Musikvideo mit Songtext erstellen
Seit dem Beginn von YouTube werden dort (selbstgemachte) Musikvideos hochladen. Dabei werden auch Bilder oder der Songtext angezeigt – natürlich passend zum Ablauf der Musik, damit man mitsingen kann (oder damit man besser versteht, was gerade gesungen wird).
Sie können solche Musikvideos (Auch „Lyric Videos“ genannt) mit Songtext in jeder Version von DiaShow oder Stages erstellen – ab Version 8 gibt es die Timelinemarker, die das Abstimmen von Bild auf Ton erleichtern und seit Version 10 gibt es den neuen Playhead, mit der man direkt von einer bestimmten Stelle aus abspielen kann und so nicht immer das ganze Musikstück von Beginn an hören muss.
Bilder, Videos, Musik und Songtext – mehr Spuren mit dem Kapitel
Wenn Zur Musik nicht nur der Songtext, sondern auch passende Bilder oder ein Video gezeigt werden soll, brauchen Sie mehrere Spuren. Das geht mit Hilfe des Kapitel-Objektes. In diesem können Sie beliebig viele Spuren anlegen.
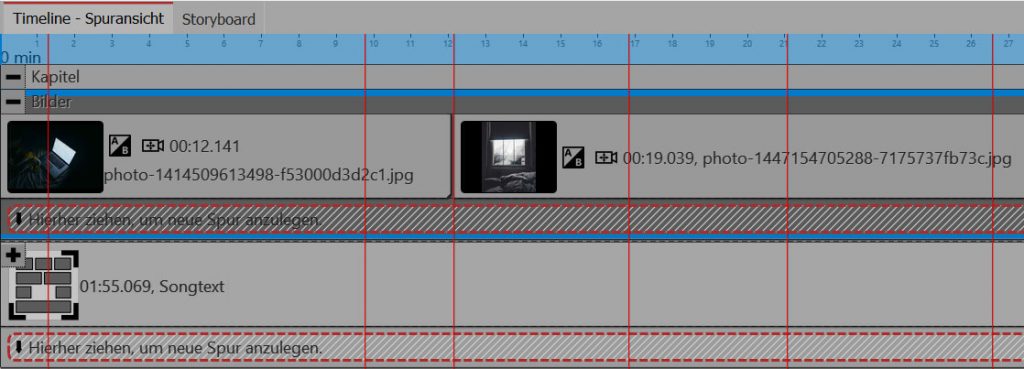
Ziehen Sie ein Kapitel-Objekt aus der Toolbox in die Timeline. Die erste Spur, die wir hier anlegen, ist die Musik-Spur. Dazu ziehen Sie in das Kapitel ein Sound-Objekt. Unter dem Sound-Objekt steht jetzt „Hierher ziehen, um neue Spur anzulegen“. Wenn Sie also möchten, dass zeitgleich zur Musik der Songtext erscheint, muss der Songtext in die Spur unter dem Sound. Alles, was zur gleichen Zeit zu hören oder zu sehen sein soll, befindet sich in der Timeline immer untereinander. Aber dazu kommen wir gleich noch 🙂
Songtext passend zur Musik einfügen
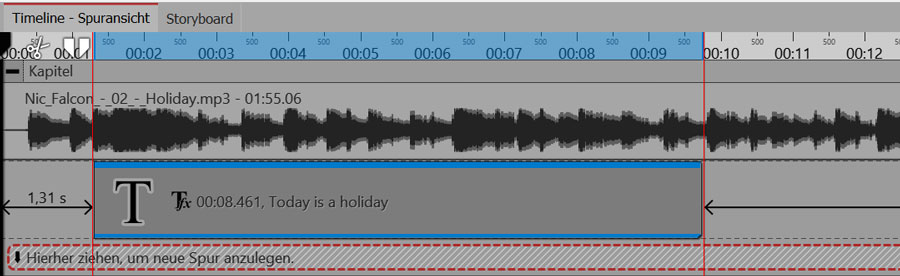
Starten Sie die Vorschau im Layoutdesigner und warten Sie, bis die erste Textzeile erklingt. Tippen Sie auf die Leertaste, um die Stelle zu markieren. Lauschen Sie solange, bis die Textzeile, die Sie auf dem Bildschirm anzeigen möchten, vorbei ist und tippen Sie dann gleich noch einmal auf die Leertaste. Jetzt können Sie erst einmal die Vorschau stoppen. Sie haben jetzt zwei rote Markierungslinien in der Timeline gesetzt.
