Reiseroute animieren – 5 neue Ideen
Der Urlaub steht vor der Tür und damit die nächste Urlaubsdiashow. Hier finden Sie fünf neue Ideen, um eine Reiseroute zu animieren. Denn eine Reiserouten-Animation, kann mehr sein, als nur eine klassische Karte mit laufender Linie zur Illustration des Reiseverlaufs. Mit diesen Beispielen betten Sie die Karten direkt in Ihre Bilder oder Videos ein.
In diesem Video sehen Sie die fünf Beispiele. Erstellt wurden diese mit DiaShow 11 Ultimate, dazu wurden Elemente aus dem Erweiterungspaket „Unterwegs“ sowie Effekte aus „Kritzelkunst“ verwendet. Mehr dazu unten an den einzelnen Beispiel-Erläuterungen.
Hinweis:
Bei allen gezeigten Effekten gibt es keine allgemeingültige Standard-Einstellung. Vielmehr müssen Sie diese auf Ihr Bild- und Kartenmaterial hin anpassen.
Sie haben noch nie eine Routenanimation erstellt? Hier erfahren Sie die Grundlagen. So Sie noch kein DiaShow-Programm Ihr Eigen nennen, finden Sie hier eine kostenlose Demoversion. Viele weitere Informationen und Beispielvideos zum Thema Reiserouten visualisieren haben wir hier zusammengestellt.
+++
Reiseroute animieren #1: Transparente Karte vor Foto

*Dieses Beispiel kann auch in DiaShow Premium umgesetzt werden. (Im Video ist leider Kreta statt Rhodos zu sehen.)
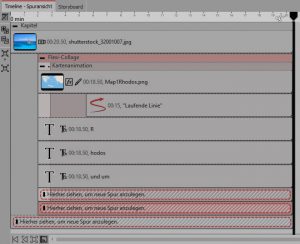
- Routenanimation mit dem Kartenanimations-Objekt (aus der Toolbox) erstellen.
Die übernommene Karte im Bewegungspfad-Modus im Layoutdesigner verkleinern (quadratisch zusammenschieben).
Die Karte mit Bildeffekt „Briefmarke“ versehen.
Die Route erst jetzt auf der „echten“ Bildgröße korrekt zeichnen.
Je nach Wunsch, Text ergänzen. - Das Kartenanimations-Kapitel (und Text) kommt in eine Flexi-Collage. Dafür Karten-Kapitel markieren und am linken Timeline-Rand auf das Symbol „In Container zusammenfassen“ klicken.
Den Rand der Flexi-Collage anklicken und im Layoutdesigner den Auswahlrahmen verkleinern, bis die Collage die gewünschte Größe hat.
Der Flexi-Collage die Einblendung „3D – Schrägstellen“ geben. - Karte anklicken und in den Eigenschaften den Transparenz-Reiter anwählen. Geben Sie der Karte eine leichte Transparenz, ca. 20 %. Das sorgt dafür, dass das Hintergrundbild leicht durch die Landkarte scheint.
- Hintergrundbild in die oberste Spur legen. Wechseln Sie im Layoutdesigner in den Zoom/Kameraschwenk-Modus und erstellen Sie einen leichten Zoom.
Mögliche Variationen: Statt Briefmarken-Rand können Sie auch andere Bild-Effekt-Rahmen verwenden. In Stages können Sie die Rotation der Karte statt mit der Flexi-Collagen-Einblendung auch mit dem Effekt 3-D-Rotation animieren.
+++
Reiseroute animieren #2: Karte mit Foto und Bumpmapping-Effekt
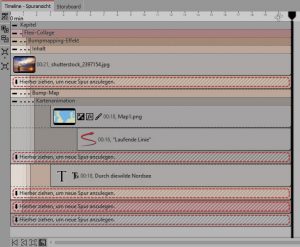
- Routenanimation mit dem Kartenanimations-Objekt (aus der Toolbox) erstellen.
Die Karte mit Bildeffekt „Abblenden, horizontal“ oder „Ausblenden, mittel“ versehen. So erhält die Karte weiche Ränder. - Bumpmapping-Effekt aus der Toolbox in die Timeline ziehen.
In die Inhaltsebene kommt das Hintergrund-Foto.
In die Bump-Map-Ebene kommt das Kartenanimations-Kapitel. Bei Bedarf auch noch Text-Objekt in Bump-Map-Ebene einfügen.
