|
<< Click to Display Table of Contents >> Paths of motion with resizing |
  
|
|
<< Click to Display Table of Contents >> Paths of motion with resizing |
  
|
In the chapter “Introduction to paths of motion” you can learn how to create a simple motion path, which consists of three Motion Markers. This will change the position of the image, but not its size.
In this chapter you will learn how to create a motion path in which the size of the image is changed.
First of all, add an image to an empty project.
In this example a magnifying glass will be made to move over an old map. Here is the picture of the map of the background. This will always remain in the same position, and therefore receives no motion path.
The magnifying glass on the other hand embarks on a “journey” and is the Object for which, in this example, you are creating a motion path. Here the impression of the magnifying glass approaching the viewer is simulated by increasing the size fo the magnifying glass.
If you do not have graphics that are similar to those in the example, you can follow the same steps with other image files. If possible, the moving picture (here the magnifying glass) should have a transparent background and present as png file.
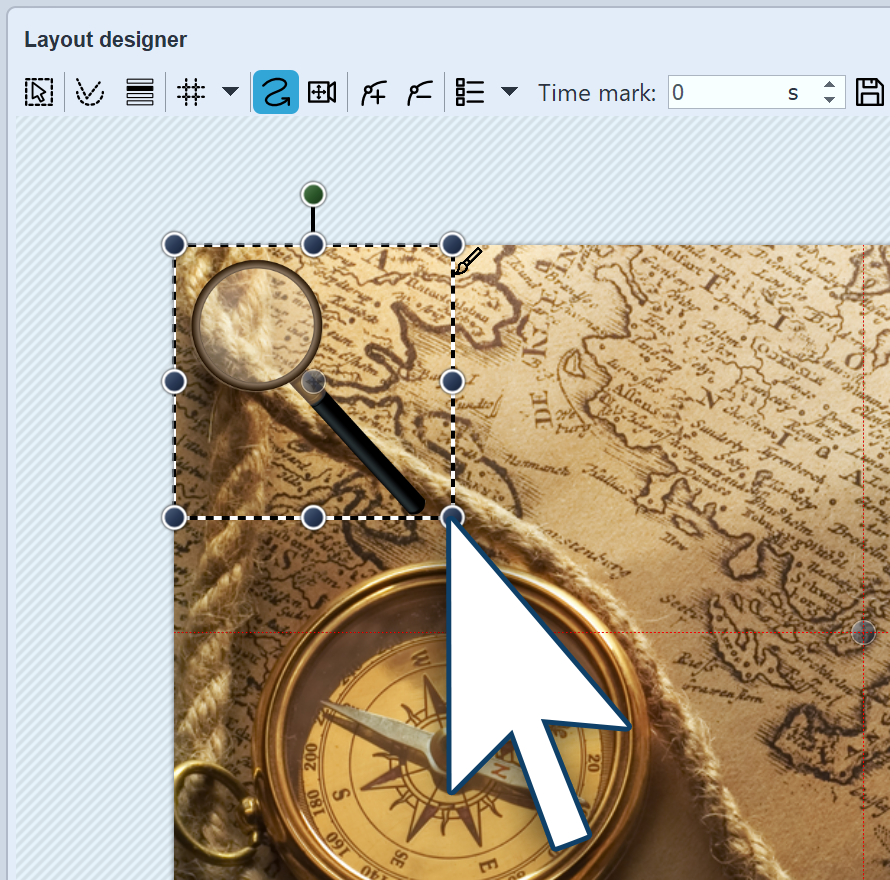
 Shrink the image in the Layout designer Since the magnifying glass is still reasonably large, you can shrink it to allow more room for movement. |
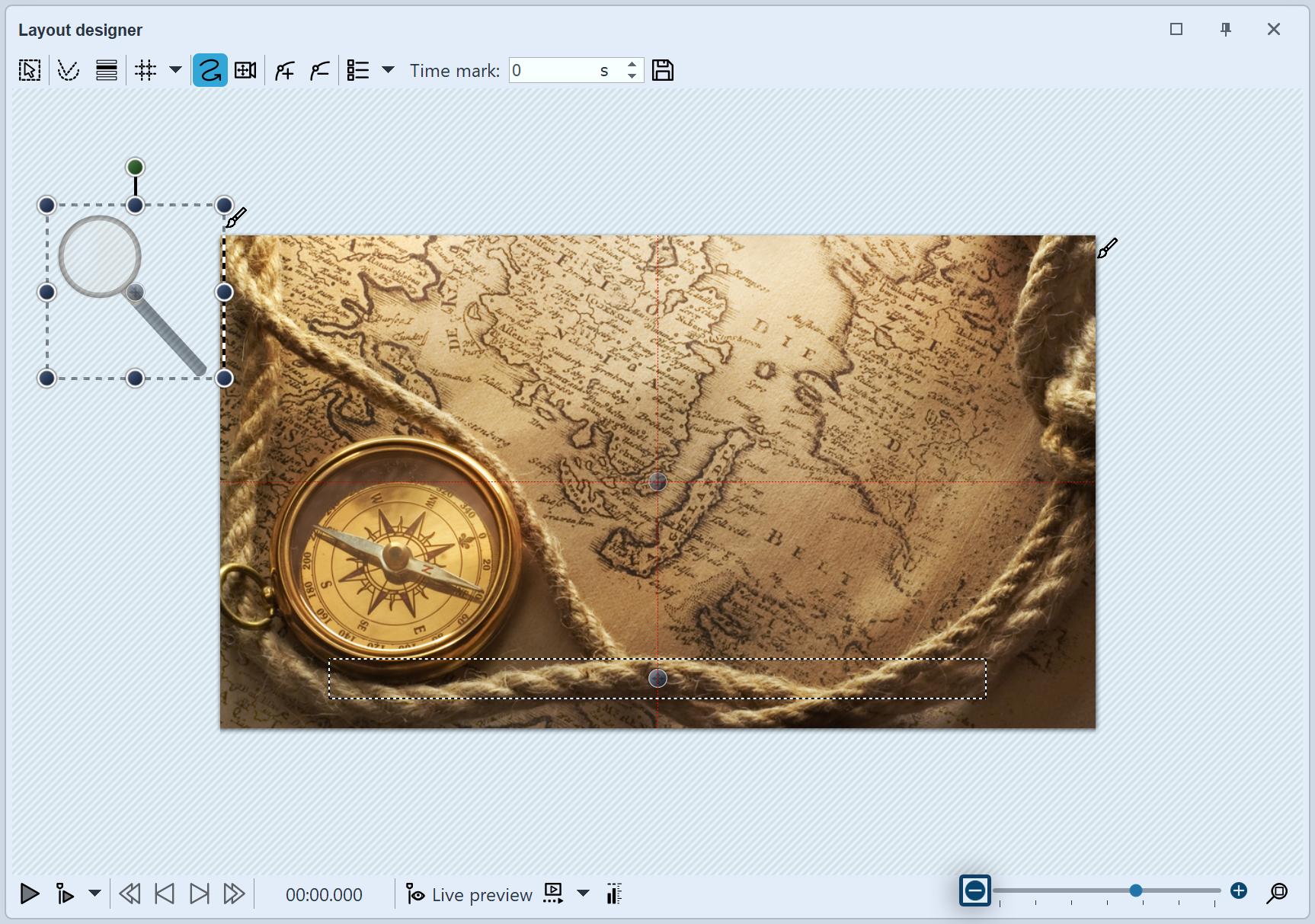
The magnifying glass should travel across the image from left to right. In addition, the non-visible range is used. To get better access to this, zoom out by clicking the Minus icon in the lower Toolbar of the Layout designer. Now drag the image to the left side of the non-visible area. This is the first motion mark.
 The first movement mark is located in the non-visible area |
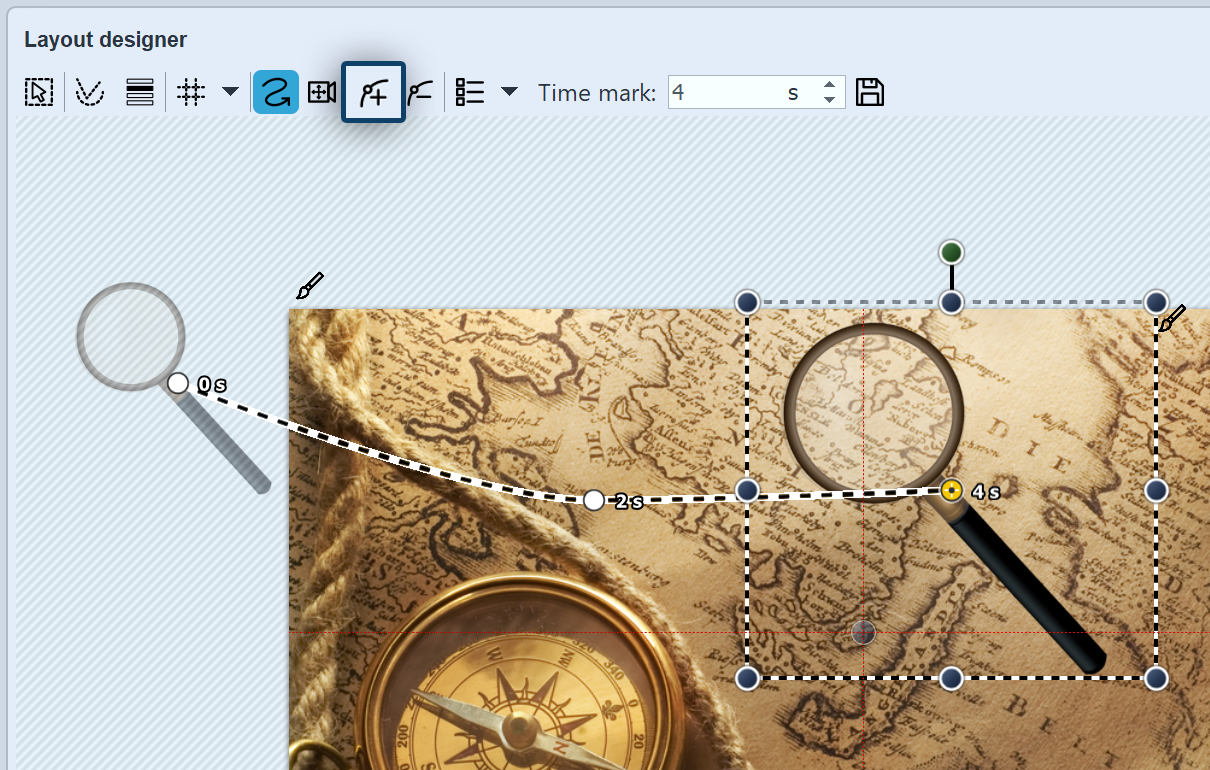
 Creating new motion marks Now create the next motion mark with the Plus icon. The magnifying glass moves to the right and becomes larger. Again use the mouse on the round drag points to drag the image slightly larger. |
With the Plus icon insert further motion marks. Now enlarge or reduce the image by a small amount for each mark, depending on how it fits best.