Sie sehen anhand der Linien, wo der Songtext beginnt und bis zu welcher Stelle die ersten Worte erklingen. Ziehen Sie aus der Toolbox ein Text-Objekt an die erste Linie. In meinem Beispiel singt der Künstler in der Zeit, die zwischen den beiden Linien liegt die Zeile „Today is a holiday“ – er singt es relativ langsam. Der Songtext soll passend dazu eingeblendet werden und nicht zu früh oder zu spät verschwinden. Die Standard-Dauer eines Text-Objektes sind fünf Sekunden, aber die Zeit, die der Sänger benötigt, ist länger. Ich ziehe das Text-Objekt deshalb noch ein Stückchen länger, sodass es genau zwischen die beiden Linien passt.
Gleich kommt noch der restliche Songtext hinzu – aber zuerst müssen wir uns um eine andere wichtige Sache kümmern.
Aussehen des Songtextes
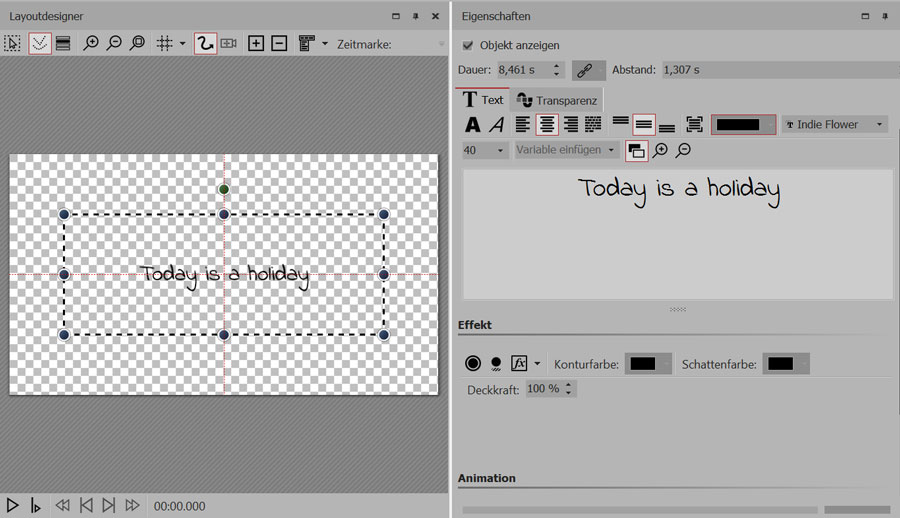
Das hier ist zwar gerade mal die erste Zeile des Songtextes, aber hier sollten Sie schon wissen, wie der Songtext aussehen soll. Wenn Sie das erst ganz zum Schluss festlegen, kann das eine extrem umfangreiche (und vielleicht auch etwas nervige) Arbeit sein. Also besser jetzt schon mal das Layout festlegen – probieren Sie ruhig herum, Sie müssen ja damit auch zufrieden sein.
Machen Sie sich Gedanken…
- Welcher Schriftarten-Stil passt zum Songtext?
- Wo soll der Songtext platziert sein?
- Gibt es mehrere Stimmen – sollen diese anders aussehen?
- Was soll später noch eingefügt werden und wie harmoniert das mit dem Songtext?
- Wie soll der Text ausgerichtet sein (zentriert, rechtsbündig, linksbündig)?
- Soll es einen Texteffekt geben, mit dem die Worte erscheinen?
Weitere Songtext-Zeilen einfügen
Jetzt haben Sie das Aussehen des Songtextes festlegt, nun kann es endlich mit weiteren Songtext-Zeilen weitergehen. Der Stil, den Sie eben eingestellt haben, soll für jede weitere Songtext-Zeile erhalten bleiben. Kopieren Sie das Text-Objekt, bei dem Sie alles eingestellt haben (mit Strg und C) und fügen Sie es gleich noch einmal ein (mit Strg und V).
