Textmasken und maskierter Text – 3 Ideen zum Nachmachen
In diesem Beitrag möchte ich zeigen, wie man mit einer Textmaske Teile des Bildes verdeckt oder sichtbar macht. So verbindet man ein Foto (oder Video) stilvoll mit der passenden Beschriftung. In der Galerie gibt es drei Beispiele für eine Textmaske auf einem Foto zu sehen. Sie wirken etwas unterschiedlich, sind aber mit denselben Werkzeugen gemacht und deshalb auch alle nach dem gleichen Prinzip nachzubasteln.
Alles, was ich hier zeige, kann man in AquaSoft DiaShow Ultimate nachbauen, in AquaSoft Stages sind manche Feinheiten noch besser umsetzbar (aber dazu später mehr).

Textmaske auf einem Balken kombiniert mit normalem Text 
Hinter einer Fläche liegt ein Bild. Durch die Buchstaben hindurch kann man es sehen. 
Text kommt unter der Linie hervor und verschwindet dann wieder darunter
Textmaske auf einem Balken
Hier gibt es zwei Textbereiche. Einmal sehen wir einen ganz normalen Text. Unter dem Text taucht ein Balken mit einer Textmaske auf. Die Textmaske wird sichtbar, während der Balken sich verlängert. Wir können durch die „ausgeschnittenen“ Buchstaben hindurch noch Teile des Foto erkennen. Das Design eignet sich gut, wenn man den Fokus auf die zweite Zeile legen möchte.

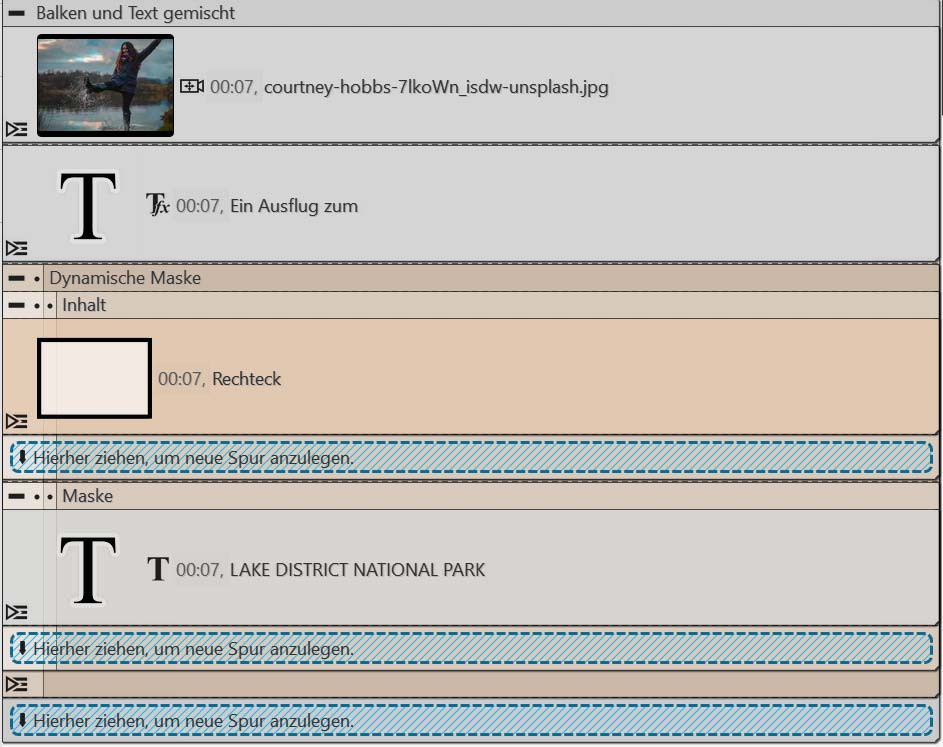
Aufbau in der Timeline
In dem Kapitel, das hier in der Timeline zu sehen ist (Screenshot unten), stecken:
- Ein Foto
- Ein gewöhnlicher Text („Ein Ausflug zum…“)
- eine Dynamische Maske
- Im Inhaltsbereich der Dynamischen Maske befindet sich ein Rechteck (Balken) mit einem Bewegungspfad.
- Im Masken-Bereich befindet sich der Text.

