Routenanimation mit gedrehtem Kameraschwenk
In Dokumentationen, in denen Kartenmaterial mit einer Routenanimation vorkommt, beobachtet man oft eine Kamerafahrt über eine Karte. Meistens dreht sich die Kamera dabei leicht – das verleiht dem Ganzen etwas „Reales“, so als würde man selbst vor der großen Karte sitzen und diese mit den Fingern abfahren. In diesem Beitrag sehen Sie, dass es gar nicht schwer ist, das auch selbst zu machen. Ich zeige hier, wie es in Stages geht, aber auch in DiaShow, Photo Vision und Video Vision ist der gedrehte Kameraschwenk vorhanden. Am Ende des Beitrags gibt es noch ein Video, in dem ich alles zeige.
1. Kartenmaterial abfotografieren
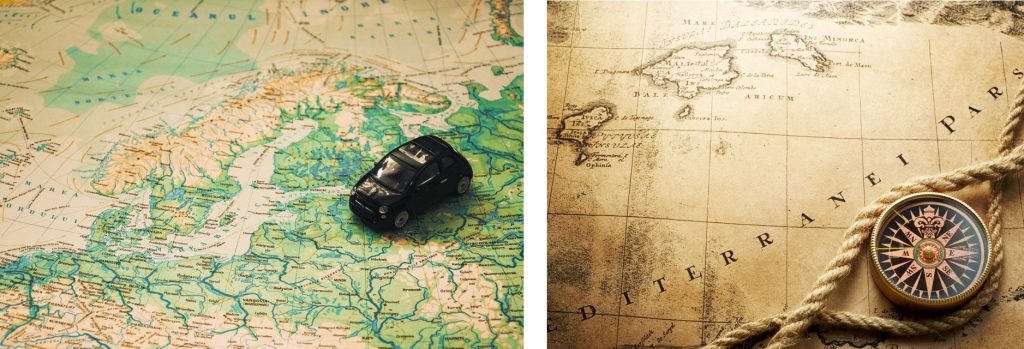
Für diesen Effekt eignen sich die analogen, alten Karten besser, als Kartenmaterial aus Online-Diensten, das nur flach ist. Am besten ist es, wenn Sie eine alte Karte oder einen Atlas finden, den Sie abfotografieren können. Um die dreidimensionale Wirkung zu betonen, können Sie auf der Karte auch Gegenstände platzieren und die Karte leicht schräg abfotografieren. Der Bereich, über den Sie die Routenanimation legen wollen, sollte natürlich im Fokus sein, sodass man auch beim heranzoomen gut erkennt, wo man sich gerade befindet. 🙂
2. Routenanimation mit gedrehtem Kameraschwenk – 2 Beispiele
Mit den Fotos oben habe ich zwei kurze Beispiele erstellt, die Sie in dem folgenden Video sehen können:
In den beiden Beispielen wurde statt einer Karte aus dem Karten-Assistenten oder Google Maps ein Foto verwendet. Zudem haben Sie bestimmt auch den gedrehten Kameraschwenk bemerkt, oder? 😉 Je kürzer die Route ist bzw. je weniger Zeit das Abfahren in Anspruch nimmt, desto sparsamer sollte man die Drehung einsetzen. Beide Beispiele sind nur sehr kurz, daher habe ich Drehung nicht stärker als ca. 8 Grad eingestellt.
