Animierter Schatten – Fensterrahmen und Pflanzen im Luftstrom
Das Fenster ist angekippt, eine sanfte Brise bewegt die Blätter der Zimmerpflanzen und an der Wand ergibt das ein Schattenspiel, das auf eine gewisse Art beruhigend wirkt…
Dieses Schattenspiel legt sich über die Bildergalerie an der Wand und lässt die Erinnerungen lebendig wirken. Eine schöne Szene? In diesem Beitrag werden wir sie in AquaSoft Stages 11 nachstellen! 😊 Man nennt diesen Effekt manchmal auch „Shadow Overlay“. (Der Effekt kann genauso in DiaShow 11 Ultimate nachgemacht werden.)
Animierter Schatten – Welche Grafiken für den Schatten?
In diesem Beispiel sehen wir den Schatten eines Fensterrahmens und von zwei verschiedenen Pflanzen. Die Grafiken müssen freigestellt sein, also einen transparenten Hintergrund besitzen. Der Schatten wirkt „echter“, wenn die Ränder weichgezeichnet sind.
Der Schatten des Fensterrahmens sollte natürlich starr bleiben. Das, was in der Realität beweglich ist, wie z.B. die Blätter der Zimmerpflanzen, erhält eine Animation.

Zusätzlich benötigen wir noch Pflanzen. Hier kann man z.B. auf kostenlose Fotos zurückgreifen, die einen weißen Hintergrund besitzen. Diesen kann man in AquaSoft Stages 11 dann verschwinden lassen. Im nächsten Abschnitt zeige ich, wie das funktioniert.
Schatten-Grafik aus einem Foto erstellen

