|
<< Click to Display Table of Contents >> Picture-in-Picture |
  
|
|
<< Click to Display Table of Contents >> Picture-in-Picture |
  
|
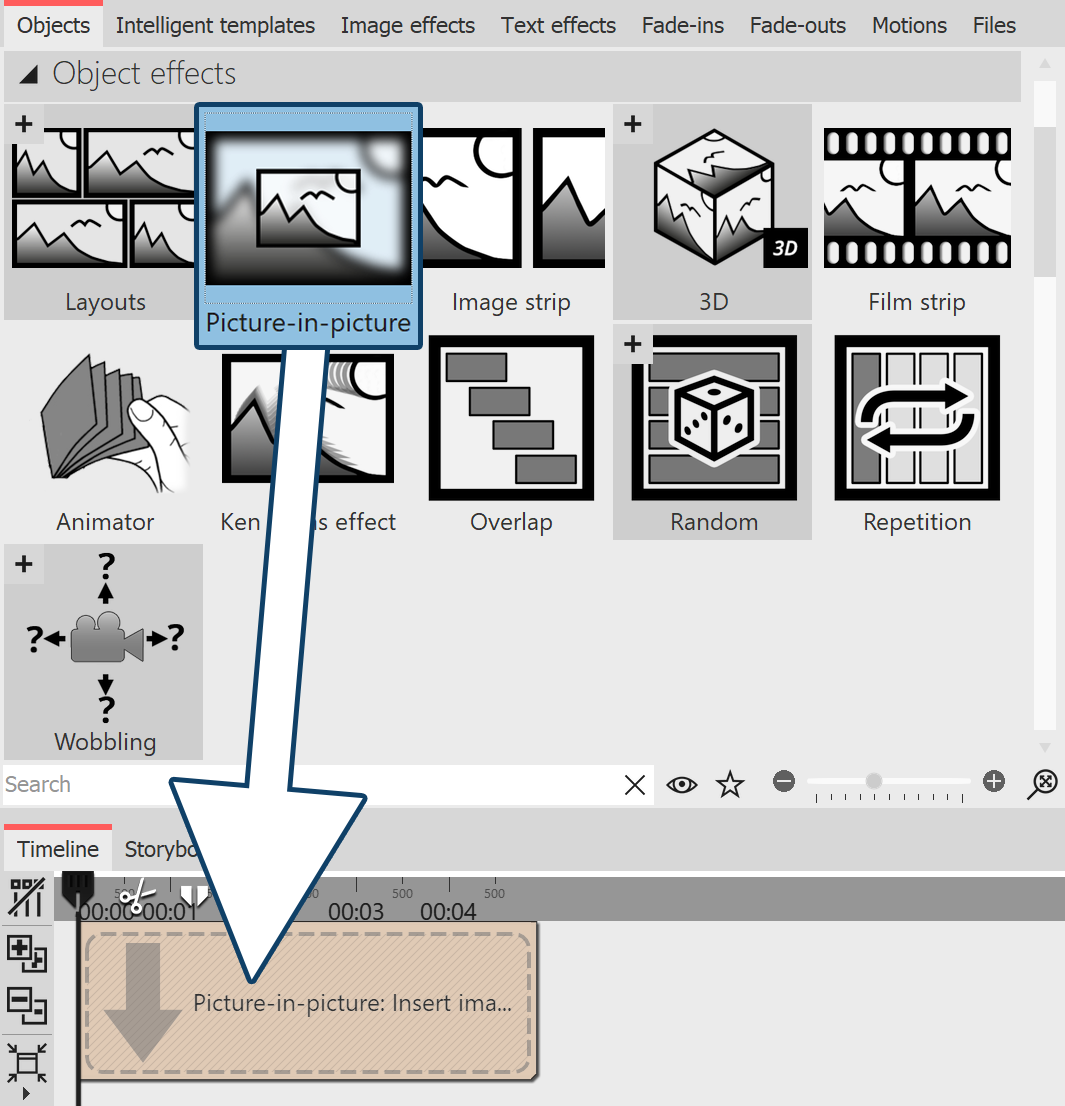
 Picture-in-Picture With the Picture-in-Picture effect, you arrange a photo or video against a background generated from the photo or video. This lets you achieve an interesting foreground-background collage. The effect is great for presenting portrait photos or portrait videos in an appealing way. You can find the effect inthe Toolbox under the Objects tab in the Object Effects section. |
 Insert Picture-in-Picture effect 1 Insert Picture-in-Picture effect Drag the Picture-in-Picture effect from the Toolbox to the Timeline. You will now see a colored box in the Timeline. Insert your image or video here. To do this, get the image or video into the Timeline using the Toolbox File browser tab, for example, or drag an Image object or Video object into the Picture-in-Picture effect to insert an image or video. |
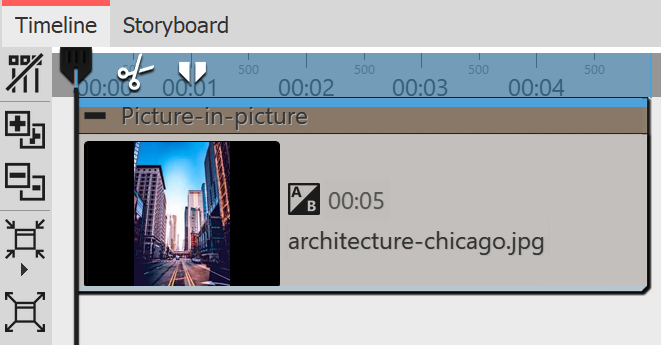
 Filled Picture-in-Picture effect in timeline Only one image or video can be inserted into the Picture-in-Picture effect at a time . |
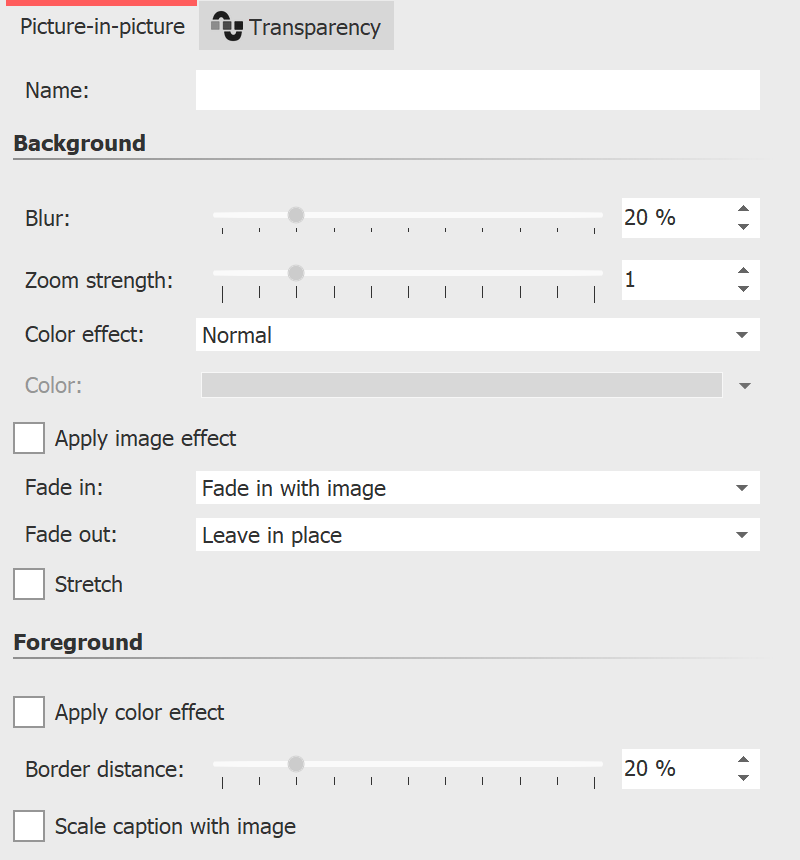
 Settings for Picture-in-Picture effect 2 Settings for Picture-in-Picture effectAfter you have inserted the image or video , click the colored frame of the Picture-in-Picture effect in the Timeline.Background settings: In the Properties section you can now set the blur strength for the background image. With the setting 0, the background is shown without blur. Zoom strength: Determine whether the background should be played with an animated zoom effect during the display duration and how much it is zoomed in.For the background not to be zoomed, select "0" for zoom strength. Under Color effect you can choose between the options Normal (background without color effect), Colorize (background is colored with selected color), Black & White and Sepia for the background design. The color selector only becomes active when you activate Colorize. Apply image effect: If the foreground image has an image effect (e.g. frame or similar), this image effect can also be applied to the background. Use Fade in and Fade out to specify how the background is faded in and out. Stretch: If the box is checked, the background will be stretched instead of cropped. Foreground settings: Farbeffekt anwenden: Der am Hintergrund angewendete Farbeffekt kann auch auf den Vordergrund übertragen werden. The border distance determines how much smaller the foreground is shown on the background. Select 0% so that a portrait format, for example, is fitted to full height. If Scale caption with image is activated, an image caption will be scaled down proportionally to the resized image. |
 Effect with Colorize / Blur 10% / Zoom strength 2 / Margin 0% |
 Effect with Colorize / Blur 0% / Zoom strength 1 / Margin 10% |