|
<< Click to Display Table of Contents >> Masken-Effekt |
  
|
|
<< Click to Display Table of Contents >> Masken-Effekt |
  
|
 Masken-Effekt Sie finden den Effekt in der Toolbox unter dem Reiter Objekte im Bereich Live-Effekte. Eine Maske legt den Bereich Ihres Bildes fest, der in der Präsentation sichtbar bzw. nicht sichtbar ist. Dabei kann die Maske jegliche Form und Größe annehmen. So kann ein Text, ein Bild, Videos, Flexi-Collagen und auch ein Kapitel eine Maske sein. Der Masken-Effekt ist dynamisch. Das bedeutet, dass der maskierte Bereich animiert werden kann und sich so im Ablauf der Präsentation verändern lässt. Beispiel: Alles, was schwarz-weiß ist, kann eine Maske sein – auch Bilder aus Grauabstufungen sind Masken. Der Masken-Effekt sorgt dafür, dass sich das Bild, welches sich eine Spur über der Maske befindet, in dem Bereich zu sehen ist, in dem die Maske weiß ist. Der Rest wird von der Maske abgedeckt. |
1. Masken-Effekt einfügen
|
|
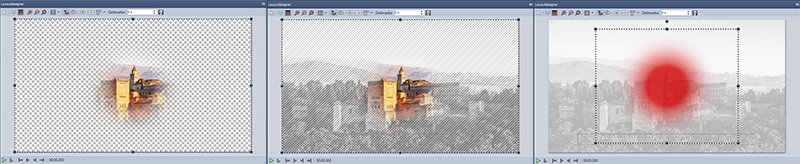
2. Maske im Layoutdesigner platzieren Der weiße Bereich der Maske markiert den sichtbaren Bereich des Fotos oder des Videos, welches unter Inhalt eingefügt wurde. Es gibt verschiedene Darstellungsmöglichkeiten, die Ihnen dabei helfen, den Masken-Effekt richtig zu platzieren. Der gelbe Rahmen des Effektes ist angeklickt: Der Inhalts-Bereich ist angeklickt: Der Masken-Bereich ist angeklickt:  Verschiedene Ansichten der Maske im Layoutdesigner
|
|
4. Verschiedene Bilder überlagern Beispiel für Überlagerung zweier Fotos Interessant wird der Masken-Effekt, wenn Sie ihn zum Überlagern mehrere Objekte benutzen. Der Teil des Fotos oder Videos (im Bereich Inhalt), der von der Maske überdeckt wird, kann von einem anderem Foto oder Video gefüllt werden. •Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline. In das Kapitel ziehen Sie, je nach Bedarf, ein Video- oder Bild-Objekt, es sind auch mehrere Objekte möglich. •Unter das Video-/Bild-Objekt ziehen Sie nun den gesamten Masken-Effekt. •Alle Objekte, die nun gleichzeitig angezeigt werden sollen, müssen die selbe Anzeigedauer haben. Dies können Sie entweder über das Fenster Eigenschaften einstellen oder durch Ziehen mit der Maus am Rand der Objekte in der Timeline. |
|
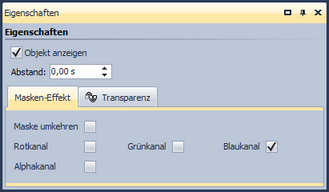
5. Erweiterte Einstellungen Einstellungen für Masken-Effekt Wenn der gesamte Masken-Effekt markiert ist, finden Sie im Fenster Eigenschaften weitere Einstellmöglichkeiten. Maske umkehren Invertiert die Maske Rot-, Grün-, Blau- und Alphakanal |