Sie es dem Layout, die Bilder ohne Lücken darzustellen. So wird jedes Bild automatisch so zugeschnitten, dass es genau in das Layout passt. Die Reihenfolge ihrer Bilder im Layout ergibt sich durch die jeweilige Spur-Position jedes Bildes im Effekt. Mit Reihenfolge umkehren werden die Spuren von unten nach oben "ausgelesen". Animation im Layout-EffektGeben Sie mit den Effekt-Einstellungen am Abschnitt Animation an, ob die im Layout befindlichen Bilder mittels einer Animation Ihre Plätze tauschen sollen oder nicht. Bei der Einstellung Keine erfolgt keine Animation. |
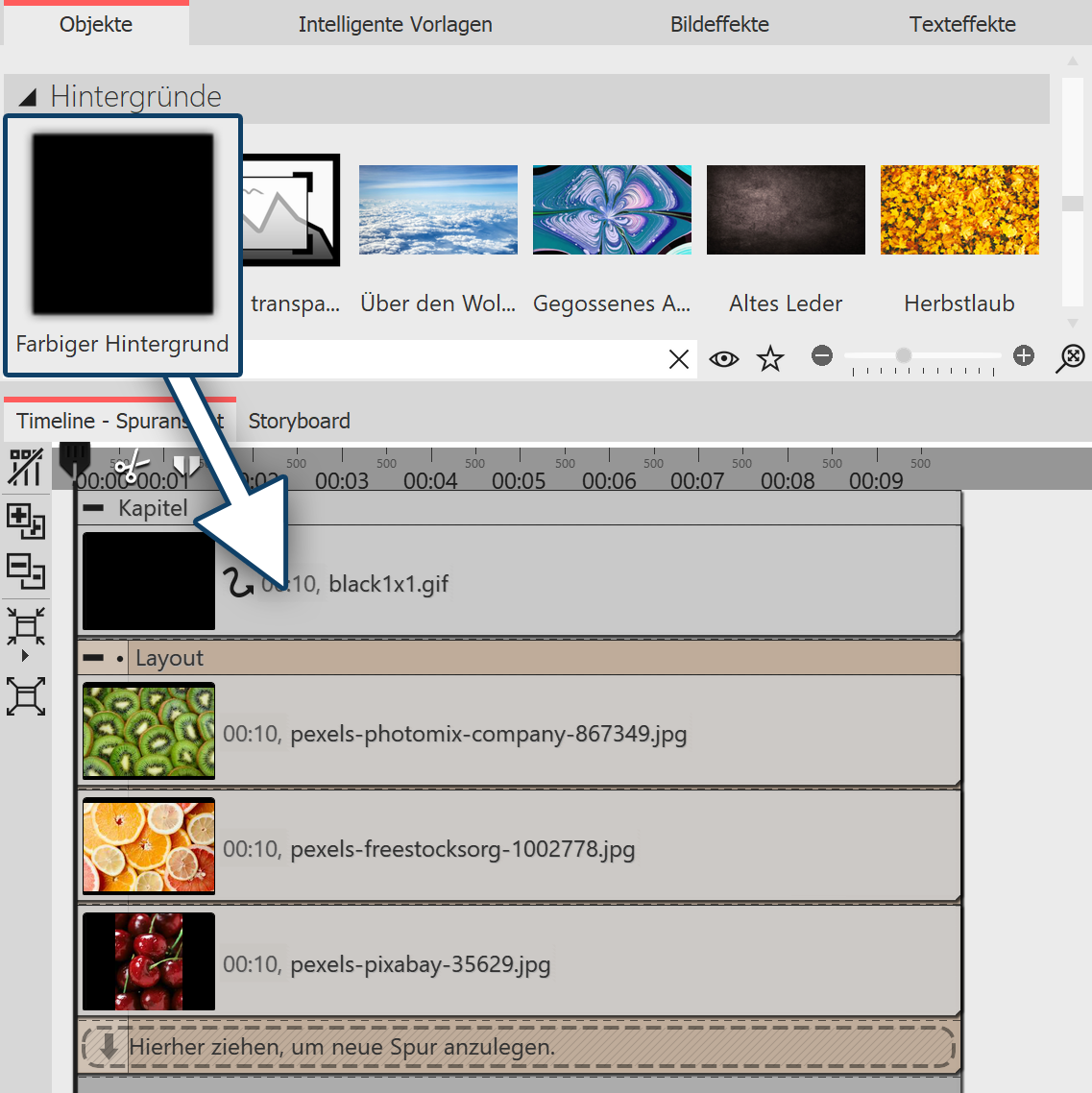
 Layout-Effekt mit Hintergrund Hintergrundfarbe für Layout-EffektUm bei einem Layout farbige Ränder oder Zwischenräumen zu erhalten, können Sie einen farbigen Hintergrund nutzen. Fügen Sie dafür den Layout-Effekt in ein Kapitel-Objekt ein. In eine Spur oberhalb des Layouteffekts legen Sie dann den Farbigen Hintergrund aus der Toolbox. Wählen Sie die gewünschte Farbe in dessen Eigenschaften aus. Layout verkleinern Ein Layout kann im Layoutdesigner verkleinert und verschoben werden. Markieren Sie dafür den Layout-Effekt in der Timeline und verkleinern Sie ihn an dem gestrichelten Auswahlrahmen im Layoutdesigner. |
