Herzfrequenz-Animation wie auf einem LED-Monitor
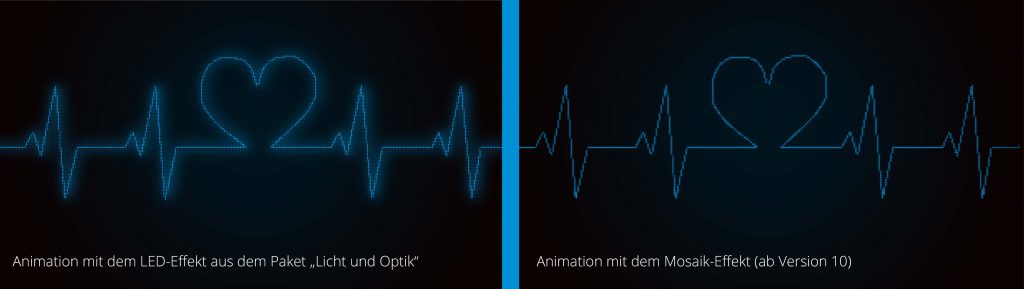
Im Erweiterungspaket „Licht und Optik“ gibt es den LED-Effekt, der eine tolle Spielerei ermöglicht. Für alle, die das Erweiterungspaket noch nicht besitzen, gibt es aber auch noch einen alternativen Weg zum selbstgebauten „Herzfrequenz“-Monitor. Im Bild unten kann man schon einmal das Ergebnis sehen und dabei vergleichen, welche Variante der animierten Herzfrequenz man lieber mag.

Hintergrund vorbereiten
Zuallererst brauche ich eine Flexi-Collage, die ich mir aus der Toolbox in die Timeline ziehe. Hier lege ich den Hintergrund ab und in einer weiteren Spur dann den Pfad, aber dazu später mehr.
Als Hintergrund suche ich mir in der Toolbox im Tab „Objekte“ im Bereich „Dynamische Formen“ das Rechteck aus. Der Hintergrund für die Herzfrequenz-Animation soll ja schwarz sein, jedoch möchte ich in der Mitte einen kreisförmigen Farbverlauf sehen, der dem Bild noch ein wenig Tiefe verleiht. Für den Farbverlauf gehe ich in das Feld „Eigenschaften“. Hier kann ich jetzt im Abschnitt „Verlauf“ die Option „kreisförmig“ wählen.
Kenne deine Farben
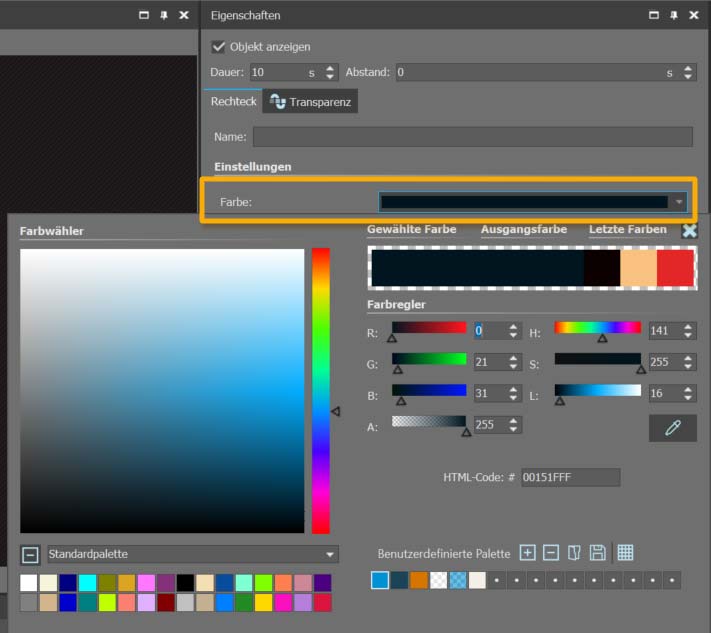
Eine gute Verlaufsfarbe brauche ich auch noch, passend wäre natürlich eine ähnliche Farbe, wie die meiner Linie, die ich nachher anlegen werde. Wenn ich die Farbe für das Innere des Verlaufs wähle, nehme ich dazu das obere Farbauswahlfeld.
Ich habe in meiner Farbpalette schon ein schönes AquaSoft-Blau gespeichert. Das wähle ich aus und mache es noch viel dunkler, denn der Verlauf soll wirklich nur dezent erkennbar sein.

