|
<< Click to Display Table of Contents >> Filmstrip |
  
|
|
<< Click to Display Table of Contents >> Filmstrip |
  
|
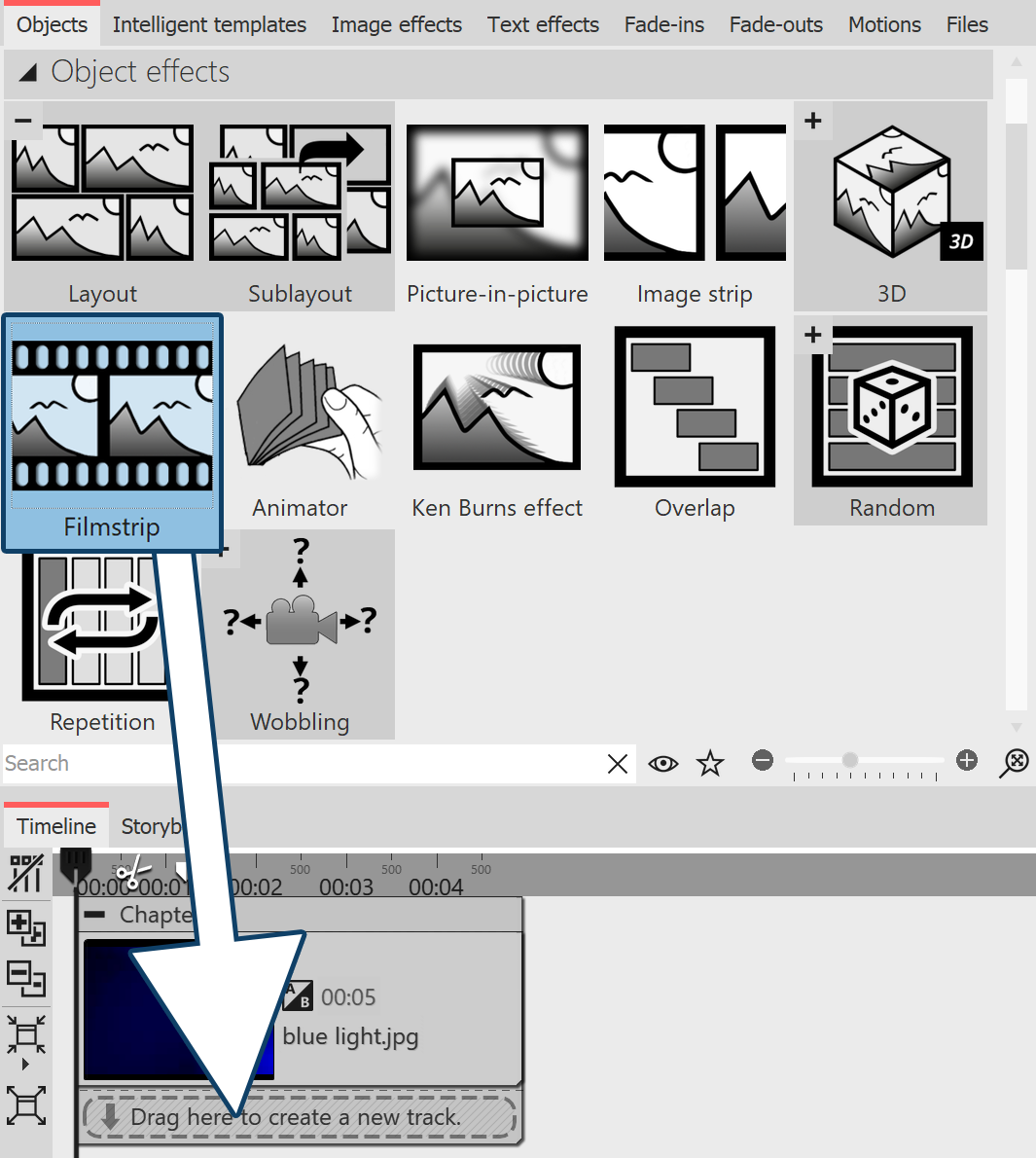
 Filmstrip Ideally, you should use the Filmstrip effect on a background image so that the "perforated edge" of the effect will be visible. You can find the Filmstrip effect in the Toolbox under the Objects tab in the Object effects section. |
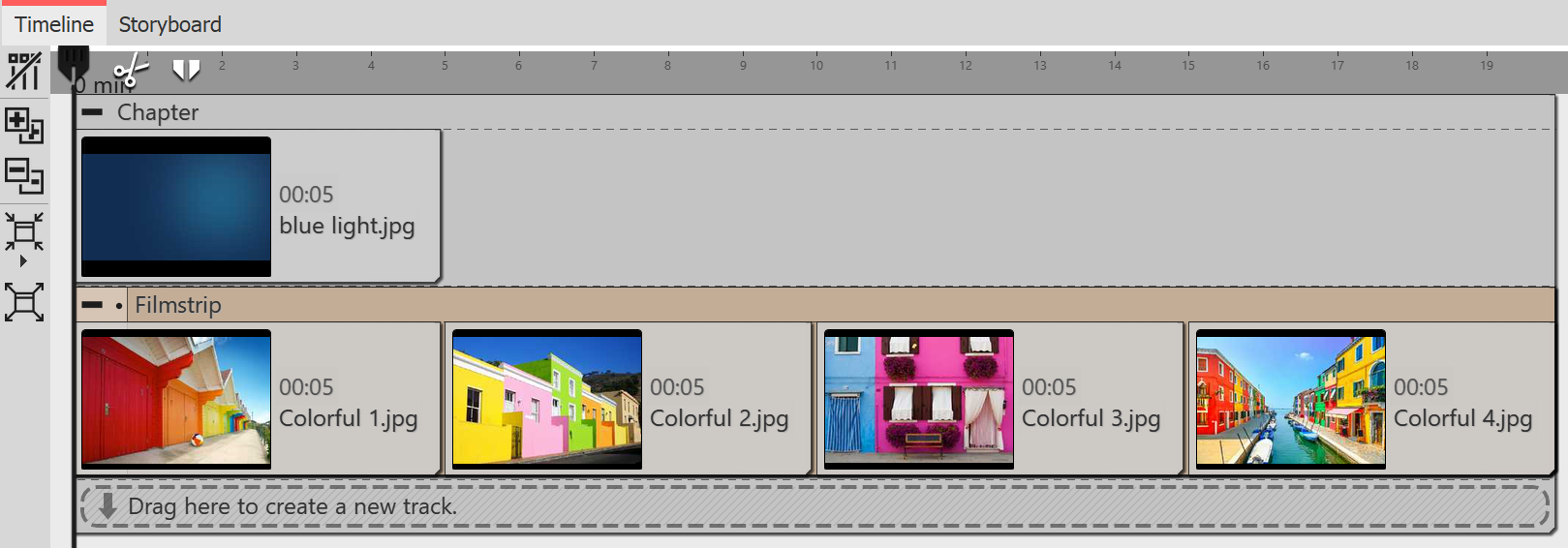
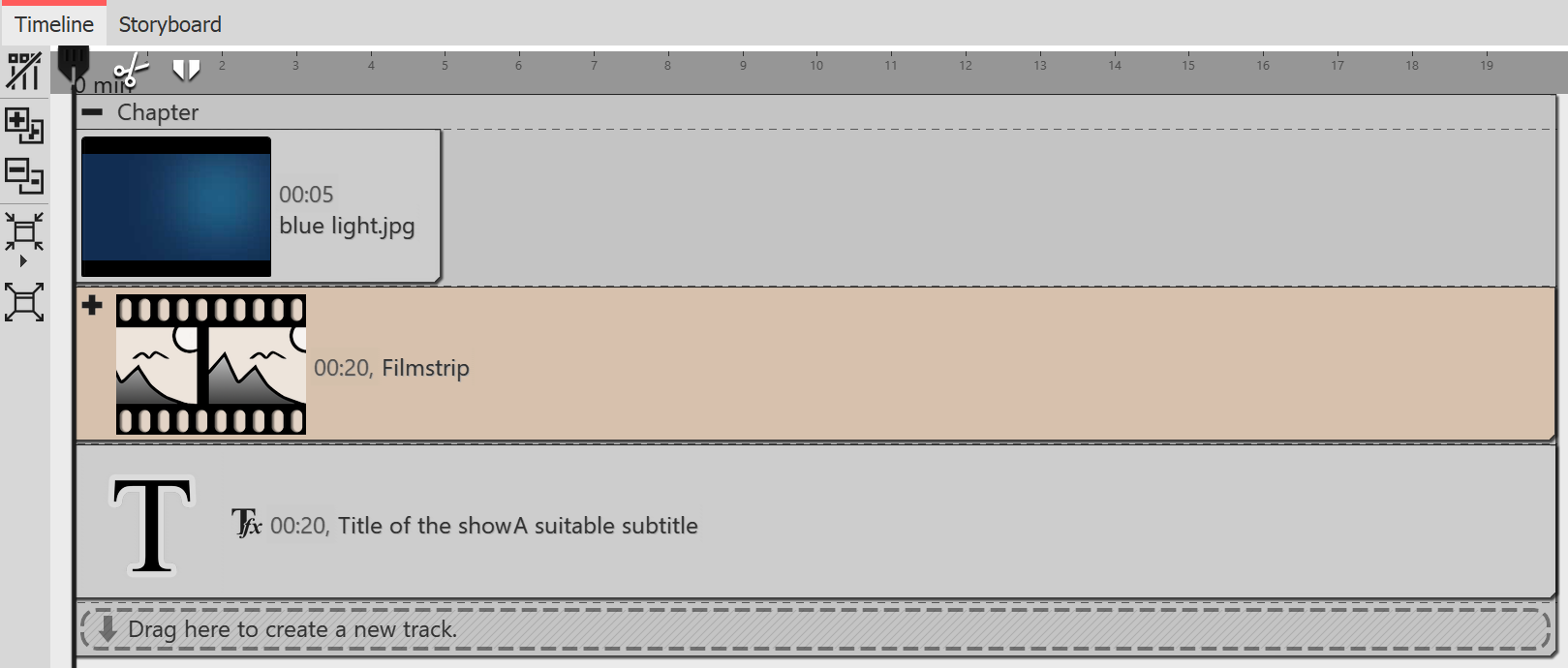
 Insert Filmstrip effect 1 Use Filmstrip effectFirst drag a Chapter object from the Toolbox to the Timeline. Drag a background image of your choice into the Chapter object, e.g. from the Backgrounds section in the Toolbox or