Auf den Effekt-Rahmen klicken, um die Einstellungen für den Effekt vorzunehmen: Stärke = 10%, Richtung der Lichtquelle 75 Grad. - Den kompletten Bumpmapping-Effekt in eine Flexi-Collage legen. Im Layoutdesigner in den Zoom-/Kameraschwenk-Modus wechseln und einen leichten Zoom oder Schwenk über die Collage setzen.
+++
Reiseroute animieren #3: Kritzelkunst-Karte mit Foto
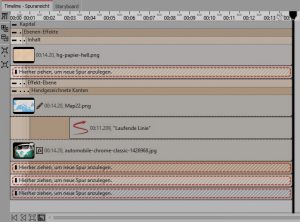
- Routenanimation mit dem Kartenanimations-Objekt (aus der Toolbox) erstellen.
Die Karte im Bildeditor (über das Stiftsymbol aufrufen) mit dem Effekt „Schärfen“ versehen, damit die Linien deutlicher hervortreten können. - Den Ebenen-Effekt aus der Toolbox in die Timeline ziehen.
In die Inhaltsebene kommt der Hintergrund „Packpapier“, den Sie bei den Toolbox-Objekten im Abschnitt „Hintergründe“ finden.
In die Effekt-Ebene legen Sie die Karte und die laufende Linie.
Einstellung für den Ebenen-Effekt: Kombinationsmodus=Multiplikation, Stärke =100%
Dadurch erhält die Karte eine papierene Struktur. - Den Effekt „Handgezeichnete Kanten“ aus dem Erweiterungspaket „Kritzelkunst“ aus der Toolbox auf die Karte ziehen. Route ebenfalls in den Effekt verschieben.
Einstellung für den Handgezeichnet-Effekt: Stärke=20%, Frequenz=5 Hz. Für die Stiftfarbe auffälligen Farbton wählen. - Foto zur Kartendekoration in den Handgezeichnet-Effekt einfügen. Das Foto bekommt den Toolbox-Bildeffekt „Vignette 12“.
Foto im Layoutdesigner im Bewegungspfad-Modus verkleinern und an die gewünschte Stelle schieben.
+++
Reiseroute animieren #4: Karte mit Foto in Ebenen-Effekt
-
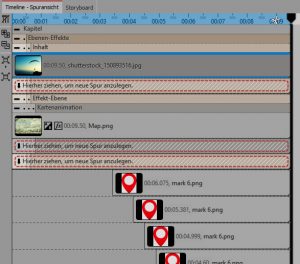
Kapitel-Objekt aus der Toolbox in die Timeline ziehen. Dort hinein ein Karten-Objekt (aus der Toolbox) einfügen und Karte erstellen.
Die Karte mit dem Toolbox-Bildeffekt „Bleach-Bypass“ einfärben. - Markierungen unterhalb der Karte in die Timeline einfügen und auf der Karte platzieren.
Die hier verwendeten roten Dekorationen stammen aus dem Erweiterungspaket „Unterwegs“.
Die Markierungen wurden untereinander angeordnet, damit sie nach und nach – im Takt der Musik – erscheinen. - Den Ebenen-Effekt aus der Toolbox in die Timeline ziehen.
In die Inhaltsebene kommt das Foto. In die Effekt-Ebene die Karte.
Einstellung für den Ebenen-Effekt: Kombinationsmodus=Subtraktion, Stärke =30%
Mögliche Variationen: statt Markierungen können Sie auch eine laufende Linie verwenden oder z.B. eingefärbte Formen-Objekte.
Reiseroute animieren #5: Karte mit Video in Ebenen-Effekt
-
Kapitel-Objekt aus der Toolbox in die Timeline ziehen. Darin Routenanimation mit dem Kartenanimations-Objekt (aus der Toolbox) erstellen.
Die Karte im Bildeditor (über das Stiftsymbol aufrufen) mit dem Effekt „Schärfen“ versehen, damit die Strukturen deutlicher zu erkennen sind.
Als Fahrzeug für den dekorierten Pfad wurde das gelbe Auto gewählt. Die Linien-Breite wurde auf „0“ gestellt, so ist nur das Auto und keine Linie zu sehen. - Die Routenanimation wird in eine Flexi-Collage gelegt. Nun kann auf der Flexi-Collage ein Schwenk, der der Route folgt, aufgebracht werden.