Bild und Beschriftung einfügen
Zuerst fügen wir ein Kapitel ein, in das ein Foto kommt. Beim Foto sollte darauf geachtet werden, dass hier keine Einblendung kommt und dass das Foto passend zum Seitenverhältnis eingefügt wird. In meinem Beispiel habe ich dem Foto auch noch einen ganz dezenten Kameraschwenk verpasst.
Darunter fügen wir jetzt zwei Text-Objekte ein. Eines ist für den „gewöhnlichen“ Text und das andere für den Text, der später als Textmaske verwendet wird. Bei diesem Text habe ich Großbuchstaben verwendet, die zusätzlich auch fett sind. So lässt sich später nicht nur der Text besser lesen, man erkennt auch mehr von dem Foto, das hinter dem Balken liegt. 😊
Bevor jetzt die Maske ins Spiel kommt, müssen wir aber noch den Balken einstellen. Dazu kann man sehr gut ein Rechteck aus der Toolbox benutzen, das unter „Dynamische Formen“ zu finden ist. Das Rechteck wird so zusammengezogen und platziert, dass es jetzt schon über dem Schriftzug liegt, den wir als Textmaske nutzen möchten.
Balken bekommt Bewegung
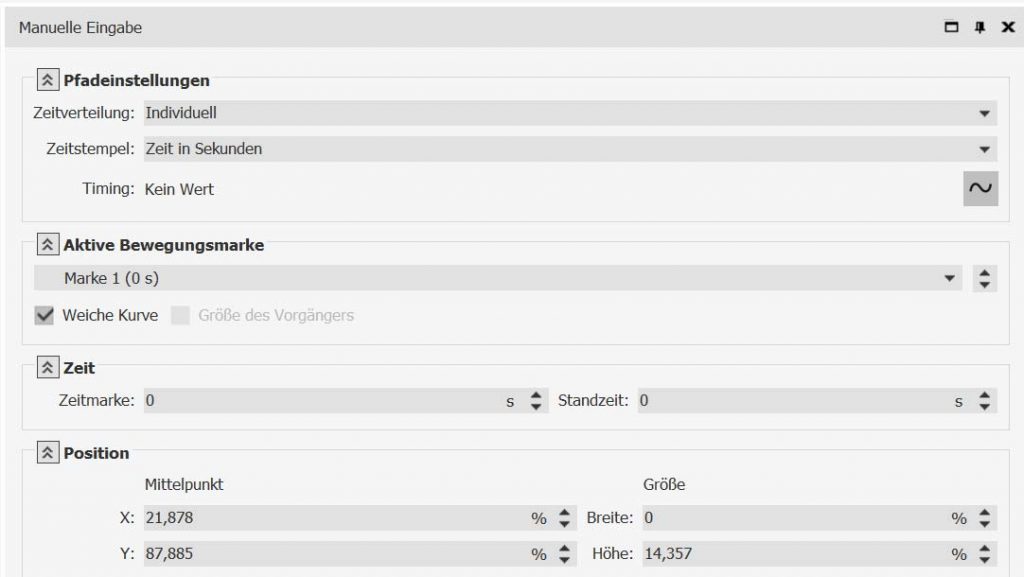
Jetzt bekommt der Balken noch eine neue Bewegungsmarke. Die neue Marke wird exakt über der ersten platziert, aber in der Breite so stark wie möglich verringert. Dazu einfach einen der rechten Anfasser-Punkte nach links schieben oder in der Manuellen Eingabe (Strg+M) bei „Breite“ 0 eingeben (siehe Bild unten).
Damit der Balken nun von der geringen Breite zur richtigen Breite kommt, kehren wir den Pfad noch um. Dazu klicken wir mit der rechten Maustaste auf den Bewegungspfad im Layoutdesigner und wählen dann „Pfad bearbeiten“ – „Umkehren“.