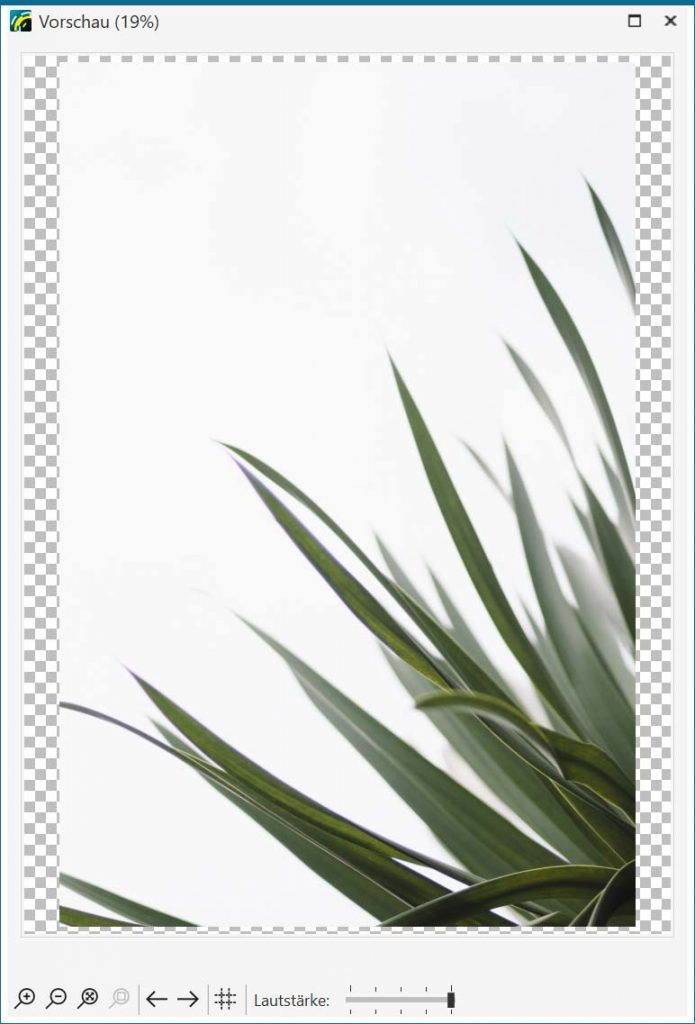
Das Originalfoto der Pflanze hat einen weißen Hintergrund, von dem sich die spitzen, langen Blätter gut abheben. Idealerweise ist es eine Pflanzenart, deren Blätter sich im Luftstrom wiegen würden und nichts, das eigentlich starr wäre (z.B. eine Kaktee).
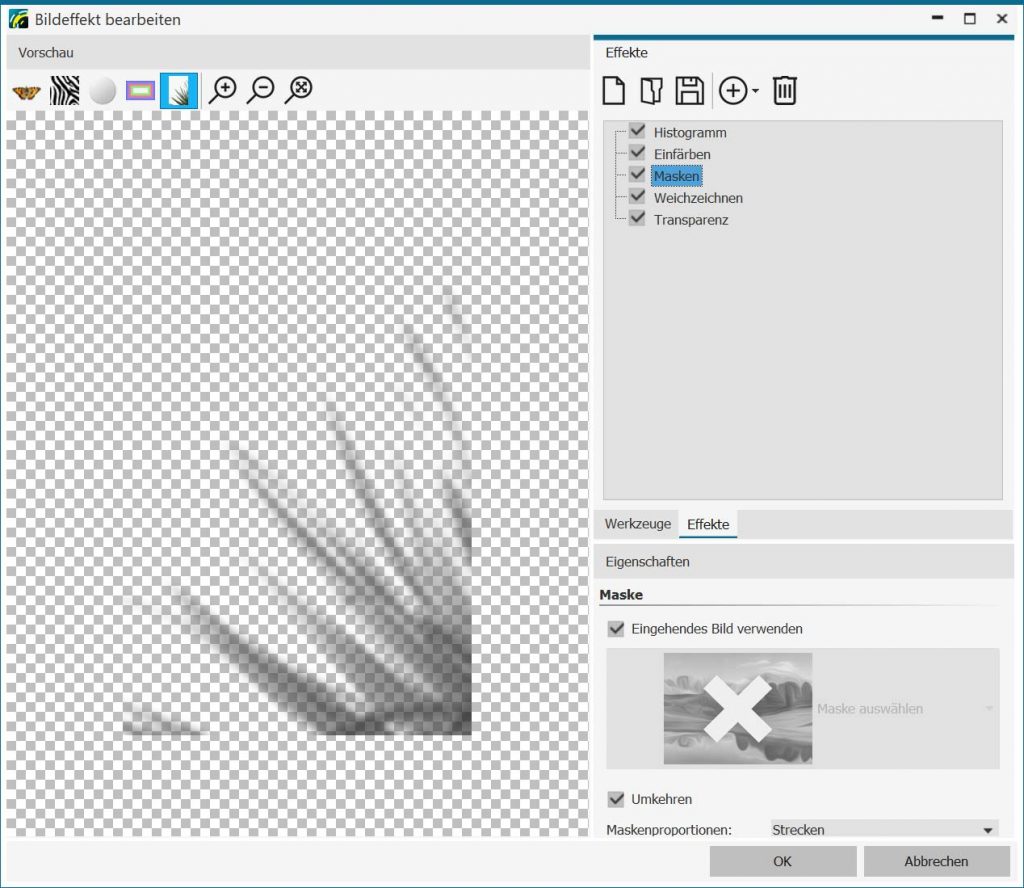
Wenn sich das Foto in AquaSoft Stages 11 befindet, können wir mit der rechten Maustaste auf das Bild in der Timeline klicken und dann „Bild bearbeiten“ auswählen. Jetzt gehen wir im Menü rechts zum Tab „Effekte„.
Hier legen wir jetzt nacheinander über das Plus-Symbol folgende Effekte an:
- Histogramm – Kontrast erhöhen und dabei das Weiß möglichst gleichmäßig erscheinen lassen
- Einfärben – hier wird der Schieberegler für die Sättigung ganz nach links gezogen
- Maske – hier ein Häkchen bei „eingehendes Bild verwenden“ und „Umkehren“ setzen
- Weichzeichnen – die Ränder sollten nicht zu scharf sein
- Transparenz – optional, falls der Schatten noch zu dunkel und deckend wirkt

