Titelanimation mit 3D-Rotation (Stages 11)
 Sind Sie wie viele andere AquaSoft-Freunde auch gerade mit der Erstellung Ihrer Urlaubsdiashow beschäftigt? Stages-Nutzerin Kirsten Koch aus Grevenbroich ist fleißig dabei und verarbeitet ihre Erinnerungen an die Norwegen-Reise. Dem AquaSoft-Support gewährte sie einen kurzen Einblick in ihre Show. Dabei fiel mir eine schöne Titelanimation ins Auge, die vielleicht auch für Ihre Diashow ein gelungener Einstieg ist.
Sind Sie wie viele andere AquaSoft-Freunde auch gerade mit der Erstellung Ihrer Urlaubsdiashow beschäftigt? Stages-Nutzerin Kirsten Koch aus Grevenbroich ist fleißig dabei und verarbeitet ihre Erinnerungen an die Norwegen-Reise. Dem AquaSoft-Support gewährte sie einen kurzen Einblick in ihre Show. Dabei fiel mir eine schöne Titelanimation ins Auge, die vielleicht auch für Ihre Diashow ein gelungener Einstieg ist.
Verwendet wird für die Titelanimation der Effekt „3D-Rotation“. Der Effekt findet sich sowohl in der DiaShow 11 Ultimate als auch in Stages, nur in Stages jedoch lässt sich die Drehung als Bewegung animieren. (Ein ausführliche Vorstellung des 3D-Rotation-Effekts und wie Sie ihn in DiaShow und Stages nutzen können, sehen Sie hier.)
In diesem Video sehen Sie drei Titelanimationen mit 3D-Rotation
Der Aufbau der Text-Animation ist jeweils identisch, Sie sehen drei unterschiedliche Gestaltungsvarianten.
Die gezeigten Ideen finden Sie als Beispielprojekt im VIP-Club zum Download.
Aufbau der Titelanimation
1. Legen Sie ein beliebiges Hintergrundbild in ein Kapitel-Objekt.
2. Darunter ziehen Sie ein Text-Objekt und nehmen die Beschriftung vor. Für das erste Text-Objekt können Sie eine beliebigen Textanimation wählen, bei den späteren Text-Objekten sollten Sie immer den „Texteffekt entfernen“.
3. Ziehen Sie den Live-Effekt „3D-Rotation“ aus der Toolbox auf das Text-Objekt in der Timeline. Lassen Sie los, wenn ein gelber Rahmen „Vorlage anwenden“ erscheint. Der Effekt umhüllt nun das Text-Objekt.
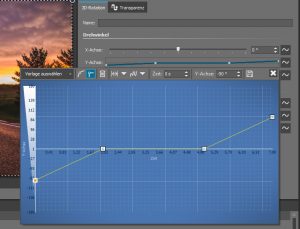
4. Klicken Sie auf den Rahmen des Effektes, um dessen Eigenschaften zu bearbeiten. Da der Text horizontal rotieren soll, zeichnen wir bei der Y-Achse eine Kurve. Aktivieren Sie dafür das Kurvensymbol. (Das ist nur in Stages vorhanden und erlaubt die animierte Drehung).
Klicken Sie in den blauen Bereich, um Marken zu setzen. Die Kurve im Screenshot zeigt: 5 Sekunden lang behält die Y-Achse die Position 0 Grad und dreht dann bis zum Zeitpunkt 7 Sekunden auf die 90 Grad. Das bedeutet beim Abspielen, dass der Text sich vom Zuschauer „wegdreht“ und dann bei genau 90 Grad nicht mehr zu sehen ist. Jetzt kommt der Einsatz des zweiten Text-Objektes.
5. Kopieren Sie das erste Rotations-Text-Objekt und setzen Sie es hinter das erste. Entfernen Sie am zweiten Text-Objekt in den Eigenschaften die Text-Animation, damit es einen „harten“ Anschluss geben kann.
6. Ändern Sie die Rotationskurve in den Eigenschaften des zweiten 3D-Rotations-Effektes, wie im folgenden Bild.