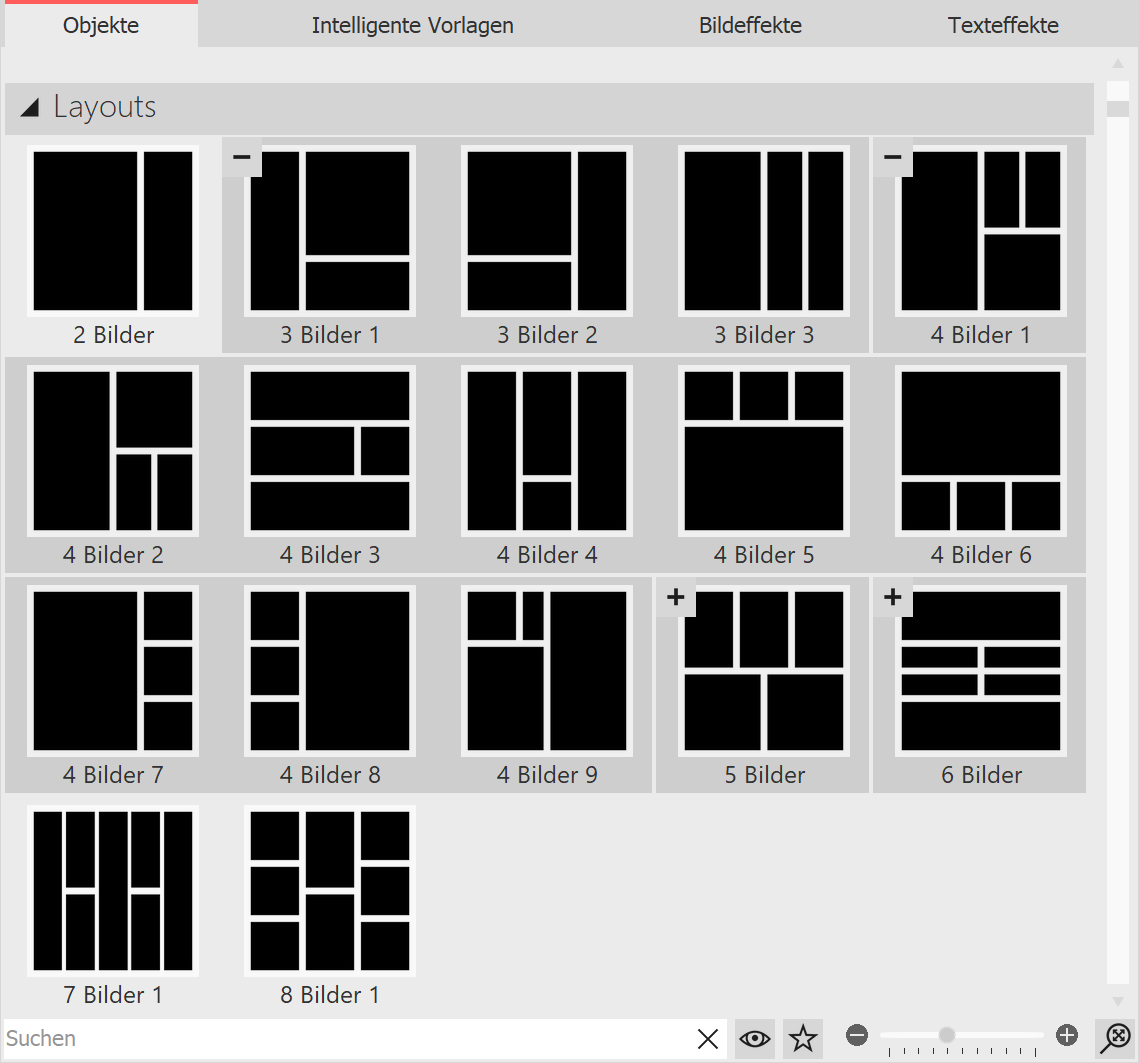
 Layouts nach Bildanzahl sortiert Vordefinierte Layouts verwendenUnterhalb der Objekt-Effekte in der Toolbox finden Sie eine Auswahl an Vorlagen für die Anordnung von Bildern. Sortiert sind die Vorlagen nach der Anzahl der verwendeten Bilder. Innerhalb des Abschnitts können Sie für mehr Übersicht die Bereiche mit den -/+-Symbolen auf und zuklappen. Um eines der vordefinierten Layouts zu verwenden, ziehen Sie eine Vorlage aus der Toolbox in die Timeline an die gewünschte Stelle in Ihrem Projekt. Ersetzen Sie nun die Platzhalter-Bilder im Layout-Effekt und im Unterlayout-Effekt durch Ihre Fotos. Am einfachsten geht das, indem Sie Ihre Bilder nach und nach aus dem Dateibrowser der Toolbox auf den Platzhalter ziehen und loslassen, sobald der Hinweis Vorlagen anwenden erscheint. |