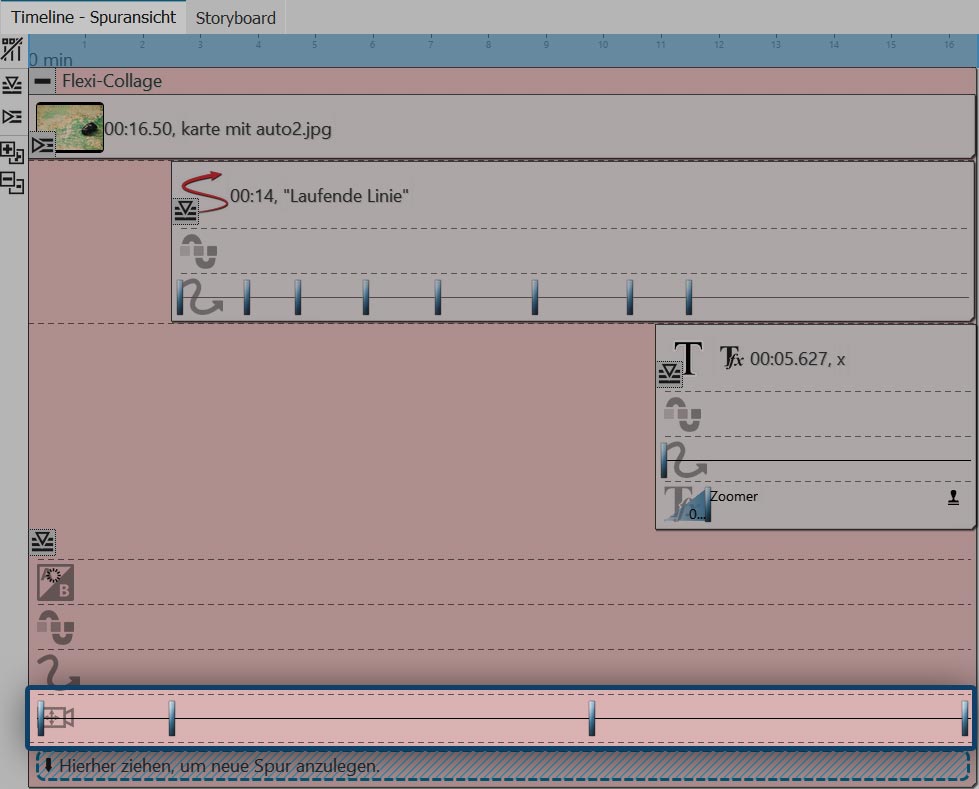
3. Aufbau der Animation in der Timeline
Kommen wir endlich zum interessanten Teil: wie funktioniert der gedrehte Kameraschwenk auf der Karte?
Ziehen Sie eine Flexi-Collage aus der Toolbox in die Timeline. In die erste Spur fügen Sie das Bild ein, dessen Anzeigedauer Sie gleich verlängern können, z.B. auf 18 Sekunden. Die Einblendung sollten Sie deaktivieren.
Jetzt folgt die Route. Ziehen Sie den Dekorierten Pfad aus der Toolbox unter das Bild in der Timeline und lassen Sie etwas Abstand zum Beginn, damit die Routenanimation nicht sofort beginnt. So kann die Kamera später erst einmal von der Totale ins Detail gehen, bevor die Reise losgeht. Setzen Sie jetzt alle Marken für Ihre Route. Es müssen gar nicht so viele sein, die Route sollte eher locker wirken, so als würde man sie gerade mit dem Finger abfahren.
Gleichmäßiger Pfad
Es kann sein, dass die Dauer Ihres Pfades jetzt viel länger ist, als die Dauer des Fotos. Wenn Sie die Dauer kürzen möchten, klicken Sie mit rechts auf den Pfad und wählen Sie „Pfad bearbeiten“ – „Dauer anpassen“. Jetzt geben Sie dort die gewünschte Dauer ein, z.B. 9 Sekunden.
Jetzt können Sie die Länge des Pfades auch in der Timeline anpassen, indem Sie das Objekt einfach wieder ein Stückchen kürzer ziehen. Anhand der Keyframes (in Stages) sehen Sie, wann der letzte Punkt der Animation erreicht ist. Der Pfad sollte darüber hinaus noch etwas länger zu sehen sein.
Danach sollten Sie unbedingt auch „Pfad ausgleichen“ wählen, damit der Pfad sich gleichmäßig über die Karte schlängelt.
Ziel mit „x“ markieren
Wenn Sie möchten, können Sie das Ziel, wie auf einer Schatzkarte, noch mit einem „x“ markieren. In der Timeline sehen Sie anhand der Keyframes, wann die Routenanimation das Ziel erreicht. Kurz davor platzieren Sie das Textobjekt. Geben Sie ein kleines x ein, passen Sie Farbe und Größe an. Sie können auch die Dauer des Texteffektes auf die Routenanimation abstimmen.