Objekte in Dynamische Maske einfügen
Nun kommt auch endlich die Dynamische Maske zum Zug. Diese holen wir aus der Toolbox und ziehen sie auf unser Rechteck in der Timline. In den Masken-Bereich verschieben wir den Text mit den Großbuchstaben.
Jetzt kann man in der Vorschau prüfen, ob alles funktioniert und sich über den schönen Effekt freuen.
Wenn der Effekt gefällt und man ihn öfter verwenden möchte, kann man in DiaShow Ultimate und in Stages das gesamte Kapitel auch in die Toolbox ziehen und das alles dann als eigene Vorlage speichern.
Übrigens, alle Beispiele aus diesem Blogbeitrag gibt es als Projekt zum Herunterladen im VIP-Club unter https://www.aquasoft.de/vip/textmasken-und-maskierter-text-3-ideen .
Text ist ausgeschnitten und gibt Blick auf Bild frei
Hier gibt es eine Fläche, unter der ein Bild liegt. Dann erscheint die Textmaske und gibt durch die ausgeschnittenen Buchstaben hindurch den Blick auf das Bild frei. Während die Fläche erscheint, findet dahinter ein Wechsel zu einem anderen Bild statt. Es sollten nur wenige Wörter verwendet werden, damit die Schrift schön groß dargestellt werden kann.

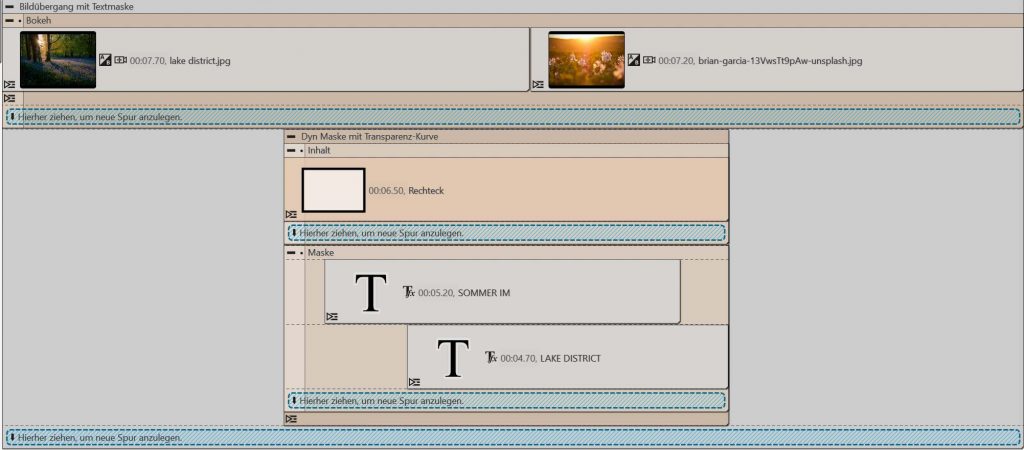
Aufbau in der Timeline
Hier haben wir wieder ein Kapitel, in dem verschiedene Elemente stecken:
- Zwei Bilder, die einen Kameraschwenk und eine Einblendung besitzen
- Eine Dynamische Maske mit einer Transparenzkurve
- Ein Rechteck (vollflächig), das im Inhalts-Bereich der Dynamischen Maske steckt
- Zwei Text-Objekte, die sich im Masken-Bereich der Dynamischen Maske befinden. Sie erscheinen mit einem Texteffekt.
Die beiden Bilder stecken in meinem Beispiel noch in einem Bokeh-Effekt, der ist jedoch nur dekorativ und für den Aufbau nicht wichtig.