Ein Layout wird durch Anzahl der eingefügten Bilder und die Layout-Effekt-Einstellungen definiert. Statt eines Bildes können in den Layout-Effekt aber auch ein oder mehrere Unterlayouts eingefügt werden.
Das Unterlayout wiederum kann dann aus mehreren Objekten oder auch weiteren Unterlayouts bestehen. An welcher Position ein Unterlayout erscheint, wird durch die Spurreihenfolge in der Timeline vorgegeben. Im folgenden Beispiel können Sie die Arbeit mit Unterlayouts nachvollziehen.
 Der Layout-Effekt kommt unter den farbigen Hintergrund Schritt 1Ziehen Sie den farbigen Hintergrund und den Layout-Effekt aus der Toolbox in ein Kapitel-Objekt. Wählen Sie in den Eigenschaften eine Farbe für den farbigen Hintergrund. Fügen Sie vier Fotos untereinander in den Layout-Effekt ein. Klicken Sie den Rahmen des Layout-Effektes an und verwenden Sie folgende Einstellungen: Layout: Horizontal (geteilt) Arbeiten Sie in diesem Beispiel immer mit Zuschneiden erzwingen. |
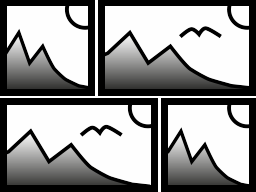
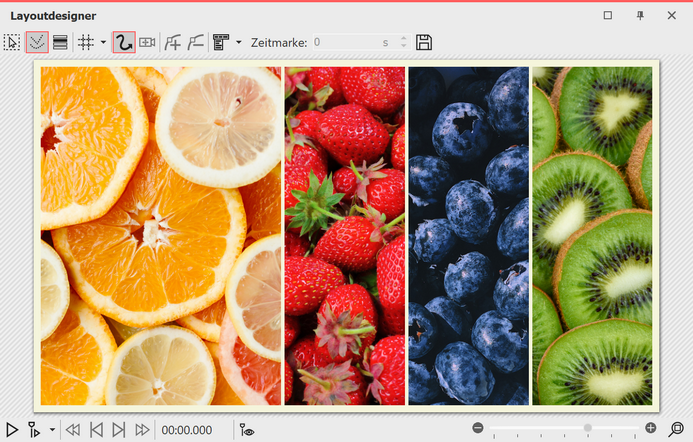
Die vier Bilder sind jetzt im Layoutdesigner nebeneinander angeordnet, das erste Bild links ist größer, als die drei daneben.
