Stopp für Routenanimation oder Kameraschwenk/Zoom
Sie möchten einen Stopp für Routenanimation oder Kameraschwenk in Ihrer Präsentation? Wie Sie an einem schönen Ort auf einr Karte oder auf einer interessanten Stelle im Foto bei einem Schwenk verweilen, wird hier erkläutert.
Stopp für Routenanimation/Bewegungsmarke in DiaShow
Wir machen eine Reise von Berlin nach Madrid und machen einen Zwischenstopp in Paris.
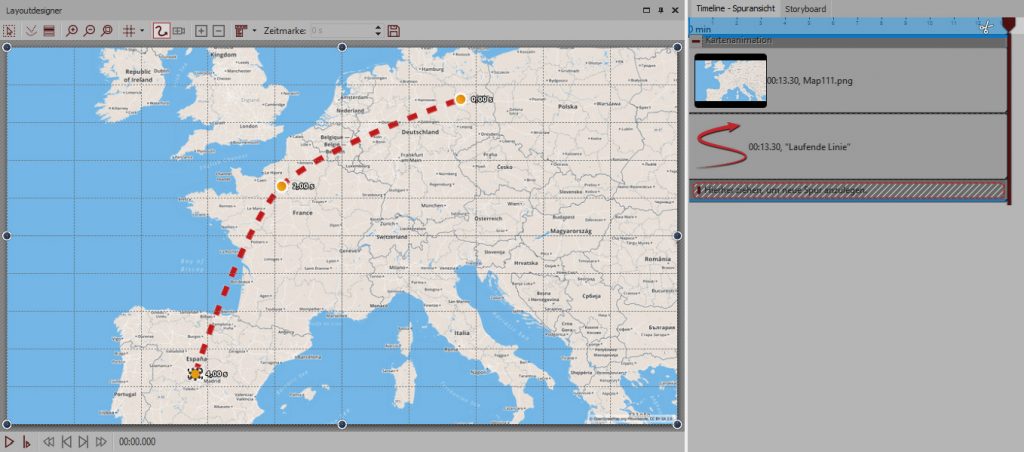
– Fügen Sie das Objekt „Kartenanimation“ in die Timeline ein und wählen Sie den passenden Kartenausschnitt, der alle drei Stationen zeigt.
– Setzen Sie den Pfeilverlauf entsprechend der Strecke – eine der vier Marken wird zunächst – für dieses Beispiel – über das Minus-Zeichen oder Rechtsklick „Marke löschen“ entfernt.
– Falls nötig: mit Rechtsklick auf eine Marke und „Pfad ausgleichen“ wird ein gleichmäßiges Abfahren der Strecke erwirkt.
Würde man das Ganze jetzt abspielen, würde die Route komplett durch laufen – wir wollen in Paris aber „verweilen“.
– Dafür klicken wir die zweite Marke Paris an, fügen eine Marke hinzu (+-Symbol) und positionieren diese genau auf der schon bestehenden Paris-Marke
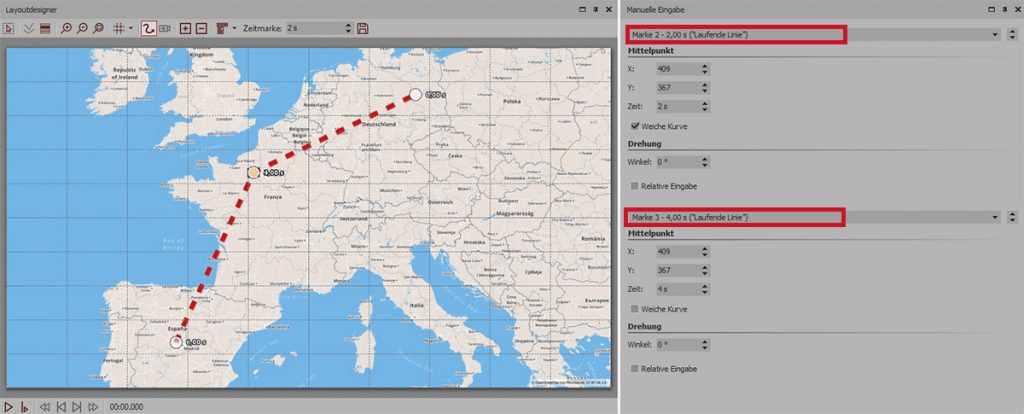
– Ganz exakt geht das mit der „Manuellen Eingabe“ (nicht in Premium), die mit Strg+M aufgerufen wird. Hier lassen sich die Positionen der einzelnen Marken exakt abgleichen.
– Die Differenz des Zeitwertes der Paris-Marken gibt an, wie lange die Routenanimation hier stoppt.

Im Layoutdesigner liegen bei Paris nun zwei Marken übereinander. Rechts die Werte der beiden Marken.
Man könnte eine solche Verweildauer nutzen, um einen Schriftzug „Paris“ oder Bilder von Paris auf der Karte einzublenden.
Wie Sie Etappen darstellen können, erfahren Sie hier.
