|
<< Click to Display Table of Contents >> Bump mapping effect |
  
|
|
<< Click to Display Table of Contents >> Bump mapping effect |
  
|
 Bump mapping effect You can find the Bump mapping effect in the Toolbox of AquaSoft Vision under the tab Objects in the Live effects field. Using the bump mapping effect you can create the illusion of an uneven surface. For example, if you consider effects like the topographic representation on maps. You can see the heights and depths. To do this, a bump map must first be created. For AquaSoft Vision create a grayscale bump map. The darker the respective pixel, the "deeper" it will seem and, conversely a brighter pixel will represent "higher". |
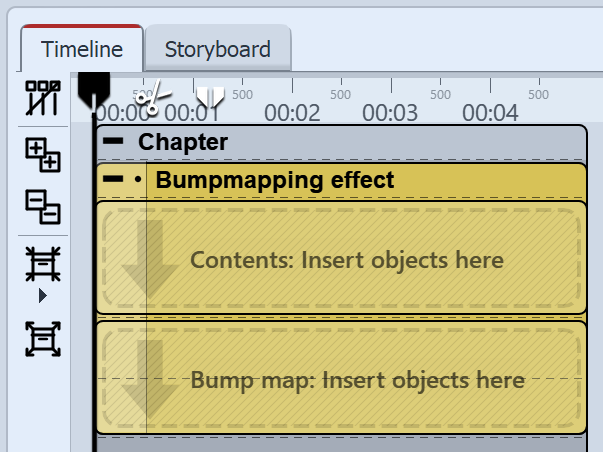
 Areas of the bump mapping effect in the timeline Drag the effect from the Toolbox into the Timeline. In the effect you will find two areas: Content and bump map. In the content field, drag the video of the image to which the effect is to be applied. In the bump map field, put the image or video, whose ups and downs you wish to emphasize with this effect. The more contrasting the darks and lights are here, the better the appearance of the overall effect. You can assign individual effects to all the objects which are in this effect, for example, a motion path. |
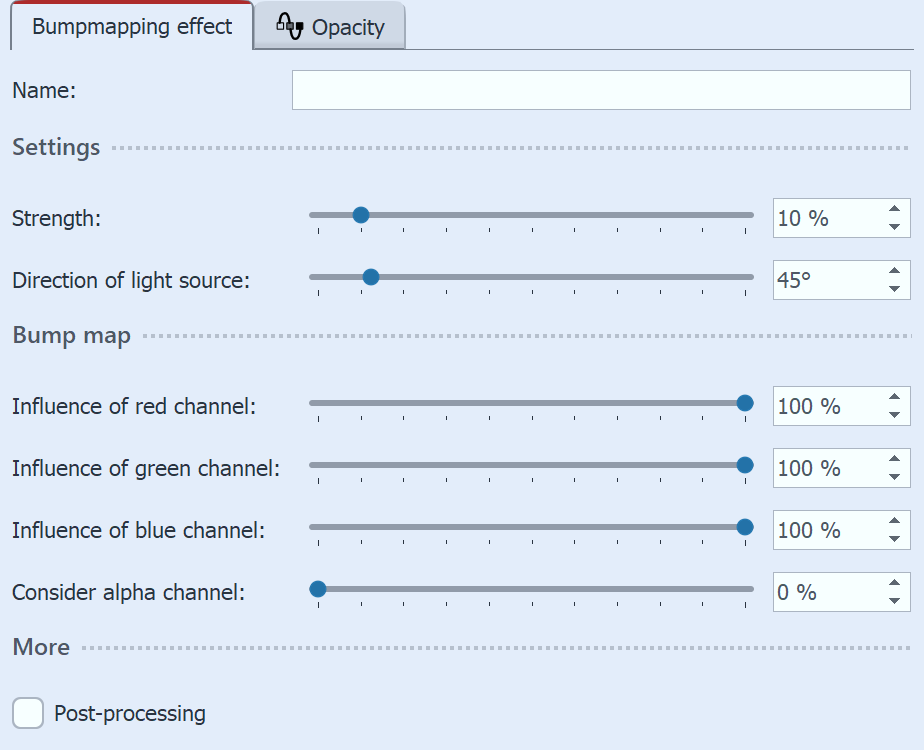
 Settings for the bump mapping effect In the properties field, you will find the following properties for the bump mapping effect: •Strength •Direction of the light source The impact of the bump map can be controlled by the following features: •Influence of the red channel •Influence of the green channel •Influence of the blue channel •Taking into account the alpha channel |