Wie wird der Schatten beweglich (animiert)?
Einen Schatten haben wir ja jetzt schon einmal, aber wie kann er so animiert werden, dass die Bewegung realistisch wirkt? Dafür gibt es in AquaSoft Stages 11 einen Effekt, der die eine zufällige Bewegungsabfolge erzeugt. Der Effekt befindet sich in der Toolbox und trägt den schönen Namen „Bewegungspfadwackeln„.
Schöne andere Namen dafür wären auch „Randomisierte Positionstransformation“ oder „Multidimensionale Zufallsbewegung in definierbarem Raster“. In Adobe After Effects gibt es dafür die Wiggle Expression. Ich würde sagen, wir bleiben bei „Bewegungspfadwackeln„, denn unsere Pflanzenblätter wackeln damit hauptsächlich. 😁
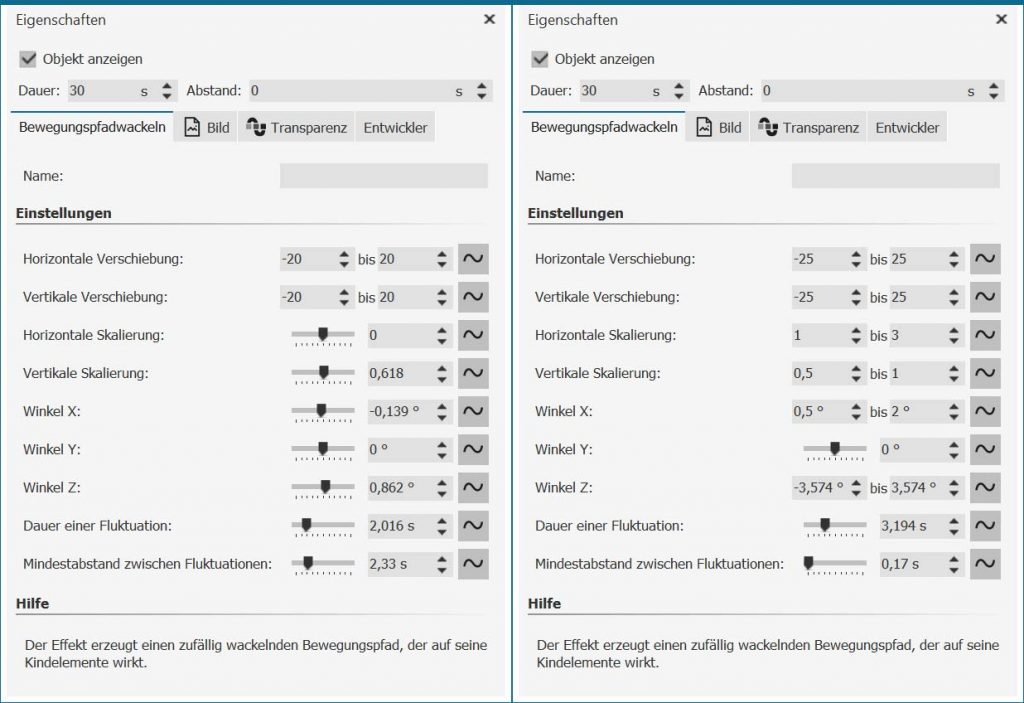
Das bearbeitete Foto der Pflanzenblätter muss sich nun in dem Bewegungspfadwackeln-Effekt befinden. Im Bereich Eigenschaften legen wir nun fest, wie und in welchem Ausmaß sich der Schatten bewegt. Dabei lernt man viel, wenn man sich bei den Einstellungen erst einmal durchprobiert. Auch die Wertebereich-Funktion (Klick auf Kurvensymbol) ist hier nützlich. Sie erlaubt es, dass sich der Rahmen der Bewegung in einem gewissen Umfang auch ändern kann.
- Horizontale Verschiebung und vertikale Verschiebung – Spielraum, in dem sich das Objekt bewegen kann (sollte nicht zu umfangreich sein)
- Horizontale und vertikale Skalierung – gibt an, ob das Objekt größer werden darf
- Winkel X, Y, Z – Bewegung des Objektes im dreidimensionalen Raum
- Dauer einer Fluktuation – So lange dauert eine Bewegung an
- Mindestabstand zwischen den Fluktuationen – Pause zwischen den Bewegungen, hier eher geringen Wert wählen
Im Beispiel habe ich zwei verschiedene Pflanzen-Grafiken animiert und für jedes etwas unterschiedliche Einstellungen verwendet, damit die Bewegungen organischer wirken. Es könnte ja sein, dass jede Pflanzenart empfindlicher auf den Luftstoß reagiert und sich dementsprechend anders bewegt.