Pfad anlegen und dabei Hilfsmittel nutzen

Jetzt kommt der spannende Teil, das Anlegen der Linie, die später die „Herzfrequenz“ animieren soll. Dazu gehe ich wieder in die Toolbox. Hier gibt es im Tab „Objekte“ unter „Routenanimation“ ganz unscheinbar, aber sehr praktisch, das Objekt „Einfacher Pfad“. Ich ziehe ihn unter das Rechteck in eine neue Spur der Flexi-Collage.
Vorlage für den Pfad
Es wird schwierig, das Motiv jetzt einfach ganz frei in den Layoutdesigner zu zeichnen, deshalb gibt es einen Trick. Ich lege mir, solange ich die Punkte für den Pfad einlege, eine Grafik unter den Pfad, an der ich mich orientieren kann.
Im nächsten Schritt passe ich die Breite und die Farbe des Pfades so an, dass es gut passt. Ich würde empfehlen, die automatisch eingefügten Marken bis auf zwei mit der Entf-Taste zu löschen. Die zwei übrigen Marken ziehe ich dann gleich dorthin, wo die Linie beginnt. Mit einem Rechtsklick auf den Punkt wähle ich aus, dass die Marken eine harte Kurve bilden sollen, denn das passt besser zum Auf und Ab der Herzfrequenz-Kurve.
Um schneller arbeiten zu können, setzte ich alle Marken mit der Einfg-Taste. Wenn ich beim Herz angelangt bin, brauche ich wieder eine weiche Kurve, über den Rechtsklick auf die Marke stelle ich sie ein.
Die Feinheiten
Ist alles fertig? Dann muss der Pfad noch feinjustiert werden:
- Erst klicke ich mit der rechten Maustaste auf eine der Marken und wähle „Pfad bearbeiten“ – „Dauer anpassen“. Als Dauer habe ich 10 Sekunden gewählt.
- Nochmals mache ich den Rechtsklick, diesmal wähle ich „Pfad bearbeiten“ – „Ausgleichen“.
Das Grundgerüst steht, jetzt kommen die Details. Hier scheiden sich die Wege zwischen LED- und Mosaik-Effekt. Ich zeige zuerst den Weg mit dem LED-Effekt, dann den Weg mit dem Mosaik-Effekt.
LED-Effekt einfügen
Wenn das Erweiterungspaket „Licht und Optik“ aktiviert ist, kann ich den LED-Effekt einfach aus der Toolbox auf meinen Pfad ziehen – und das war’s schon! 😲Klingt jetzt schon ein bisschen zu einfach, oder? Ehrlich gesagt stimmt es aber, so einfach ist das tatsächlich. Nur konnte ich mich damit nicht ganz zufriedengeben (wo doch das Basteln schon den meisten Spaß macht, oder?) und habe noch ein bisschen hinzugefügt.
Flackern und Leuchten
Die Animation sollte ja wirken, wie ein etwas in die Jahre gekommener Monitor, der schon lange seinen Dienst verrichtet und pflichtbewusst das Auf und Ab der Kurve zeichnet. Das flackernde, blaue Leuchten, das der Monitor den Raum strahlt, wollte ich in die Animation holen. Mit der „Transparenzfluktuation“ kann ich genau das erzielen – ein kontinuierliches, leichtes Flackern, das schon fast organisch wirkt.
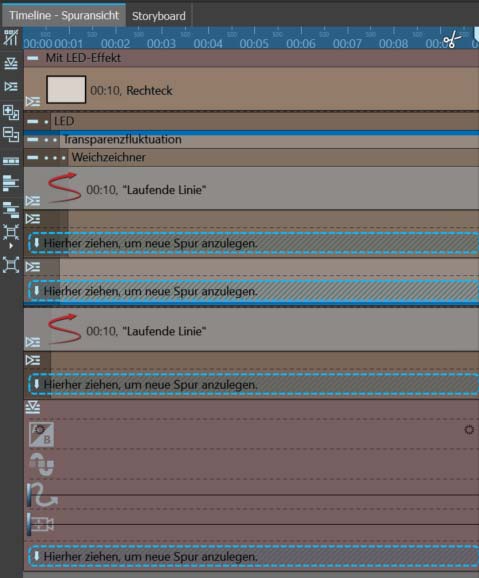
Mit gedrückter Strg-Taste ziehe ich an der „Laufenden Linie“, die in der Timeline liegt, und bringe eine Kopie davon in eine neue Spur innerhalb des LED-Effektes (oder einfach Kopieren und Einfügen).
Auf die obere „laufende Linie“ ziehe ich nun erst einmal den Weichzeichner-Effekt aus der Toolbox, der das Leuchten etwas sanfter erscheinen lässt. Die Stärke kann bei 4 % liegen.
Als Nächstes ziehe ich nun die Transparenzfluktuation auf die „Laufende Linie“ mit dem Weichzeichner. Hier kann man mit den Einstellungen gut experimentieren. Ich habe Folgendes eingegeben:
- Stärke: 40 % bis 50 %
- Dauer einer Fluktuation: 1,277 s
- Mindestabstand zwischen Fluktuationen: 0,04 s

