Texttafel erstellen für längere Texte in Videos
Eine Texttafel eignet sich gut, wenn man Informationen schriftlich vermitteln möchte. Videos lassen sich immer gut mit Text bereichern, Tonkommentare können durch die Anzeige der Texte unterstützt werden (auch nur einige wichtige Stellen daraus). Man kann sich nicht immer darauf verlassen, das jeder Zuschauer den Ton versteht – hier helfen Texttafeln. Es ist sehr einfach, eine Texttafel mit einem farbigen Hintergrund zu erstellen – in diesem Beitrag zeige ich noch andere Möglichkeiten und Sie erhalten wieder eine Vorlage, die Sie zusammen mit DiaShow 10 oder Stages 10 nutzen können.
Worauf sollte man bei der Texttafel achten?
Ein Ziel gibt es bei der Texttafel immer: der Text soll möglichst gut lesbar sein – dazu gehört, dass der Text lange genug zu sehen ist (lassen Sie evtl. jemanden Probe lesen). Auch die Schriftgröße und der Kontrast zwischen Textfarbe und Hintergrund sollten stimmen. Was hier optimal ist, finden Sie am besten selbst heraus, wenn Sie es genau dort testen, wo das fertige Video später auch präsentiert werden soll (z.B. am Fernseher oder auf der Beamer-Leinwand).
Texttafel mit farbigem Hintergrund erstellen
Im Handbuch gibt es einen simplen Weg, den Text vor einem farbigen Hintergrund anzeigen zu lassen. Hier möchte ich Ihnen eine andere Variante zeigen. Dieser Weg ist zwar auch leicht umzusetzen, Sie arbeiten hier jedoch mit zwei Spuren, statt mit nur einer. Ich zeige es Ihnen auf diese Weise, damit Sie einen leichteren Einstieg in die nächste Stufe finden, in der es auch eine Animation geben wird.
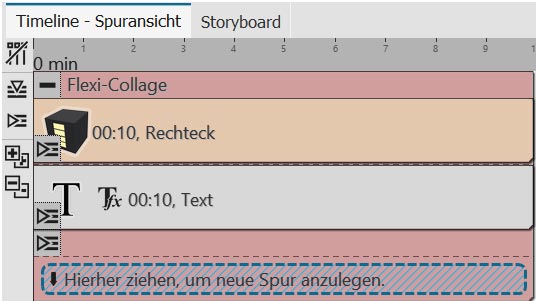
- Ziehen Sie zuerst eine Flexi-Collage aus der Toolbox in die Timeline.
- Ziehen Sie in die Flexi-Collage ein Rechteck aus dem Bereich „Formen“.
- Das Rechteck ist zuerst weiß, ändern Sie unter „Eigenschaften“ die Farbe.
- Unter das Rechteck ziehen Sie ein Text-Objekt, mit dem Sie die Beschriftung einfügen
- Passen Sie die Dauer des Rechtecks und des Text-Objektes so an, dass man genug Zeit hat, um den Text zu lesen
Animierte Balken für Texttafel erstellen
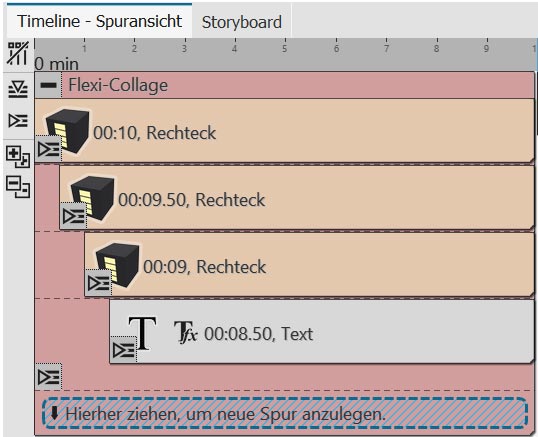
Sie können Ihrer Texttafel noch mehr bisschen mehr Glanz verleihen, in dem Sie einfache, farbige Akzente einsetzen. In diesem Beispiel liegen drei Rechtecke übereinander. Das untere Rechteck nimmt die volle Bildschirmfläche ein, das zweite nimmt etwas weniger Platz ein, das dritte Rechteck, das im Layoutdesigner die beiden unteren zum Teil überdeckt, ist am schmalsten. Nehmen Sie den Aufbau, den Sie in vorherigen Schritt erstellt haben.
- Fügen Sie unter das Rechteck, das schon vorhanden ist, zwei weitere Rechtecke ein
- Die Rechtecke sollen zeitlich leicht versetzt erscheinen
- Der Text sollte erst nach dem dritten Rechteck erscheinen, er erhält den größten zeitlichen Abstand
- Jedes Rechteck soll eine andere Farbe oder Farbabstufung haben (z.B. Hellblau, Mittelblau, Dunkelblau).
- Zwei Rechtecke müssen noch leicht verschmälert werden.