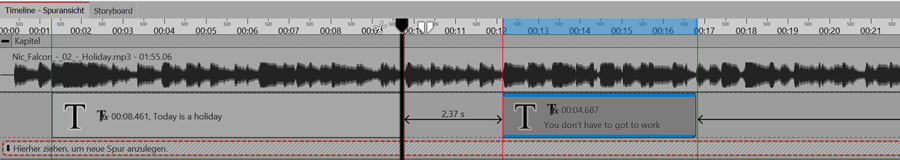
Ziehen Sie den Playhead auf die zweite rote Linie und starten Sie die Vorschau mit dem „ab hier“-Button. Tippen Sie wieder auf die Leertaste, sobald die zweite Textzeile beginnt und tippen Sie noch einmal, wenn Sie vorbei ist. Wenn die zweite Songtext-Zeile gleich sofort beginnt, tippen Sie einfach nur dann, wenn Sie vorbei ist 🙂
Die Länge des zweiten Text-Objektes können Sie nun anpassen und natürlich auch den Songtext, der darin steht.
Sie haben das Muster erkannt – es wird immer eine Zeile in der Vorschau gehört und dann wird der Songtext mit Hilfe des Text-Objektes eingefügt. Das kann, je nach Musiktitel, auch etwas dauern. Mit Hilfe der Markierungslinien finden Sie aber immer wieder gut die Stelle, an der Sie einsetzen müssen. Zusätzlich können Sie sich auch an der Hüllkurve (dem Auf und Ab) der Musik-Spur orientieren.
So wird alles zu einem Musikvideo mit Songtext
Wenn Sie jede Songtext-Zeile eingefügt haben, kommen die Bilder und Videos. Es soll ja ein Musikvideo mit Songtext werden und nicht einfach ein nackiger Hintergrund mit Text (obwohl, das gibt es ja auch). Die Text-Objekte und die roten Linien geben Ihnen eine gute Orientierung, wann welches Bild am besten passt und an welcher Stelle es wie lange angezeigt wird. Damit Sie nicht durcheinander kommen und in der Timeline noch Platz haben, gehen Sie so vor:
- Klappen Sie das Kapitel mit Musik und Songtext ein (Strg und Minus drücken)
- Klicken Sie auf das Kapitel, im Bereich „Eigenschaften“ geben Sie als Namen dafür „Songtext“ ein
- Ziehen Sie ein neues Kapitel aus der Toolbox in die Timeline.
- Ziehen Sie in dieses Kapitel das Songtext-Kapitel ( es soll weiterhin zugeklappt sein)
- Über das Songtext-Kapitel ziehen Sie ein weiteres neues Kapitel, in dieses kommen gleich die Bilder (es ist wichtig, dass sich der Songtext in der untersten Spur befindet, damit man ihn später sehen kann)
Wenn Sie den Songtext wieder sehen möchten, können Sie das entsprechende Kapitel wieder aufklappen. Wenn Sie aber Platz brauchen, klappen Sie das Kapitel wieder zu. Ihre Bilder oder Videos können Sie nun mit den Objekten aus der Toolbox einfügen. Sie können es ganz simpel halten oder Effekte benutzen.
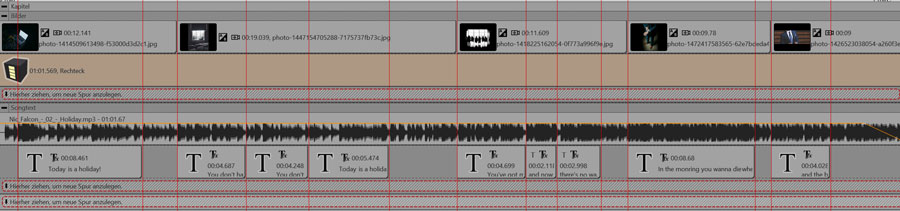
So sieht die erste Strophe meines Beispielsongs in der Timeline aus (damit man den Text besser lesen kann, habe ich noch ein leicht transparentes, schwarzes Rechteck über die Bilder gelegt:
In diesem Video zeige ich noch einmal alle Schritte (natürlich mit Musik):