Stop für Kameraschwenk/Zoom in DiaShow
Identisch geht man es bei den Marken für einen Kameraschwenk/Zoom vor. Hier gilt es dann allerdings nicht nur die Position der Marke zu beachten, sondern auch die Größe des Auswahlrahmens.
Wir haben ein Foto mit zwei Kindern, erst soll auf den Jungen gezoomt werden, dann nach rechts auf das Mädchen geschwenkt.
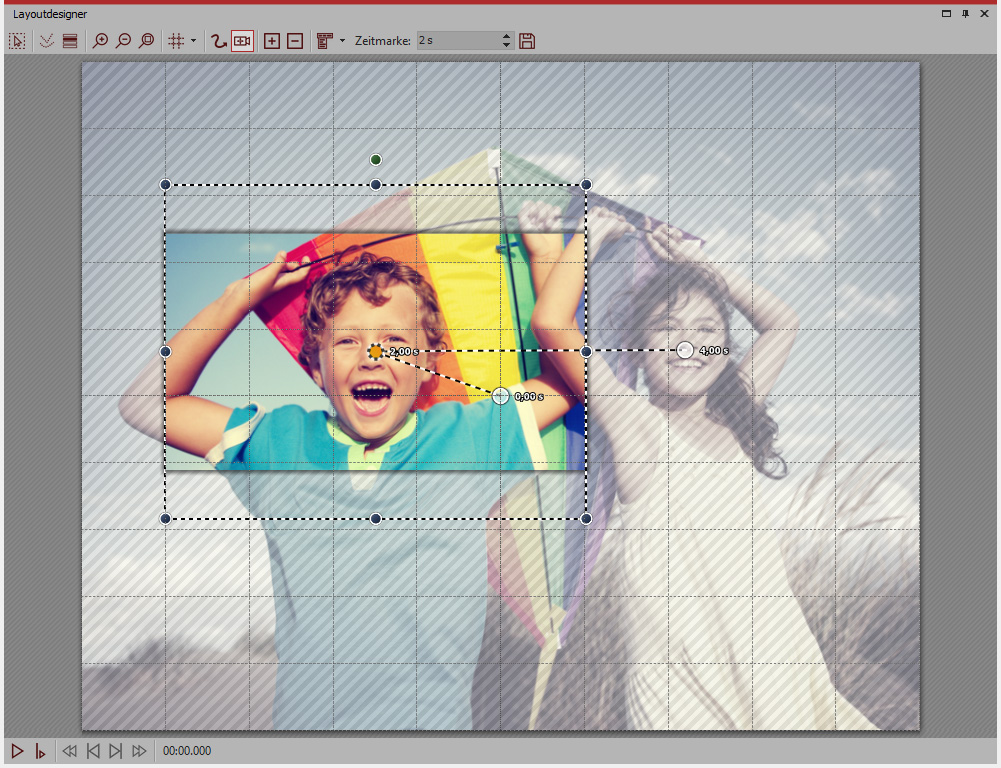
– Foto einfügen (evt. „Zuschneiden“ wählen) und in den Kameraschwenk-Modus wechseln – die erste Marke bleibt im Vollbild
– eine zweite Marke (2 s) wird hinzugefügt und auf den Jungen gesetzt, der Auswahlrahmen verkleinert
– eine dritte Marke (4 s) wird hinzugefügt und auf das Mädchen gesetzt, der Auswahlrahmen bleibt, wie er war
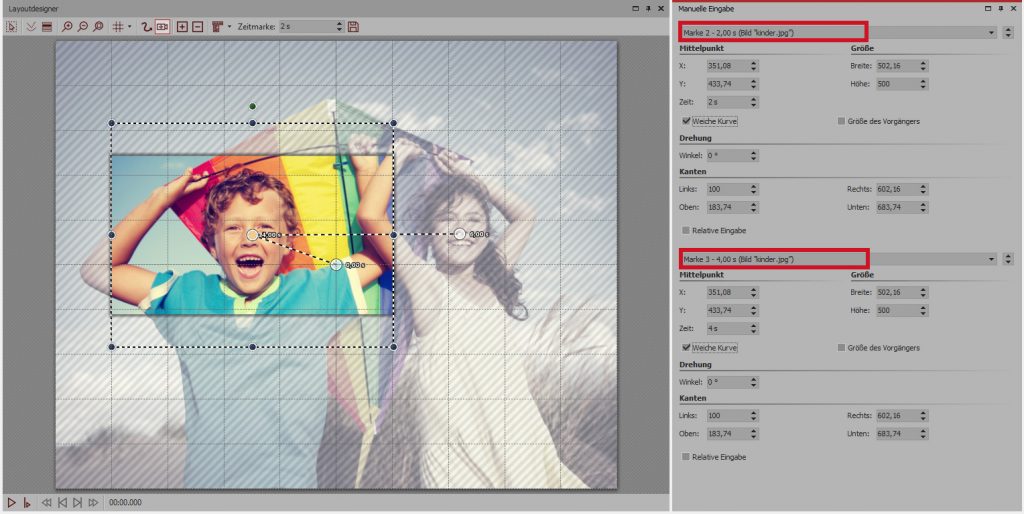
Nun haben wir einen flüssigen Schwenk: Vollbild – Zoom auf Junge – Schwenk auf Mädchen. Wir möchten aber etwas auf den Gesichtern der Kinder verweilen. Den zeitlichen Abstand zwischen Marke 2 und 3 zu verlängern, würde nur bewirken, das der Schwenk zwischen den Köpfen länger dauert – es müssen also weitere Marken her!