4. Gedrehten Kameraschwenk über Flexi-Collage legen
Bevor Sie mit dem Kameraschwenk beginnen, sehen Sie sich noch einmal die Vorschau des bisherigen Standes an – Sie können dazu auch bei aktivierter Live-Vorschau den Playhead über die Zeitachse ziehen. Das gibt Ihnen schon eine gute Orientierung dazu, wie Sie den Kameraschwenk anlegen.
Start im Layoutdesigner
Im Layoutdesigner aktivieren Sie das Kameraschwenk-Werkzeug. Sie können jetzt den Ausschnitt festlegen, den der Betrachter als erstes sehen soll. Beginnen Sie mit einem etwas größeren Ausschnitt, auch dieser kann schon leicht gedreht sein, z.B. um -5 Grad (hier muss man aber darauf achten, dass der Rahmen nicht über das Bild ragt).
Öffnen Sie nun die Keyframe-Spuren der Flexi-Collage. In der Keyframe-Spur für den Kameraschwenk setzen Sie eine Marke dorthin, wo auch die animierte Route beginnt. Sie haben jetzt zwei Keyframes in der Spur. Der erste steht für die Ansicht, die Sie eben im Layoutdesigner eingestellt haben, der zweite steht für den Ausschnitt, zu dem die Kamera als nächstes schwenkt.
Exakte Werte durch Manuelle Eingabe
Gehen Sie in den Layoutdesigner und achten Sie darauf, dass die zweite Marke aktiv ist. Das lässt sich am besten in der Manuellen Eingabe kontrollieren. Die Manuelle Eingabe benötigen wir auch gleich, um dort den Winkel für die Drehung einzugeben. Verkleinern Sie den Rahmen etwas, sodass er sich nahe am Startpunkt Ihrer animierten Route befindet. Geben Sie über die Manuelle Eingabe eine leichte Drehung ein, z.B. 3 Grad.
Keyframe für Keyframe
Über die Keyframespur setzen Sie nun den dritten Keyframe für den Kameraschwenk. Die Platzierung sollte gut mit dem zeitlichen Ablauf der animierten Route zusammenpassen. Die Keyframes der Route können Sie ebenfalls in der Timeline sehen und mit Hilfe der Live-Vorschau kontrollieren. Nachdem Sie den Keyframe gesetzt haben, gehen Sie wieder in den Layoutdesigner. Achten Sie darauf, dass die dritte Marke gewählt ist und positionieren Sie den Rahmen. Hier können Sie wieder eine leichte Drehung einstellen, vielleicht auch mal in einem negativen Winkel, z.B. -5 Grad.
Der letzte Keyframe soll sich am Ende der gesamten Animiation befinden und wieder das Vollbild zeigen. Setzen Sie ihn wieder in die Keyframe-Spur. Den Rahmen legen Sie wieder im Layoutdesigner fest. Kontrollieren Sie über die Vorschau, ob alles passt.
Haben Sie Lust, das nachzumachen? Geben Sie mir gerne Bescheid, ob der Beitrag für Sie hilfreich war!









Hallo Frau Kabelitz habe versucht diese Version Routenanimation mit gedrehter Kamera zu gestalten. Es klappt nicht mit dem Kameraschwenk.Bitte senden mir doch diese Version als Download zu.
Danke
MfG Just
Hallo, wieder ein tolles Video. Ich würde mir wünschen, das man den Pfad, schon in die Karte einzeichnen kann, in dem grossen Bild, kurz nach dem Start der Routenanimation und nicht erst im Layoutdesigner.
M.f.G. Detlef Kibbel
Ja, das wäre sicherlich gut. Allerdings „funktioniert“ DiaShow/Stages anders. Man könnte, wenn man die Route direkt im Karten-Assistenten festlegen würde, diese nicht nachträglich bearbeiten, denn der Karten-Assistent gibt ja ein festes Bild aus.