|
<< Click to Display Table of Contents >> Overlap |
  
|
|
<< Click to Display Table of Contents >> Overlap |
  
|
 Overlap With the help of the Overlap effect you can create smooth transitions from one image to the next. To do this, the effect scales the duration of the images and videos to be displayed. You can find the Overlap effect in the Toolbox under the Objects tab in the Object effects section. |
1 Behavior of the Overlap effect VIDEO VISION STAGESIf you insert the images into the Overlap effect, the previous image or video in each case remains in the background for a certain time. If you have chosen a Transition for your images or videos, this way you create a transition from object 1 to object 2 without the background being visible in between or a video stopping for a moment. |
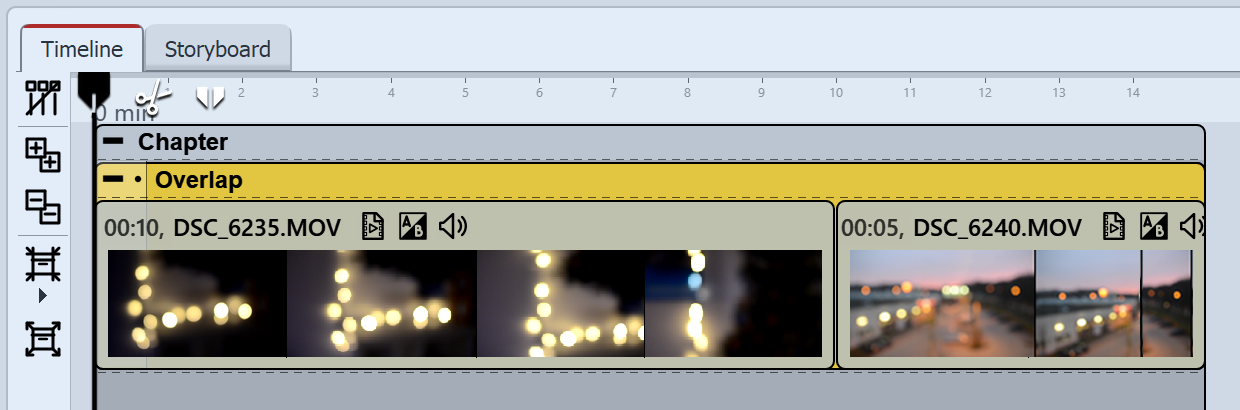
 Overlap in the Timeline Drag the effect from the Toolbox into the Timeline. Drag your images into the empty field that has now appeared. The images should always be arranged one after the other. |
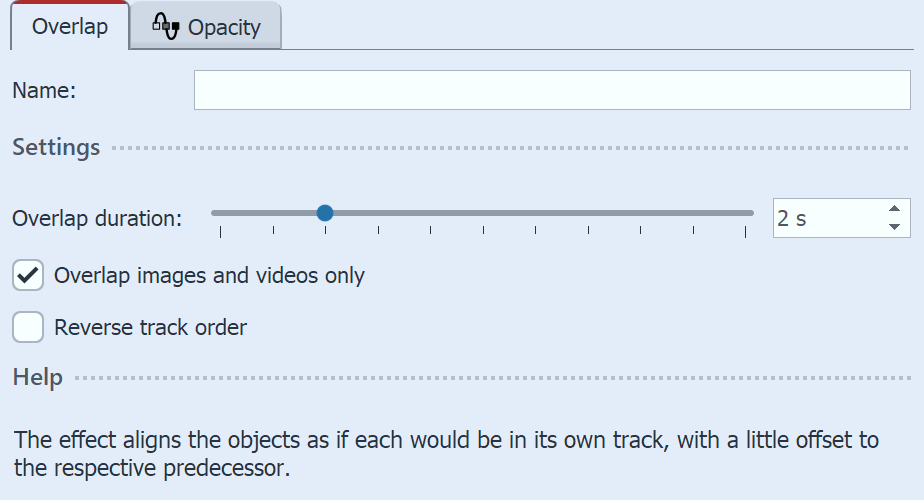
 Settings for Overlap effect In the Object settings section, you can set the Overlap duration and reverse the track order. The Overlap duration specifies how long an image remains in the background. By default, overlap is applied only to images and videos. If you uncheck "Overlap images and videos only", Chapter objects or Flexi-Collages are also taken into account. |
 Track order normal  Reverse track order If Reverse track order is activated, the images are internally arranged in a different order (see image on the left). This has an influence on the display of the Overlap. The next image or video appears behind the first image or video. This is only noticeable if the first image or video does not fill the full image area. When the full image area is filled, the next image or video will not fade in smoothly. |