– die zweite Marke wird markiert und eine weitere hinzugefügt – diese genau auf der zweiten Marke positionieren (der Auswahlrahmen ist identisch). Hier hilft wieder die „Manuelle Eingabe“, die mit Strg+M aufgerufen wird.
Spielt man die Präsentation nun ab, wird auf den Jungen gezoomt – dieser ruhig gezeigt und dann erst zum Mädchen geschwenkt. Diese Vorgehensweise kann für mehrere Köpfe beliebig oft wiederholt werden – so können beispielsweise Gruppenfotos detailliert gezeigt werden.
Stop für Routenanimation und Kameraschwenk/Zoom in Stages
Stages-Nutzer können ebenso vorgehen, wie eben beschrieben – sie haben aber noch eine weiterere Möglichkeit Marken zu setzen und können damit Stopps gegebenenfalls schneller umsetzen.
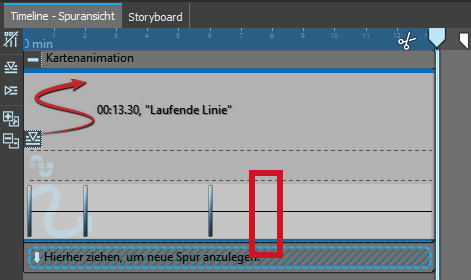
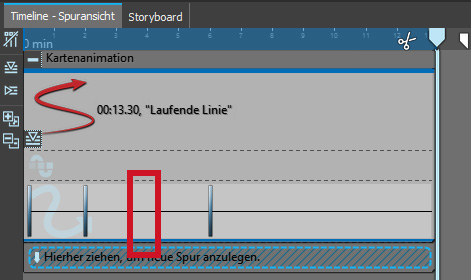
In Stages können Marken direkt in der Keyframespur für den Bewegungspfad bzw. den Kameraschwenk per Mausklick gesetzt werden.
Setzt man bei einer Routenanimation (oder einem Bewegungspfad) in der Keyframespur eine neue Marke hinter eine bestehende Marke (ohne das sich dahinter noch eine befindet) hat diese die identische Position (und Größe) wie die Vorgängermarke.
Setzt man bei einer Routenanimation (oder einem Bewegungspfad) in der Keyframespur eine neue Marke zwischen zwei bestehende Marken, hat diese eine gemittelte Position zwischen Vorgänger- und Nachfolger-Marke wie die Vorgängermarke.
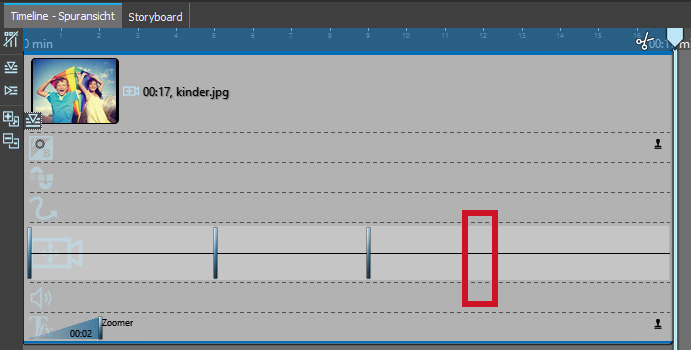
Setzt man bei einem Kameraschwenk/Zoom in der Keyframespur eine Marke hinter eine bestehende, hat diese die identische Position und Auswahl-Rahmen-Größe wie die Vorgängermarke.
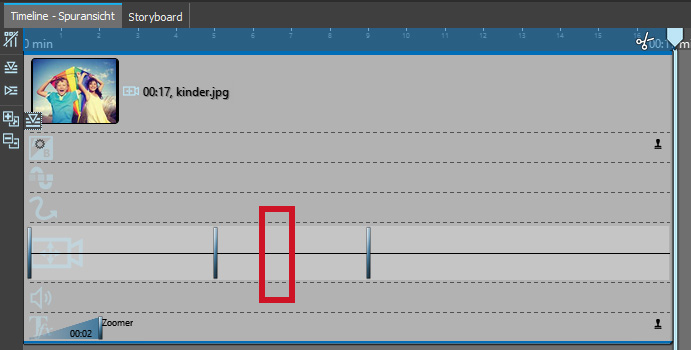
Setzt man bei einem Kameraschwenk/Zoom in der Keyframespur eine Marke zwischen zwei bestehende, hat diese eine gemittelte Position zwischen Vorgänger- und Nachfolger-Marke sowie eine gemittelte Größe zwischen Vorgänger- und Nachfolger-Marke.
Stopp für Routenanimation oder Kameraschwenk/Zoom im Video erklärt
Im folgenden Video sind alle Möglichkeiten für einen Stopp noch einmal genau erklärt.
Foto: shutterstock.com/Rawpixel.com