Wie bringe ich in normale Fotos eine Illusion von 3D? – Anleitung Displacement-Mapping
In diesem Beitrag möchte ich zeigen, wie man in Fotos einen Tunnel-Effekt bringen kann oder eine Wölbung simuliert. Das alles funktioniert mit dem Displacement-Effekt, es ist also eine Art optische Täuschung oder auch 3D-Illusion.
Warum man das mal ausprobieren sollte? Es ist eine perfekte Methode, um bei Betrachter ein Gefühl von „Habe ich das jetzt wirklich gesehen?“ auszulösen und damit Spannung zu erzeugen. Obwohl es den Effekt auch in DiaShow Ultimate gibt, gehe ich hier nur auf die Funktionsweise in Stages 11 ein, da hier die Einstellung über Kurven sehr viel mehr Möglichkeiten bringen.
Im starren Bild sieht man den Effekt nicht, deshalb gibt es hier gleich zu Beginn ein Beispiel-Video.
3D-Illusion: Wölbung oder Tunnel in Fotos bringen mit einer Displacement Map
Es gibt zwei Arten von Fotos, bei denen der Effekt ganz besonders gut aussieht:
- Nahaufnahmen im Marko-Bereich, bei denen das Motiv mittig ausgerichtet ist – hier ist eine Wölbung oft passend
- Reduzierte Landschaftsaufnahmen, die nicht schräg aufgenommen sind – hier passt meist ein Tunnel
Aber wie bekommen wir jetzt die Illusion der Wölbung oder des Tunnels ins Foto? Dazu brauchen wir etwas, das beschreibt, wo das Foto sich verändern soll – und wie stark diese Veränderung sein soll. Das, was wir brauchen, ist eine sogenannte Displacement-Map. Ein sperriger Begriff, aber wir machen es uns ganz einfach bei der Erstellung, versprochen. 😊
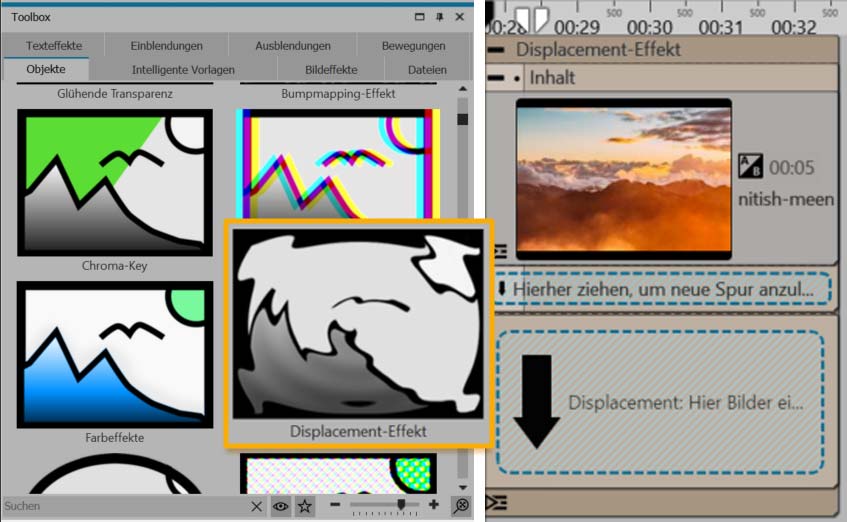
Unsere Displacement-Map muss noch mit dem Foto, auf das sie sich auswirken soll, verbunden werden. Das geschieht durch den Displacement-Effekt, der in der Toolbox zu finden ist. Der Effekt kann einfach auf das betreffende Foto gezogen werden. Das Foto sollte bildschirmfüllend und ohne Einblendung angezeigt werden.

Wie sage ich dem Bild, dass es sich wölben oder beugen soll?
Im vorherigen Abschnitt fielen ein paar mal die Worte „Wölbung“ und „Tunnel“, im Beispiel am Anfang konnten wir eine Art 3D-Effekt erkennen. Wie die Displacement-Map aussehen muss, um einen bestimmten Effekt zu erzeugen, schauen wir uns jetzt mal genauer an.

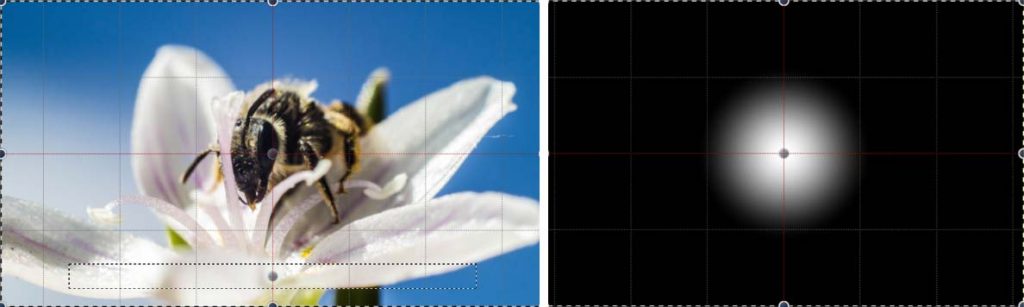
Die Nahaufnahme der Biene scheint sich im Beispiel-Video leicht zu bewegen, es wirkt fast so, als würde sich die Kamera leicht im sie herum bewegen. Durch den Displacement-Effekt hat das Bienen-Foto die Illusion einer Wölbung erhalten. Die Displacement-Map (rechtes Bild) beschreibt diese Wölbung:
- Je heller ein Bereich in der Displacement-Map ist, desto näher scheint der Bildbereich zu sein.
- Je dunkler ein Bereich in der Displacement-Map ist, desto weniger wird das Foto verzerrt, der Bildbereich erscheint ferner.
- Schwarz löst keine Änderung im Foto aus, alles bleibt, wie es ist.