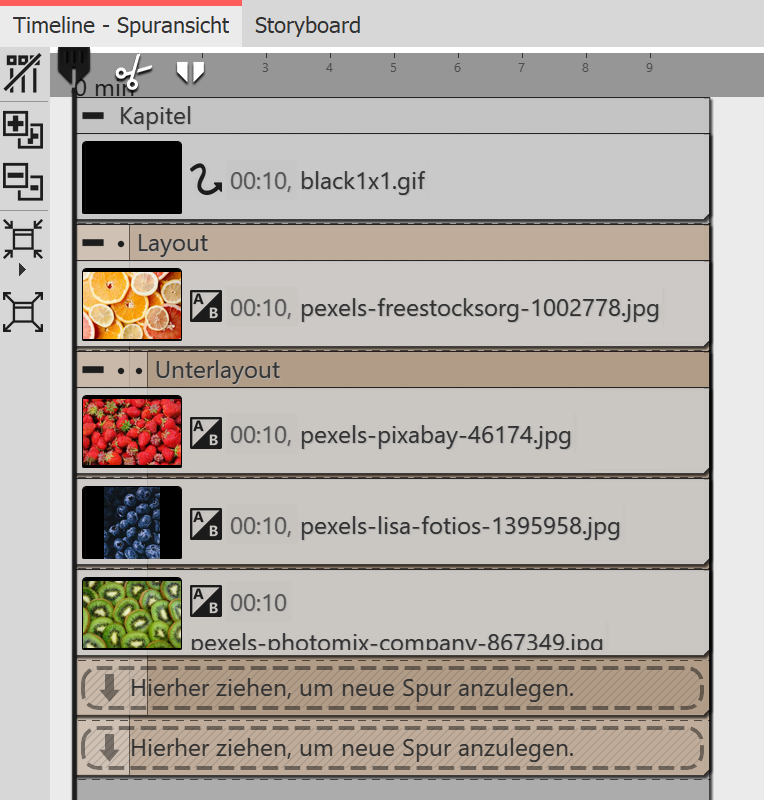
 Ansicht nach Schritt 1 |
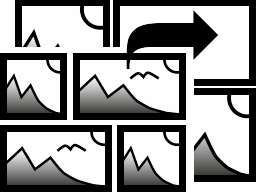
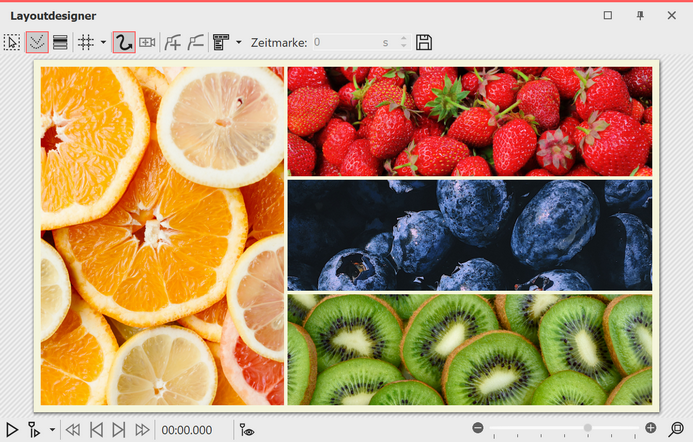
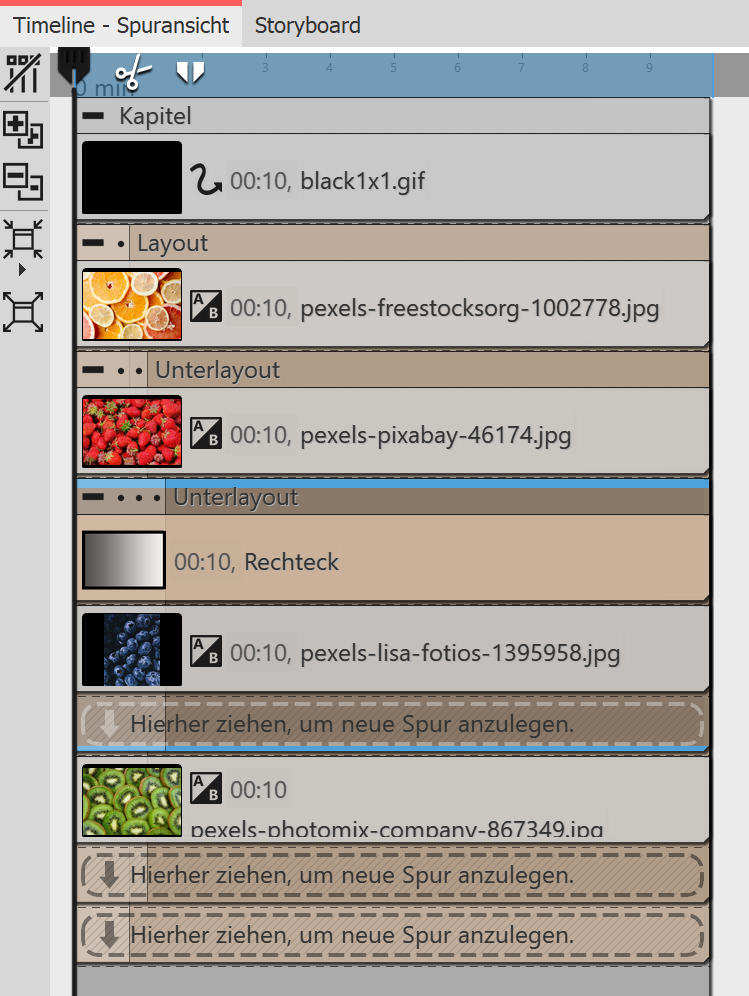
 Ansicht nach Schritt 2 |
 Das Unterlayout wird in den Layouteffekt gezogen. Schritt 2Ziehen Sie nun den Effekt Unterlayout auf das zweite Bild (Erdbeeren). Lassen Sie los, wenn eine Schrift erscheint Vorlage anwenden. Ziehen Sie auch das dritte und vierte Bild in das Unterlayout. |