Bilder einfügen mit Kameraschwenk und Einblendung
Zuerst werden hintereinander zwei Fotos eingefügt, hier ist auch eine Einblendung sinnvoll (z.B. Alphablending). Zusätzlich habe ich den Bildern noch einen ganz leichten Kameraschwenk gegeben, der in das Bild hineinzoomt. Die Anzeigedauer der Bilder kann zwischen sieben und acht Sekunden liegen, damit später genug Zeit zum Lesen des Textes ist.
Text einfügen
Die zwei Textzeilen sollen nicht gleichzeitig, sondern etwas versetzt zueinander erscheinen. Aus diesem Grund verwenden wir zwei Text-Objekte. Damit trotzdem alle Einstellungen gleich sind, kann man hier auch erst ein Text-Objekt so gestalten, wie man es sich vorstellt (z.B. mit Text-Effekt, Großbuchstaben usw.) und dieses dann kopieren.
Rechteck einsetzen und Maske einfügen
Jetzt kann auch schon das Rechteck dazugeholt werden, es befindet sich in der Toolbox unter „Dynamische Formen“. In meinem Beispiel habe ich dem Rechteck in der Farbpalette noch ein kleines bisschen Transparenz verliehen, damit das darunter liegende Foto noch leicht hindurchschimmert.
Auf dies Rechteck in der Timeline ziehen wir nun den Effekt „Dynamische Maske“ aus der Toolbox. In den Masken-Bereich kommen die beiden Text-Objekte. Dabei sollte man den Screenshot oben beachten: Das Rechteck hat insgesamt eine längere Dauer und die Text-Objekte werden nicht sofort angezeigt. Sie befinden sich untereinander, leicht versetzt (die untere Textzeile erscheint später).
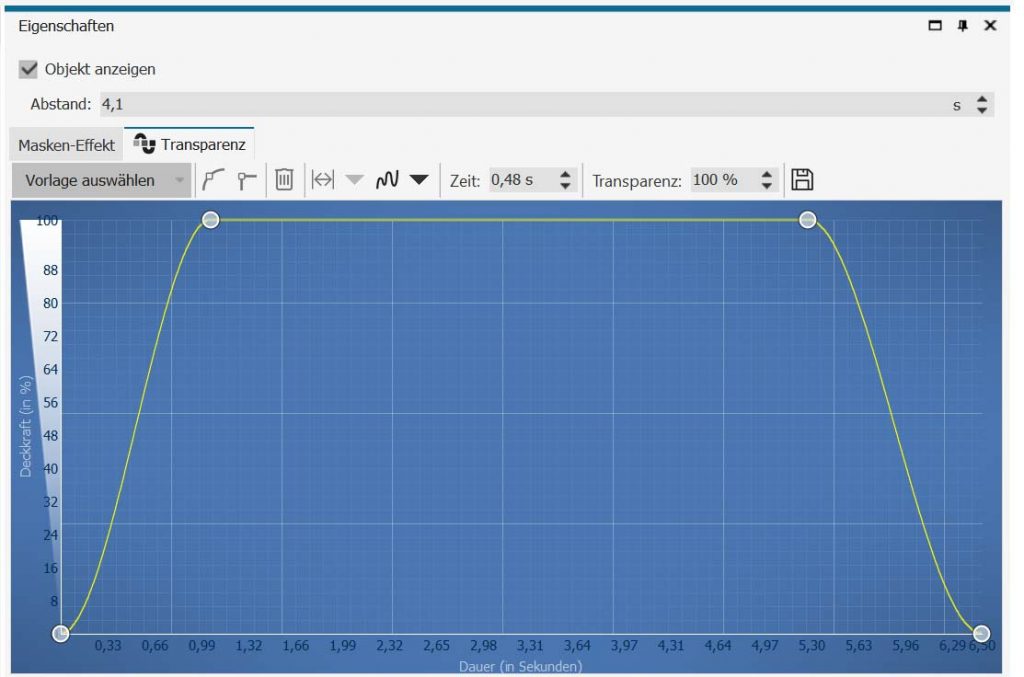
Wer möchte, kann den gelben Rahmen des Masken-Effektes in der Timeline anklicken. Im Bereich „Einstellungen“ kann man nämlich unter dem Tab „Transparenz“ noch eine Kurve einstellen. Diese Kurve bewirkt, dass das Rechteck nicht abrupt aufploppt, sondern etwas sanfter eingeblendet wird.