In Stages 11 lässt sich die Displacement-Map ganz einfach erzeugen. Die Dynamischen Formen bieten hier eine gute Lösung. Dieser Weg ist ideal für alle, die nicht noch in Drittsoftware herumbasteln wollen und schnell ein Ergebnis haben möchten.
Der Displacement-Effekt, in dem unser Foto jetzt schon liegt, hat auch einen Bereich für die Displacement-Map. Noch ziehen wir aber die Dynamische Form nicht hierher, sondern wir legen sie erst einmal außerhalb ab. So der Verlauf, den wir gleich erzeugen werden, besser sichtbar.
Unter „Eigenschaften“ kann man nun für die Dynamische Form auch einen Verlauf wählen. Für unsere Tunnel/Wölbung-Animation benötigen wir den kreisförmigen Verlauf.
- Soll die Bildmitte nach vorne treten, muss die Mitte des Verlaufs weiß sein und der äußere Bereich schwarz.
- Soll die Bildmitte ferner erscheinen, muss der Verlauf in der Mitte schwarz und außen weiß sein.
- Je nachdem, wie weich der Übergang des Verlaufs ist, wird sich auch der Effekt bemerkbar machen. Ein weicher Rand ist zu Anfang meist besser.
- Der Kreis sollte sich ungefähr dort befinden, wo auch das Bildmotiv platziert ist. Die Position und die Größe des Kreises ist über die Schieber (Zentrum X/Y, Skalierung) bestimmbar.
Ist der Verlauf fertig eingestellt, können wir ihn als Displacement-Map verwenden und in den Effekt ziehen.
Bewegung kommt ins Spiel – Einstellungen im Displacement-Effekt
Jetzt haben wir die Displaement-Map, nun brauchen wir noch eine Bewegung. Dazu gibt es zwei Wege:
- über Kurven in den Einstellungen des ganzen Displacement-Effektes
- oder in der Dynamischen Form über die Skalierung mittels Kurven
Einstellung über Kurven zur Verschiebung
Der Displacement-Effekt hat unter „Eigenschaften“ vier Schieberegler, wir widmen uns jetzt denen, die die Verschiebung (horizontal und vertikal) beeinflussen.
Um die Auswirkung einschätzen zu können, bewegen wir die Schieber hier nur ganz zaghaft.
Im Layoutdesigner zeigen sich so meist schon Auswirkungen. Wenn der Schieber zu stark verändert wird, wirkt der Effekt auch schnell grotesk.
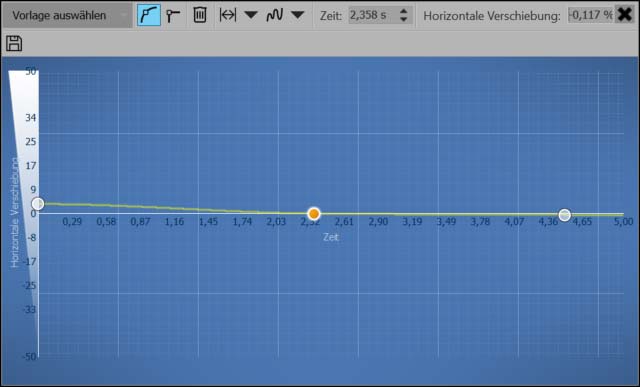
Haben wir einen Wert gefunden, der gut passt, legen wir über die Kurve fest, wie sich der Wert im Laufe der Zeit ändern soll. Die Kurve kann man festlegen, indem man auf das Kurvensymbol unter „Eigenschaften“ klickt.
Ich verwende gerne den gefundenen Wert und lasse die Kurve dann bis zu dessen Negativ laufen (z.B. von 3,2% zu -3,2%).

Einstellung über Skalierung des Verlaufs
Während die oben beschriebene Vorgehensweise dazu führt, dass die Illusion einer Bewegung entsteht, können wir auch noch einen anderen Weg gehen.
Hier verändern wir ggf. auch die Stellung der Schieberegler im Effekt, aber nicht mithilfe einer Kurve. Der Wert bleibt fest.
Die Kurve setzen wir stattdessen an anderer Stelle ein. Dazu gehen wir zurück in die Dynamische Form. Der Wert für die Skalierung lässt sich hier nämlich auch wunderbar über die Zeit verändern, wenn wir eine Kurve einsetzen. Wie sich das auf das Foto auswirkt, kann man ebenfalls schon im Layoutdesigner beobachten, während man den Wert über den Schieber verändert.
Auch hier wähle ich einen passenden Wert und dessen Negativ und lege so die Veränderung über die Zeit fest.
Mit Effekten kombinieren oder Kamerafahrt einfügen für eine „echtere“ 3D-Illusion
Wir haben jetzt schon eine Illusion von 3D für das Foto geschaffen. Man könnte jetzt noch Verfeinerungen einfügen und den Effekt in eine Flexi-Collage einfügen, um einen sanften Kameraschwenk darüberzulegen. Auch der Weichzeichner-Effekt, ganz dezent zu Beginn eingesetzt, könnte noch zur Dynamik beitragen.
Egal, wie Sie sich entscheiden, ich wünsche Ihnen viel Spaß beim Nachmachen!





Vielen Dank für das Video und die Beschreibung zur Nutzung des Displacement-Effektes. Das gibt Anregungen weitere Spielarten dieses Effektes auszuprobieren!