- In Stages werden die Keyframe-Spuren der Rechtecke aufgeklappt und jeweils ein weiterer Keyframe in die Keyframe-Spur des Bewegungspfades gesetzt
- Jedes Rechteck erhält einen Bewegungspfad, der aus zwei Marken besteht. Für die erste Marke wird der linke Punkt des Positionsrahmens komplett an die rechte Kante geschoben, sodass das sich Rechteck von Marke 1 zu Marke 2 auf seine eigentliche Größe ausbreitet.
Für diese Anleitung gibt es auch ein Video, in dem ich alles zeige – scrollen Sie zum Ende dieses Beitrags, um es zu sehen 🙂
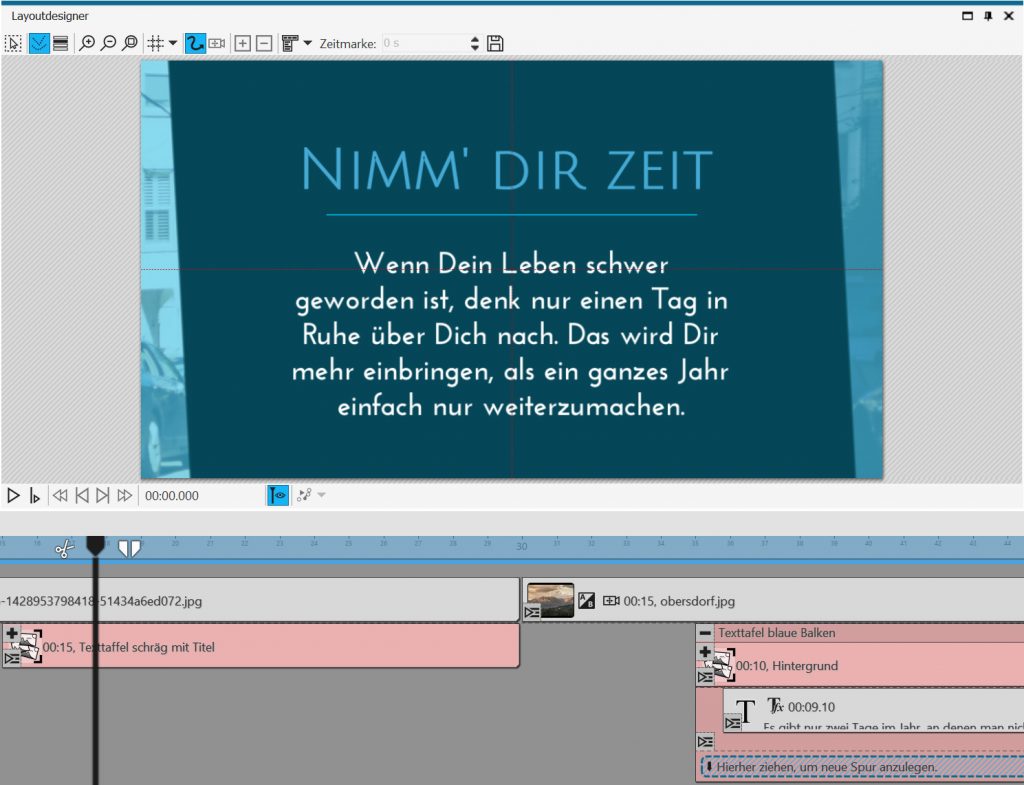
Texttafel mit dezenter Abdeckung und Banderole erstellen
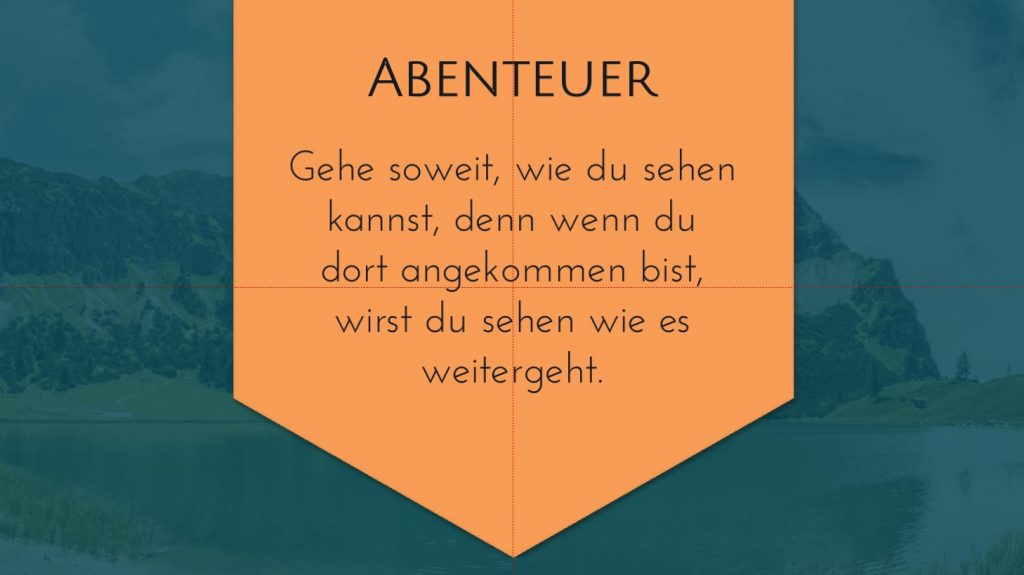
In diesem Beispiel wird ein Bild von einem leicht tansparenten, dunklen Rechteck überdeckt. Über das Rechteck legt sich eine Banderole, auf der sich der Text befindet. Ich finde, das ist auch ein gutes Beispiel, um die Vorzüge der Flexi-Collage zu sehen – aber fangen wir doch erst einmal an! 🙂
Banderole basteln
Zuerst öffnen Sie mit Strg und M die Manuelle Eingabe, diese ist hier eine große Hilfe.