Text erscheint unter einer Linie
Der Text schiebt sich unter einer Linie hervor, fährt kurz hin und her und schiebt sich dann wieder hin zur Linie, unter der er dann verschwindet. Auch die Linie verschwindet dann aus dem Bild. Hier kann man gut Ortsbezeichnungen oder Namen unterbringen. In diesem Beispiel kann man gut sehen, wofür die Keyframes in AquaSoft Stages von Nutzen sind, denn hier passieren zwei Animationen gleichzeitig, die aufeinander abgestimmt sein sollten.

Aufbau in der Timeline
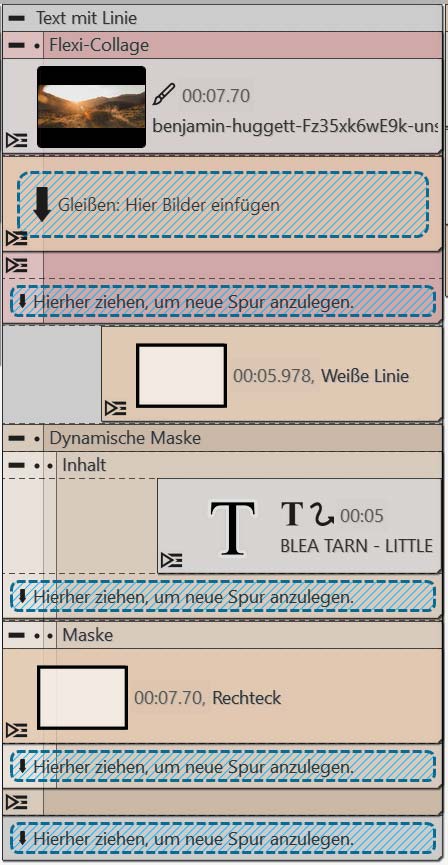
Für den Aufbau in der Timeline benötigen wir
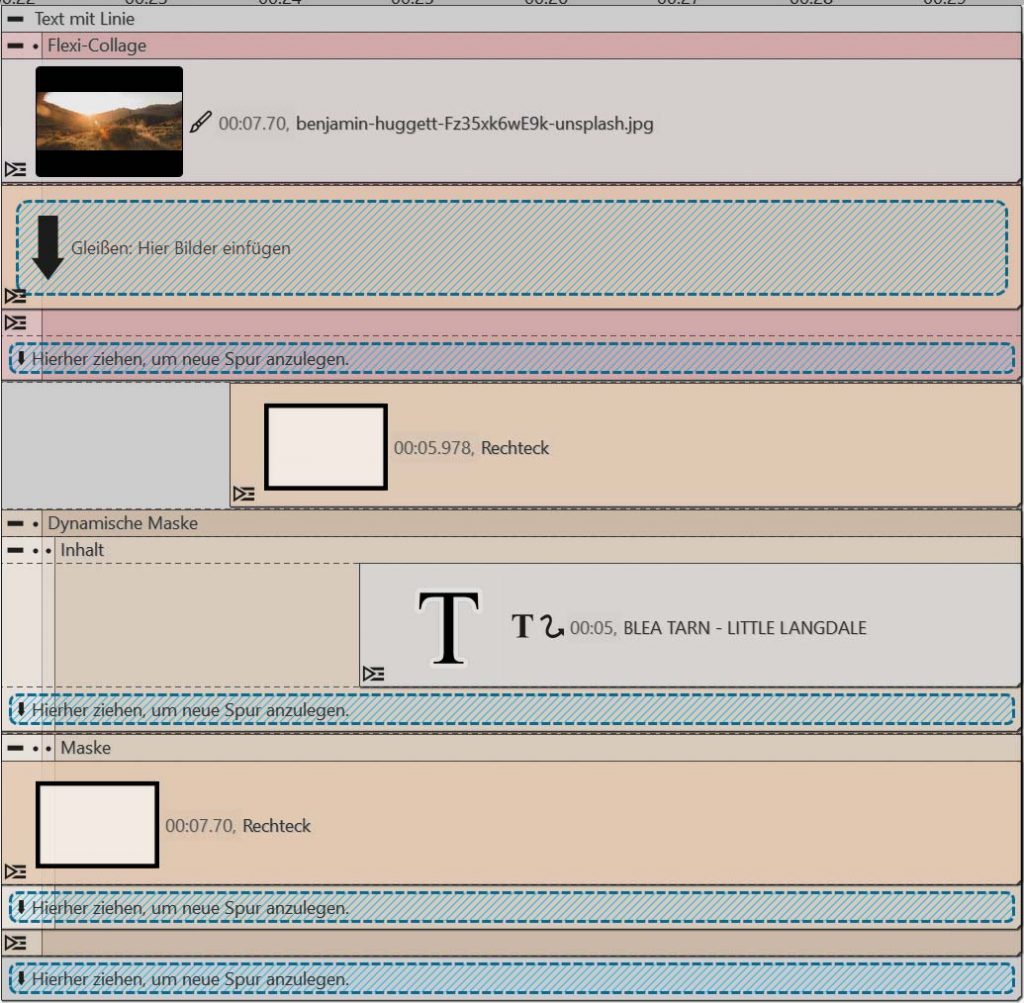
- Ein Foto (hier wurde noch der Effekt „Gleißen“ auf das Foto gelegt, daher sind beide Elemente mit einer Flexi-Collage verbunden. Das muss aber natürlich nicht sein.)
- Ein Rechteck auf den Dynamischen Formen (wird hier als Linie verwendet).
- Die Dynamische Maske mit einem Text-Objekt und einem Rechteck als Maske für die obere Bildhälfte.