Man sieht, es gar kein Hexenwerk. Jetzt geht es weiter für alle die, die das Erweiterungspaket „Licht und Optik“ noch nicht ihr eigen nennen, denn ein bisschen kann man das Ganze auch mit dem Mosaik-Effekt nachmachen.
Herzfrequenz-Animation mit dem Mosaik-Effekt
Hierfür ziehe ich den Mosaik-Effekt aus der Toolbox auf die „Laufende Linie“ in der Timeline. Im Bereich „Eigenschaften“ habe ich dann Folgendes eingegeben:
- Anzahl (vertikal): 174
- Rotation: 0°
- Breite: 19,8%
- Weicher Rand: 0%
Damit das Ganze jetzt noch ein wenig nach „altem Monitor“ aussieht, ziehe ich noch den Weichzeicher-Effekt auf den Mosaik-Effekt und wähle eine Stärke von 0,19 %.
Mit Foto kombinieren
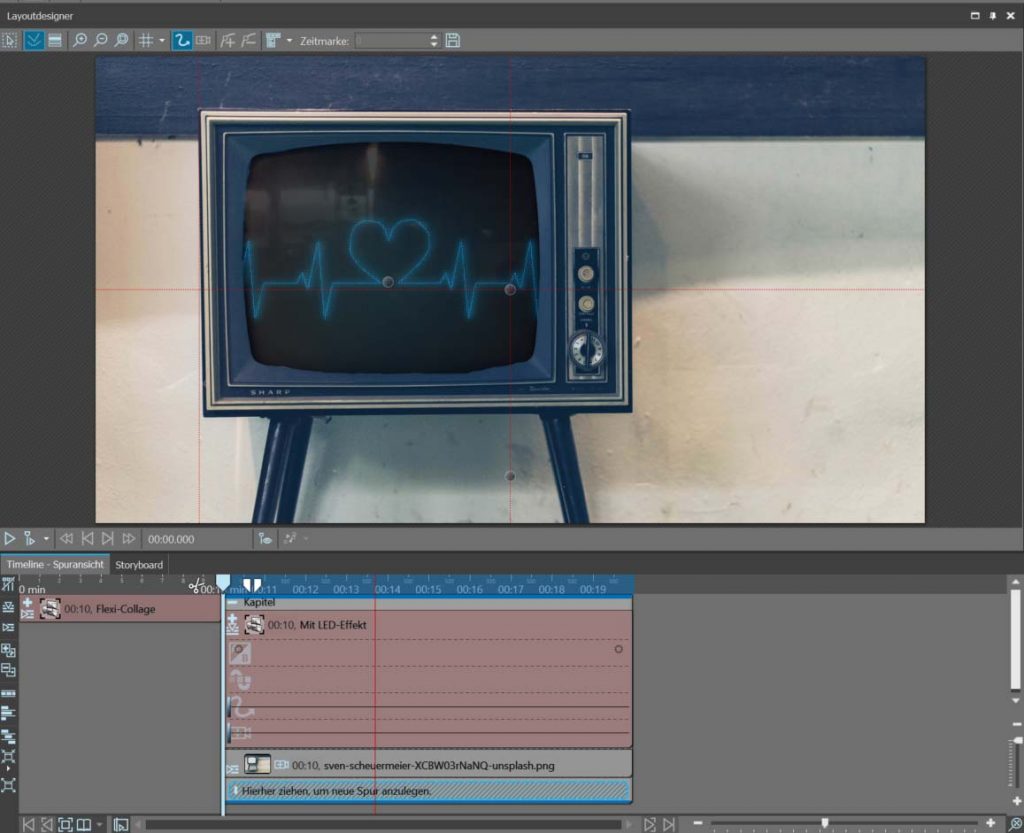
Wer jetzt noch das i-Tüpfelchen setzen möchte, kann die Herzfrequenz-Animation noch mit einem Foto kombinieren – von einem alten Fernseher zum Beispiel.
Im Bild unten sieht man, wie ich die Animation auf einen alten Bildschirm gelegt habe. Das Foto habe hier gefunden, den schwarzen Bereich des Monitors habe ich fast ganz transparent gemacht (sodass gerade noch die Spieglung im Monitor sichtbar ist) und dahinter habe ich dann die Animation eingefügt.

Es kann so einfach sein – aber auch in viele weitere, tiefere Ebenen gezogen werden, oder? 😊 Wer macht das Experiment nach?








sehr gut!