 Ansicht Timeline nach Schritt 2 Verwenden Sie für das Unterlayout die Einstellung Layout: Vertikal (gleichmäßig). Sie sehen nun im Layoutdesigner das große Bild links und die drei anderen Fotos in Streifen untereinander. Der mittlere Bildstreifen (Blaubeeren) soll nun noch einmal geteilt werden. |
 Verwenden Sie erneut den Effekt Unterlayout und ziehen Sie ihn auf das mittlere 3er-Bild (Blaubeeren) in der Timeline. Dieses Unterlayout erhält die Einstellung Layout: Vertikal (gleichmäßig). Suchen Sie in der Toolbox die Dynamische Form Rechteck heraus und ziehen Sie diese über das Bild im letzten Unterlayout. Stellen Sie eine passende Farbe ein. Sie haben nun ein Layout mit zwei Unterlayouts erstellt. Ergänzen Sie Text, indem Sie ein Text-Objekt in die Spur unterhalb des Layout-Effektes legen. Positionieren Sie den Text im Layoutdesigner auf dem farbigen Rechteck. |

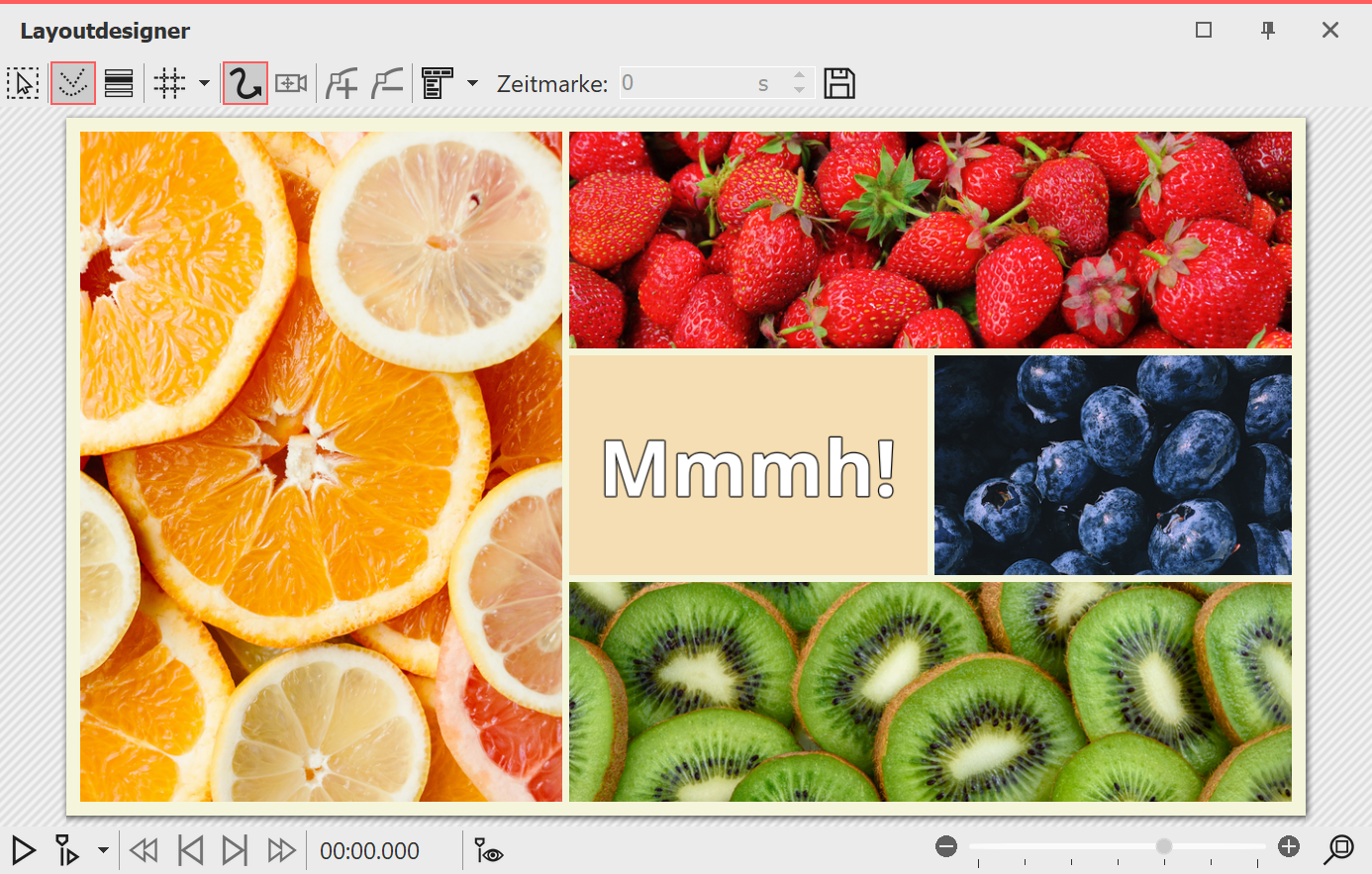
Layout mit Unterlayout, farbigem Rechteck und Schrift