- Ziehen Sie nun den Ebenen-Effekt aus der Toolbox in die Timeline. In die Inhaltsebene kommt das Video. In die Effekt-Ebene die Flexi-Collage mit der Kartenanimation.
Einstellung für den Ebenen-Effekt: Kombinationsmodus=Dunklere Farbe, Stärke =80%. Video und Kartenanimation werden nun „zusammengemixt“. - Unterhalb des Ebenen-Effektes befindet sich noch eine Beschriftung mit Hintergrund.
Ziehen Sie die Dynamische Rechteck-Form aus der Toolbox in die Timeline unter den Effekt. Ziehen Sie ein Text-Objekt aus der Toolbox in die Timeline unter das Rechteck.
Passen Sie im Layoutdesigner die Größe und Platzierung des Rechtecks an, so dass es als Hintergrund für den Text dienen kann.
Damit das Rechteck transparent wirkt, setzen Sie in den Eigenschaften den Verlaufstyp auf „linear“. Bei der Verlaufsfarbe wählen Sie einen helles Grau und stellen als A-Wert (Transparenz) „160“ ein.
Markieren Sie Text und Rechteck und klicken Sie am linken Timeline-Rand auf das Symbol „In Container zusammenfassen“ > „Flexi-Collage“. Für die Flexi-Collage wählen Sie nun die Einblendung „Ausdehnen“ (> Anpassen > „von links“).
+++
Ich hoffe, Sie haben genau soviel Freude beim Experimentieren wie ich und entdecken weitere neue Varianten. Vielleicht haben Sie ja Lust, mir Ihre Kartenanimations-Ergebnisse zu mailen?
Die gezeigten Beispiele finden Sie im VIP-Club als Beispielprojekt.
Fotos & Video: Netfalls Remy Musser, Eric Gevaert, Kamil Martinovsky (alle shutterstock.com) / Artem Beliaikin, Liam Gant, Engin Akyurt (alle Pexels)











 (14 Stimmen, durchschnittlich: 4,50 von 5)
(14 Stimmen, durchschnittlich: 4,50 von 5)


Hallo, die früheren Animationen waren wesentlich aussagekräftiger. Haben sie die Animationen anschließend mal angesehen? Dir mit der Nordsee ist nicht transparent genug. Die Landbereiche sind nicht zu erkennen. Außerdem kommt mir das Ganze sehr Aufwändig vor. Ich habe zwar nur die Version 10, aber wenn mal solch einen Aufwand betreiben will … na ja. Haben sie nicht früher immer gesagt, wie einfach alles ist? Inzwischen kommen sie auch in eine Preisklasse, in der es auch andere Programme gibt, die keinesfalls schlechter sind … oder man bleibt einfach bei einer früheren Version. Also, alles in allem, überzeugend war das nicht!
Der Beitrag soll interessierte Nutzer ermutigen, Neues auszuprobieren und zu entdecken, was alles mit DiaShow und Stages möglich ist. Dabei erheben wir keinen Anspruch, dass allen alles gefallen muss.
Die „klassische“ Routenanimation ohne Effekte ist natürlich weiterhin in allen Programmversionen möglich.
Also ich kann den Beitrag von Bernd Ewald nicht verstehen – warum diese Preiskritik?
Ich finde toll das diese Firma in Deutschland ist und dann kann ein Produkt nicht so wenig kosten wie eines das irgendwo auf der Welt für wenig Geld gemacht wird!
Ich bin sehr zufrieden mit der Arbeit – und sehe diese Animationen hier nur als Hilfeleistungen an.
Ich finde die Beiträge von Frau Hübner immer sehr hilfreich und anregend und freue mich schon auf den nächsten Beitrag. Wem die dargestellten Beispiele zu kompliziert sind, dem bleibt es überlassen, eine einfache Version mit den AquaSoft-Programmen zu erstellen. Einfach oder ausgefeilt, meine Beiträge kamen bei Interessierten Guckern immer gut an!
Ich schließe mich Frau Gorzolla an. Für meine Urlaubs-Diavorträge würde auch ein einfaches Programm reichen. Aber es macht sehr viel Spaß, die Animationen nachzumachen. Dabei wird mir erst klar, was man mit den Effekten alles machen kann. Vorsicht, das kann zur Sucht werden. Ich freue mich immer auf einen neuen Beitrag.