Das wirkt im ersten Moment diffizil? Nur Mut, denn was hier so kompliziert aussieht, wird durch Ausprobieren schnell durchschaubar und außerdem ist das Ergebnis schon ziemlich realistisch! 🤩
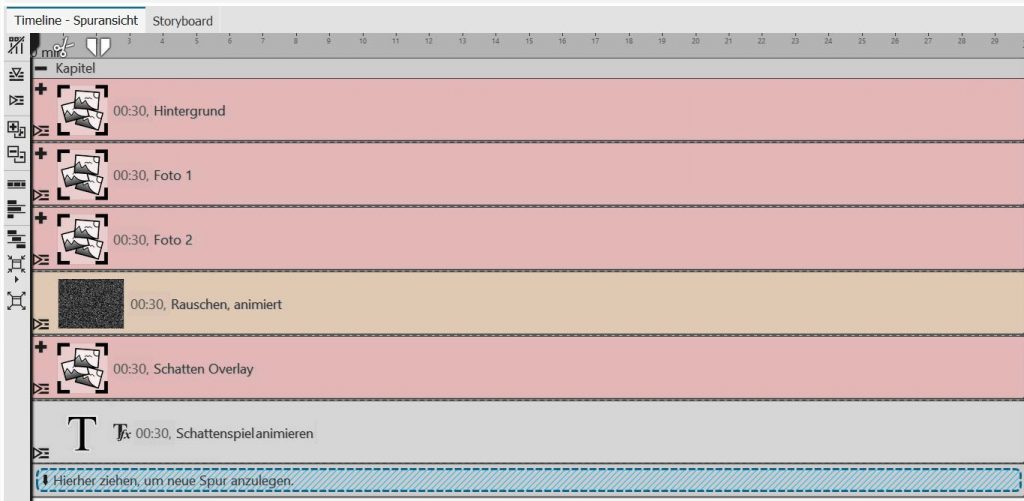
Aufbau in der Timeline

Das wichtigste Element, den animierten Schatten, haben wir jetzt fertiggestellt. Aber wie kommt alles zusammen? Schließlich benötigen wir noch die Wand mit unserer Bildergalerie. Als Hintergrund eignet sich eine schlichte Textur, wie z.B. ein gerades Foto von einer verputzten Wand. Das Hintergrundbild kommt in die oberste Spur.
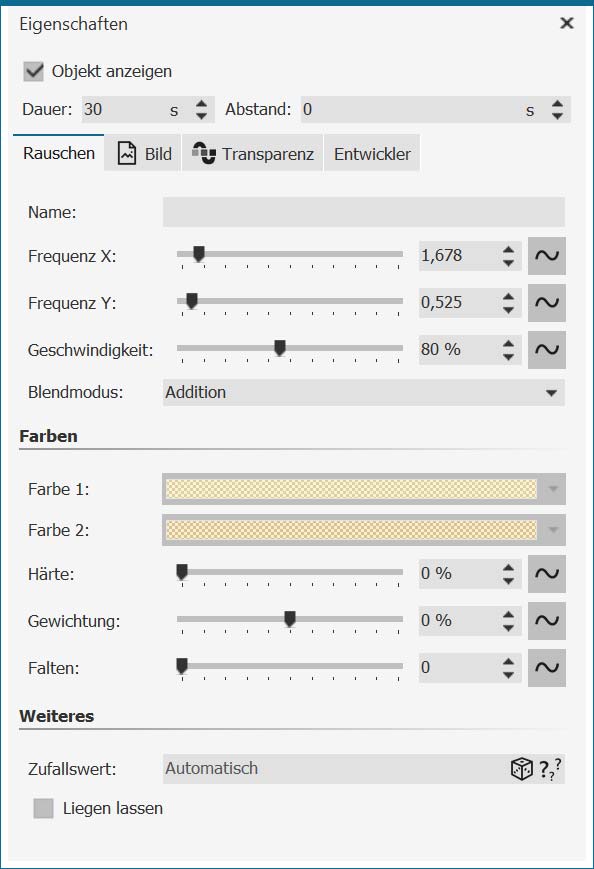
Optional: Animiertes Rauschen für Lichtreflexionen
In die Spur darunter kommen die Fotos (übrigens, der Schatten-Effekt auf der Toolbox passt an dieser Stelle gut!), darunter folgt das animierte Rauschen aus den Erweiterungspaket „Natur-Effekte„. Das Rauschen ist kein Muss, es bringt durch ein sanftes Flimmern jedoch Licht und Wärme in unsere Animation. Wie Sonne, die durch die grünen Blätter am Baum vor dem Fenster strahlt.

In die nächste Spur, die dann alles überdecken wird, kommt nun der animierte Schatten (im Beispiel oben sind alle Elemente eine Flexi-Collage namens „Schatten-Overlay“ zusammengefasst).
Spiel mit Licht und Schatten
Das Ziel war es, eine dezente und dennoch realistische Schatten-Animation zu erstellen. Ich finde, an diesem Beispiel sieht man wieder ganz gut, dass Animation und Effekte nicht immer heißen muss, dass die Fotos zu kurz kommen. Vielmehr erschafft man damit eine Atmosphäre für die Betrachter. Sie werden dabei ganz subtil in den Bann der Geschichte gezogen.
Im VIP-Club gibt es das Projekt auch als Download: https://www.aquasoft.de/vip/animierter-schatten


 (7 Stimme(n), Durchschnitt: 4,43)
(7 Stimme(n), Durchschnitt: 4,43)