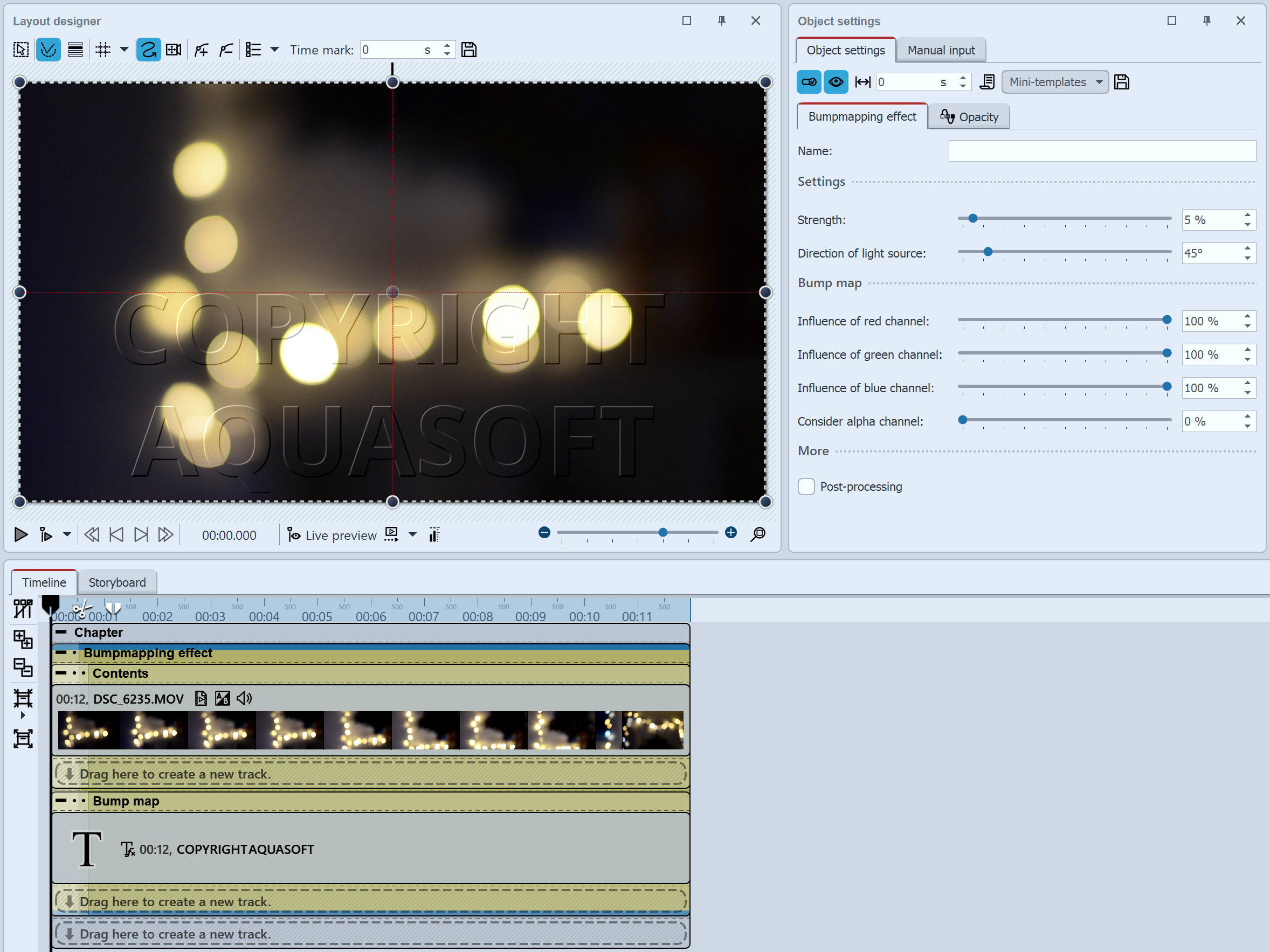
Creating a watermark using the bump mapping effect
A very simple and practical application is the insertion of watermarks or logos.
In the content field, drag the video or image onto which you wish to apply the effect.
Into the bump map field, drag a text object of the logo that you want to insert. Put it into the Layout designer and maybe add a motion path, a transition or some other effect.
With a click on the frame of the bump mapping effect, you can see the results in the Layout designer and make adjustments in the effect's properties.