7. Kopieren Sie das zweite Rotations-Text-Objekt und fügen Sie es ein, um einen dritten Text zu platzieren. Fertig.
Variationen der Titelanimation
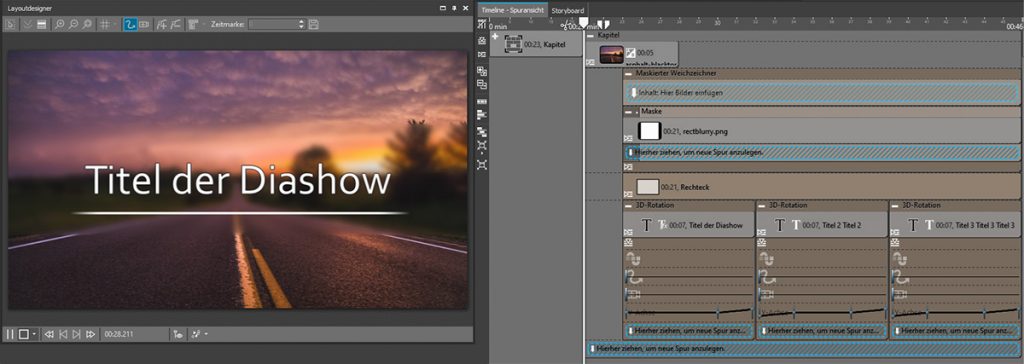
Ergänzt wurde die oben vorgestellte Textanimation hier mit einem geblurten Bereich auf dem Bild. Verwendet wurde dafür der Live-Effekt „Maskierter Weichzeichner“. Mit Hilfe der Rechteck-Maske (Toolbox/Objekte/Maske (zur Verwendung im Masken-Effekt) wird der mittlere Bereich des Bildes unscharf maskiert. Der weiße Balken ist eine Rechteck-Form (Toolbox/Objekte/Dynamische Formen), die im Layoutdesigner zu einem schmalen Streifen zusammengeschoben wurde.
Stellen Sie in den Rechteck-Eigenschaften einen „Weichen Rand“ von 22 % ein, damit die Enden, wie im Beispiel sanft „auslaufen“.
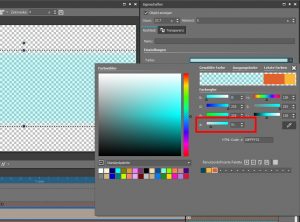
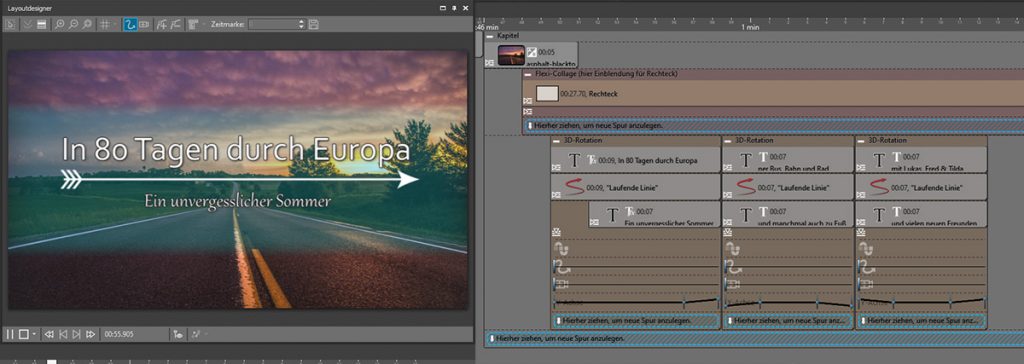
 In dieser Variante verfärbt ein halbtransparentes blaues Rechteck einen Teil des Bildes. Verwendet wird wiederum die Rechteck-Form (Toolbox/Objekte/Dynamische Formen). Sie erhält in den Eigenschaften bei der Farbe eine starke Transparenz (Wert „A“).
In dieser Variante verfärbt ein halbtransparentes blaues Rechteck einen Teil des Bildes. Verwendet wird wiederum die Rechteck-Form (Toolbox/Objekte/Dynamische Formen). Sie erhält in den Eigenschaften bei der Farbe eine starke Transparenz (Wert „A“).
Zusätzlich ist bei jedem Rotationseffekt eine Laufende Linie eingebaut. Diesen „gefiederterten Pfeil“ finden Sie im Erweiterungspaket „Unterwegs“. Er unterstreicht den Charakter der 3D-Rotation. Deren Kurven wurden gespiegelt, damit nicht die Rotation wie bisher in eine Richtung erfolgt, sondern eher wie bei einer Wetterfahne, hin und zurück.
Falls Sie die Idee für Ihre Diashow nutzen, würde ich mich freuen, wenn Sie mir einen Screenshot von Ihrer Gestaltung mailen. Auf Wunsch wird er auch hier veröffentlicht.







 (7 Stimme(n), Durchschnitt: 4,43)
(7 Stimme(n), Durchschnitt: 4,43)