Zuerst fügen wir ein Kapitel-Objekt in die Timeline ein. Hier kommt in die erste Spur das Foto. Ganz wichtig ist es, das Foto an das Seitenverhältnis anzupassen, sodass keine schwarzen Ränder zu sehen sind. Jetzt kann es ans Animieren gehen.
Weiße Linie animieren
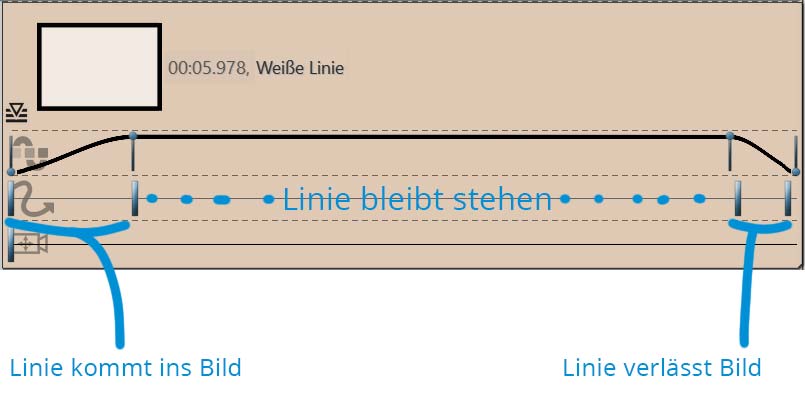
Wenn wir das Rechteck aus der Toolbox in die Timeline gezogen haben, muss dessen Höhe erst einmal ordentlich verringert werden, sodass eine Linie entsteht. In der Animation soll die Linie ins Bild fahren, stehen bleiben und sich dann wieder aus dem Bild schieben. Wir benötigen also vier Bewegungsmarken:
- Marke 1: Linie befindet sich im nicht-sichtbaren Bildbereich
- Bewegung zu Marke 2
- Marke 2: Linie liegt auf dem Bild
- Bewegung nicht sichtbar, da keine Änderung der Postion
- Marke 3: Linie liegt auf dem Bild (gleiche Position wie bei Marke 2)
- Bewegung zu Marke 4
- Marke 4: Linie befindet sich wieder im nicht-sichtbaren Bereich

