Glanzstreifen auf Foto animieren
Der „Leuchtstreifen-Effekt“-Blogbeitrag stieß auf reges Interesse und gern möchte ich Ihnen dazu eine weitere Variante vorstellen. Der Leuchtstreifen entsteht dabei nicht auf dem Bild, sondern „läuft“ nur kurz als Glanzstreifen über das Bild, während dieses mittels 3-D-Rotationseffekt „gekippt“ wird. Der Effekt kann grundsätzlich ab DiaShow 10 Ultimate und Stages 10 gebaut werden, die Animation der 3-D-Rotation lässt sich nur in Stages 10 umsetzen.
Aufbau Glanzstreifen-Effekt
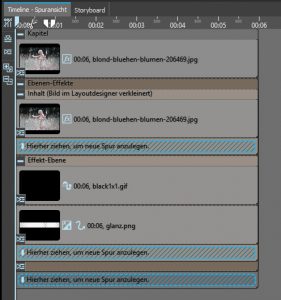
1. Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline.
2. In die oberste Spur kommt ein Foto (ggf. Seitenverhältnis „Zuschneiden“, Einblendung „keine“).
Als Bildeffekt wähle ich den Bildeffekt „Unscharfer Hintergrund“ (aus der Toolbox, Reiter Bildeffekte).
3. Darunter den Ebenen-Effekt einfügen. Er erhält in den Effekt-Einstellungen den Kombinationsmodus „Beleuchten“.
4. In die Inhaltsebene des Ebenen-Effektes kommt das Foto ein zweites Mal. Es wird im Layoutdesigner etwas verkleinert. In den Eigenschaften „Hintergrund: füllen aus“ und keine Einblendung wählen. Das Bild erhält den Bildeffekt „Dezenter weißer Rahmen“.
5. In die Effekt-Ebene des Ebenen-Effektes kommen die Elemente, die das Bild aufleuchten lassen.
Das kann eine einfache Rechteck-Form sein, die zu einem Streifen gezogen wird. Oder mehrere unterschiedlich breite Streifen.
Sie können auch auf eine „versteckte“ Datei aus dem Programm zurückgreifen. Ziehen Sie dafür zunächst einen der bunten Hintergründe aus der Toolbox in die Effekt-Ebene.
Ersetzen Sie in den Objekt-Eigenschaften des Hintergrundes den „app://“-Dateipfad komplett mit app://presets/templates/data/wedding/glanz.png
Stellen Sie in den Eigenschaften das Seitenverhältnis auf „Verzerren“. Jetzt sehen Sie, das es sich um eine streifige Maske handelt. Sie können diese im Layoutdesigner schmaler und länger ziehen und dann wie im nebenstehenden Screenshot schräg über das Bild laufen lassen.
6. Das Objekt wird animiert, so dass es sich über das Bild bewegt. Es empfiehlt sich die Ansicht des Layoutdesigners mit dem Lupensymbol zu verkleinern. Dann für die erste Marke den Startpunkt des Objekts setzen und eine Marke mit der Endposition. Als Dauer eignet sich 1 Sekunde oder eine halbe Sekunde.
7. In diesem Beispiel kommt noch ein weiteres Element in die Effekt-Ebene (im ersten Screenshot zu sehen mit der Bezeichnung black1x1.gif). Ziehen Sie den farbigen Hintergrund aus der Toolbox in die Effekt-Ebene und stellen Sie in den Eigenschaften die Farbe von schwarz auf weiß.
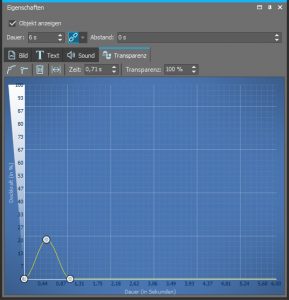
In den Eigenschaften öffnen Sie dann den Reiter für die Transparenz. Zeichnen Sie eine kurze kleine Kurve, wie im rechten Screenshot. Diese sorgt nun für einen weiteren Helligkeits-Effekt.
Mit 3D-Rotation
8. Nun kommt die 3D-Rotation ins Spiel. Klappen Sie den Ebenen-Effekt zu und ziehen Sie den 3D-Rotations-Effekt aus der Toolbox auf den Ebenen-Effekt (bis gelbe Schrift erscheint „Vorlage anwenden“).
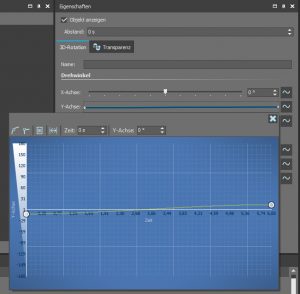
Das Bild erscheint im Layoutdesigner nun gedreht. Wie stark und in welche Richtung, lässt sich in den Effekt-Einstellungen anpassen. In Stages lässt sich die Drehung animieren. Dafür beim Drehwinkel der y-Achse auf „Kurve“ umschalten und diese wie nebenstehend abgebildet zeichnen.
Beim Abspielen „kippt“ das Bild nun einmal, das Foto leuchtet leicht auf und der Leuchtstreifen zieht vorbei.
Hier sehen Sie den Glanzstreifen-Effekt, die Anleitung und weitere Beispiele als Video:
Mögliche Variationen
- Versehen Sie das Bild im Hintergrund mit dem Bildeffekt „s/w“
- Verwenden Sie in der Effekt-Ebene statt der weißen Farbe beim Hintergrund einen Farbton aus dem Bild
- Lassen Sie noch weitere „Leuchtpunkte“ auftauchen – das kann durch ein Kreisform oder auch durch Partikel geschehen








 (4 Stimme(n), Durchschnitt: 3,50)
(4 Stimme(n), Durchschnitt: 3,50)


Tolle Effekt. Mit ein wenig Übung auch leicht nachzuvollziehen. Hab ich gleich mal angewendet. Danke für den Tipp
gefällt mir auch ganz gut – wird bald mal ausprobiert.
Toller Effekt der mir sehr gut gefällt. Mit diesem Video leicht nachzubauen. Habe allerdings diesen Effekt in der Mitte der Diashow und mir fällt keine Möglichkeit ein diesen Effekt bzw. das Kapitel auf irgendeine Art und Weise einzublenden. Gibt es hierfür ein Lösung?
Vielen Dank im voraus!
Man könnte das komplette Arrangement (also Hintergrund und Ebeneneffekt) in eine Flexi-Collage legen. Die Flexi-Collage erhält dann eine Einblendung (auf roten Rand klicken und in den Eigenschaften auswählen). Dafür eigenen sich z.B. auffällige Einblendungen wie „Streifen“, „Waben“, „Rechtecke, gleichzeitig“.