Fügen Sie eine Flexi-Collage in die Timeline ein. Ziehen Sie in diese ein Rechteck. Dieses Rechteck wird der Streifen der Banderole, also muss das Rechteck etwas schmaler und kürzer werden. Wenn Sie die Mittellinien aktivieren, können Sie das Rechteck gut daran ausrichten.
Nun fügen Sie ein Dreieck ein. Dieses muss mit der Spitze nach unten zeigen, zum Drehen gibt man unter „Winkel“ 180 Grad ein. Außerdem sollte die Seite, die der Spitze gegenüberliegt, die gleiche Breite haben, wie das Rechteck. Den Wert kann man einfach aus der Manuellen Eingabe kopieren und dann für das Dreieck einfügen. Jetzt muss nur noch die Höhe geändert werden, das kann man auch per Augenmaß im Layoutdesigner machen, wenn man in diesen ein Stück hineinzoomt.
Beschriftung einfügen
Unter das Dreieck ziehen Sie nun ein Text-Objekt, dessen Rahmen Sie in im Layoutdesigner genau auf der Banderole platzieren. Richten Sie den Positionsrahmen mittig aus. Deaktivieren Sie hier am besten auch gleich den Texteffekt.
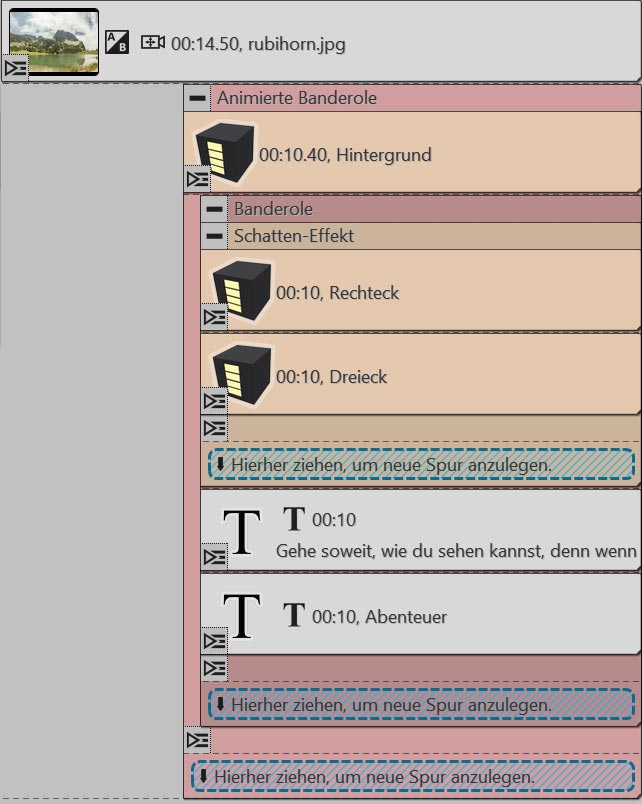
Hintergrund einfügen und Banderole animieren
Nun fehlt noch der Hintergrund. Dazu verschieben wir die erste Flexi-Collage in eine weitere Flexi-Collage. Über die innere Flexi-Collage, in der sich die Banderole befindet, kommt wieder ein Rechteck. Für dieses sollte eine gute Kontrastfarbe gewählt werden, die ein bisschen transparent ist.
Danach klicken Sie auf die innere Flexi-Collage. Unter „Eigenschaften“ klicken Sie bei „Einblendung“ auf „Anpassen“. Wählen Sie „Seite einblättern“ und aktivieren Sie den Pfeil nach unten. Solange die innere Flexi-Collage auswählt ist, kann man sie im Layoutdesigner noch etwas verkleinern.
Auch hierfür werden alle Schritte im Video noch einmal gezeigt!









 (4 Stimmen, durchschnittlich: 3,75 von 5)
(4 Stimmen, durchschnittlich: 3,75 von 5)

