Farbverlauf animieren und als bewegtes Hintergrundbild verwenden
Ein animierter Farbverlauf kann an einen Sonnenaufgang erinnern oder an den Sternenhimmel. Ein animierter Farbverlauf kann subtil oder auch leuchtend sein. In diesem Beitrag zeige ich Ihnen, wie Sie mit Hilfe der Formen und des Weichzeichner-Effektes Ihren eigenen Farbverlauf kreieren und mit einer Animation Leben einhauchen. Die animierten Farbverläufe lassen sich gut als „bewegter“ Hintergrund verwenden – aber es gibt noch weitere Einsatzmöglichkeiten. Hierzu gibt eine Beispiel-Datei, die Sie im VIP-Club herunterladen können, um gleich selbst mit den animierten Farbverläufen zu experimentieren.
Zuerst zeigt dieses Video vier animierte Farbverläufe, die ineinander übergehen:
Formen in Flexi-Collage einfügen
Die Farbverläufe habe ich immer mit Hilfe der Formen angelegt, die Sie in der Toolbox finden. Dazu habe ich zuerst eine Flexi-Collage in die Timeline eingefügt. In diese ziehe ich dann untereinander die Formen, für die ich dann unter „Eigenschaften“ noch eine passende Farbe gewählt habe.
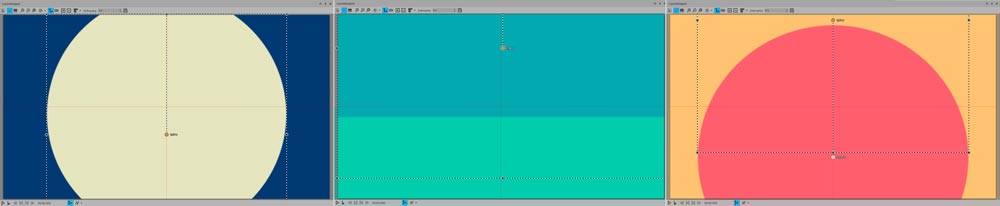
Bei der Platzierung der Formen kommt es darauf an, in welche Richtung die Farben verlaufen sollen – eher horizontal, vertikal oder radial? Für einen radialen Verlauf füge ich über einem großen Rechteck einen Kreis ein. Für eine horizontalen Verlauf füge ich zwei Rechtecke ein, die ich im Layoutdesigner zu Streifen zusammen ziehe. Es gibt hier viele Varianten, mit denen man experimentieren kann. Im Bild unten sehe Sie dazu schon einige Beispiele. Ich habe immer nur zwei Formen verwendet, aber es können auch mehr sein.
Die Animation der Formen
Das Aussehen des Farbverlaufs soll sich über die Anzeigedauer hinweg ändern. Dazu wird mindestens eine der Formen mit einem Bewegungspfad versehen. Die Form kann größer werden oder sich verschieben – werden Sie kreativ! Wenn Sie z.B. eine Sonnenuntergangsstimmung erschaffen wollen, könnte ein großer roter Kreis auf einem orangenem Hintergrund von oben nach unten wandern. Achten Sie darauf, dass die Bewegung nicht zu abrupt geschieht. Im Bereich „Zeitmarke“ sollte ein Wert um die zehn Sekunden gewählt werden (je nach Anzeigedauer des Farbverlaufs).
Weichzeichner-Effekt zeichnet weichen Verlauf
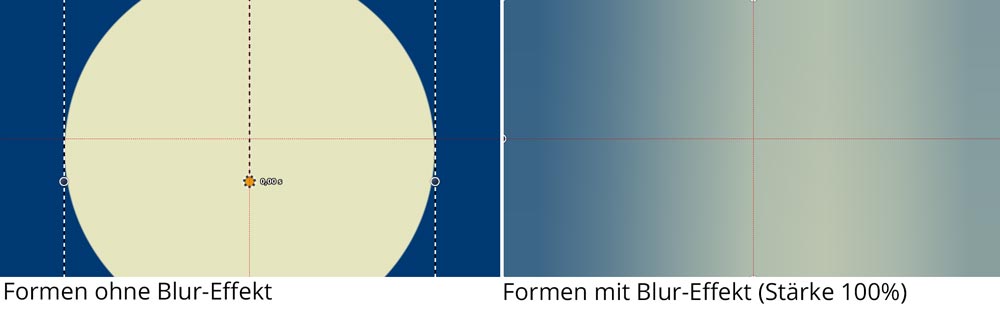
Nachdem alles eingefügt und animiert wurde, kommt nun endlich der Teil, in dem die Farben ineinander verlaufen dürfen. Ziehen Sie in die Flexi-Collage den Weichzeichner-Effekt (oder bis Version 10 auch „Blur-Effekt“). In den Weichzeichner-Effekt fügen Sie nun die Formen ein. Klicken Sie nochmal auf den farbigen Rahmen des Weichzeichner-Effektes in der Timeline. Im Bereich „Eigenschaften“ stellen Sie die Stärke des Effektes ein – hier können Sie den Regler ruhig richtig weit nach rechts ziehen, für einen extrem weichen Verlauf z.B. auf 100%. Im Bild unten sehen Sie, was der Weichzeichner-Effekt dann aus den Formen macht.
Übrigens: Mit der DiaShow 11 können Sie Farbverläufe über die Dynamische Rechteck-Form erstellen. Diese lassen sich dann als Hintergrund verwenden. Mit einem Kameraschwenk können Sie ebenfalls einen animierten Farbverlauf erhalten. In Stages gibt es die zusätzliche Möglichkeit, die Verlaufseigenschaften (Winkel, Zentrum, Skalierung) über die Zeit via Kurve zu verändern und so den Farbverlauf zu animieren.