Im Screenshot aus AquaSoft Stages erkennt man ganz gut, wie viel Zeit zwischen den einzelnen Bewegungsmarken vergehen muss. Wichtig ist, dass die Linie ein Weilchen stehen bleibt, damit auch der Text genug Zeit hat, um darunter „hervorzukriechen“. 😁
Text kommt unter Linie hervor
Jetzt fügen wir ein Text-Objekt ein. Es sieht besonders schön aus, wenn der Text dabei nur einzeilig ist.
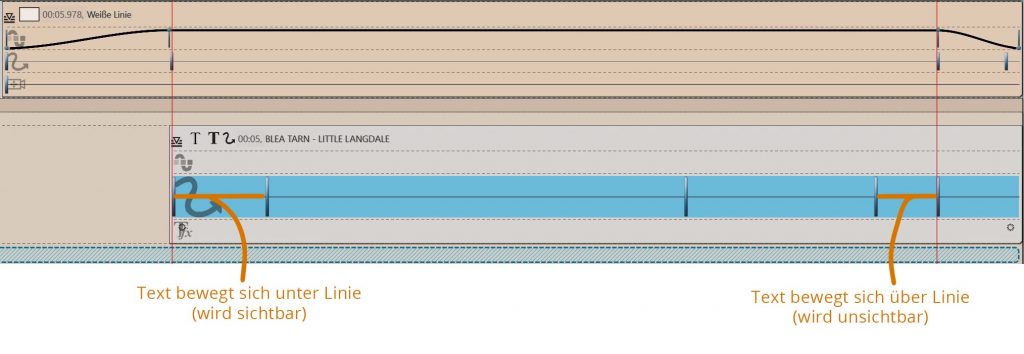
Der Text soll sich erst über der Linie befinden (er wird an dieser Stelle später durch die Maske „unsichtbar„). Dann soll der Text unter die Linie kommen (ab hier wird er dann sichtbar sein), dort bleiben, um sich dann wieder über die Linie zu bewegen und wieder unsichtbar zu werden.
Dafür benötigen wir mindestens vier Bewegungsmarken. In meinem Beispiel sind es sogar fünf, weil der Text nicht komplett ruhig bleibt, sondern sich unter der Linie ganz leicht verschiebt.

In den Screenshots aus Stages sieht man gut, wie die Bewegungsmarken als Keyframes dargestellt werden. Damit kann man die Animation der Linie und die Text-Animation gut aufeinander abstimmen, das Timing fällt leichter. Aber auch in AquaSoft DiaShow geht das, wenn man die Zeiten der Bewegungsmarken im Blick hat und gut mit der Vorschau im Layoutdesigner arbeitet.
Maske einfügen

Nun wird es Zeit, den Text endlich unsichtbar werden zu lassen, wenn er sich über der Linie befindet! Dazu brauchen wir nochmal ein Rechteck aus der Toolbox. Das wird nun einfach so verkleinert, dass es nur den Bereich unter der Linie bedeckt. Das Rechteck markiert jetzt den Bereich, in dem der Text sichtbar sein darf.
Auf den Text ziehen wir den Masken-Effekt aus der Toolbox. In den Masken-Bereich kommt dann das eben erstellte Rechteck. Damit sollte die Animation abgeschlossen sein.
Ich hoffe, hier sind ein paar verwertbare Anregungen dabei. Wer noch mehr Ideen für Beschriftungen sucht, wir haben in der Kategorie „Textgestaltung“ schon einiges zusammengetragen. 😊


 (6 Stimme(n), Durchschnitt: 4,50)
(6 Stimme(n), Durchschnitt: 4,50)


Vielen Dank für diesen Beitrag über Textmasken. Gut zu wissen, dass man beim Einfügen von Bild und Beschriftungen darauf achten sollte, dass es passend zum Seitenverhältnis ist. Ich möchte ein neues Logo und Werbematerialien designen und suche nach Inspiration.
Schön, dass du Inspiration bei uns gefunden hast!