from your own images. Now drag the Filmstrip effect below the background image to the "Drag here to create a new track" label. Now insert photos into the Filmstrip effect. To do this, drag an Image object from the Toolbox and select your image files. The image files will be inserted one after the other.  Fill Filmstrip with images
|
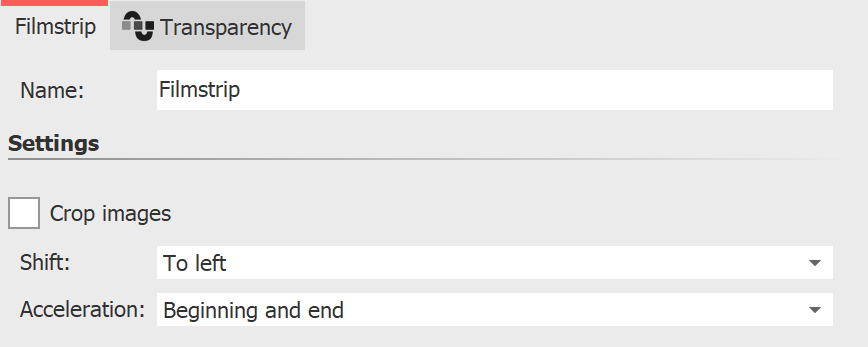
 Settings for the Filmstrip 2 Settings for the Filmstrip If you click the colored frame of the Filmstrip effect, you can change the settings for the effect in the Object settings area. You can set the running direction of the frames under Shift. With Acceleration you decide whether the Filmstrip should run at a steady speed (selection "none") or appear slowed down at the beginning and/or end. If all images in the effect should have the same height and width, set a check mark under Crop images. The display duration of all images determines the total duration of the effect. If you want the filmstrip to run faster, decrease the display duration of the images; if you want the filmstrip to run slower, increase the display duration of the images. |
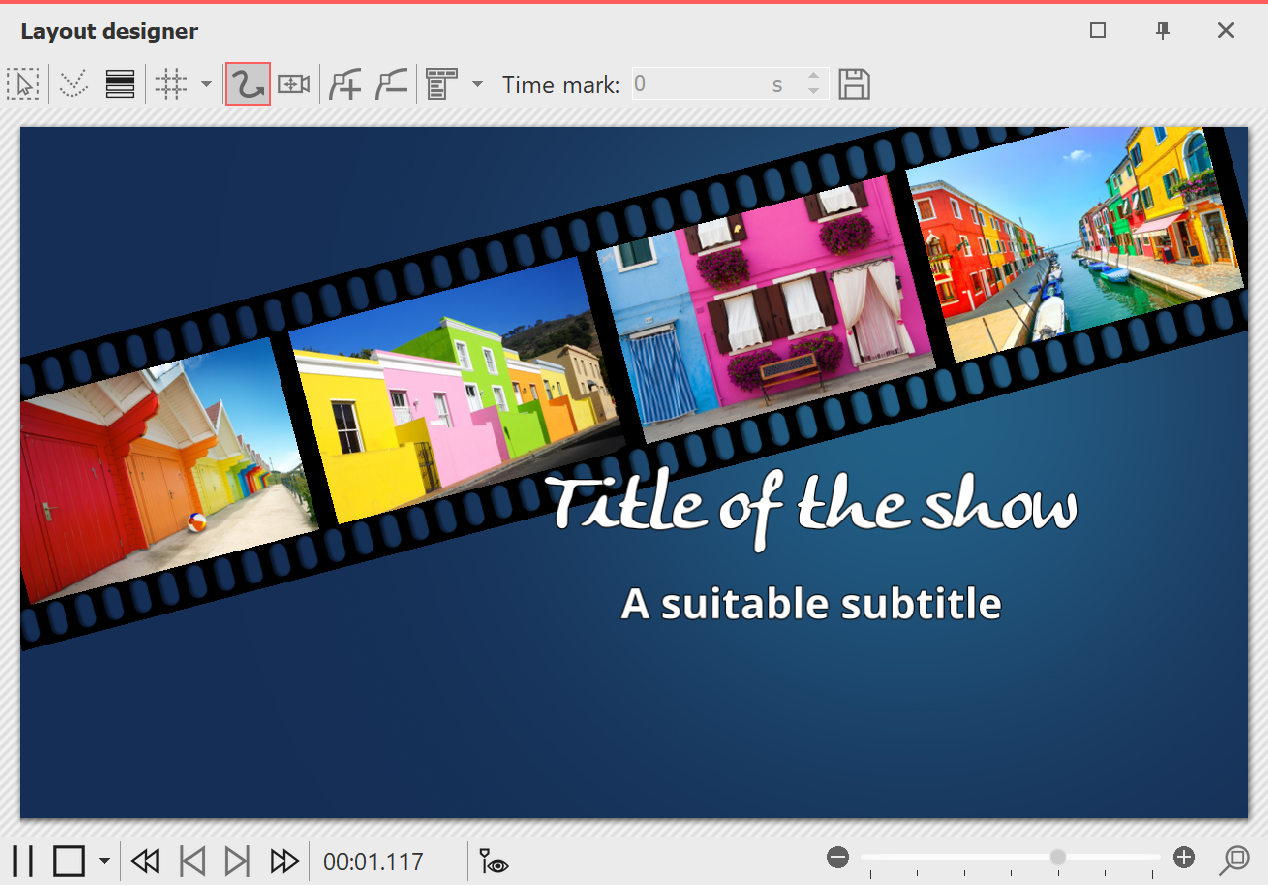
 Filmstrip as animation for an intro 3 Application example: Background animation for intro Proceed as described in point 1. Use images that also appear in your project so that your intro offers a little taste of the experience to come. You can freely position the Filmstrip effect in the Layout designer and also assign it a transparency. In the Timeline, click the colored frame of the Filmstrip effect. Using the round handle located above the image in the Layout designer, rotate the effect so that it is visible diagonally. Optional: In the Transparency tab found in the Object settings area, assign a slight transparency to the effect. There only needs to be one point on the transparency curve (e.g. Opacity = 80%). You can read more about this in the chapter "Animated transparency". |
 Structure in the Timeline In the Timeline, under the Filmstrip effect, insert a Text object that serves as the title and subtitle. You can use different font designs for each. |