Ein Blick in das Erweiterungspaket „Unterwegs 2“
Unterwegs sein, auf Reisen sein, Koffer packen und Abenteuer erleben – das Reisen ist beim Diashow erstellen seit jeher ein wichtiges Thema.
Was steckt drin?
Das Erweiterungspaket „Unterwegs 1“ ist und bleibt beliebt. Zum Thema Reise gibt es aber noch mehr, als Markierungen auf Karten und so finden Sie in „Unterwegs 2“ andere nützliche Objekte für Ihre Reise-Diashow. Was ganz genau im Erweiterungspaket „Unterwegs 2“ steckt, kann man schon gut auf der Webseite nachlesen. Dort ist das alles aufgelistet.
Sie finden die Inhalte in der Toolbox unter Dekorationen, Animationen und Beschriftungen, es gibt eine neue Intelligente Vorlage und neue Kartenstile mit neuen Pfad-Stilen.
Auflistung, was im Paket enthalten ist: https://www.aquasoft.de/diashow/erweiterungen/unterwegs-2
Aber die Frage ist ja, wie sieht es aus und wie kann man es für die eigenen Projekte nutzen?
„Unterwegs 2“ ist durch einen 2D-Stil geprägt, der viele Möglichkeiten zum Anpassen lässt. Allein durch die Änderung der Farben kann man immer wieder eine ganz andere Stimmung schaffen. Trotzdem gibt es durch die Grafiken eine Konsistenz.
- Perfekt ist das Paket, wenn man innerhalb einer Show verschiedene Abschnitte einer Reise thematisch teilen möchte.
- Für viele Länder gibt es Umrisse – perfekt, wenn man einen Rückblick auf alle Reisen der letzten Jahre erstellen möchte.
- Kleine Animations-Videos, die man dann über WhatsApp oder andere Messenger versenden kann. Da gibt es so viele Ideen, z.B. eine animierte Postkarte.
- Kreative Intros oder Einleitungen für Kapitel kann man mit den Deko-Objekten erschaffen, denn alle sind beliebig in ihrer Größe veränderbar und man kann auch deren Farben verändern (im Bildeditor).

Wo finde ich die neuen Karten? 🌍
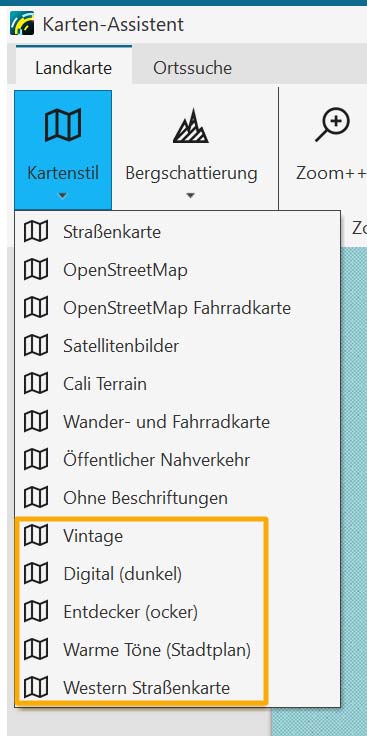
In der Toolbox gibt es im Bereich „Routenanimation“ das Objekt „Karte“. Fügen Sie es in die Timeline ein, dann öffnet sich der Karten-Assistent. Unter „Kartenstil“ gibt es dann unten fünf neue Stile. Die Karten eignen sich für verschiedene Dinge unterschiedlich gut, denn sie haben wirklich ganz unterschiedliche Stile. Mal sieht der Zoom ins Detail sehr gut aus und mal wirkt es am besten, wenn man weiter heraus zoomt.

- Vintage – Braune Töne, Papier-Optik, passend als Hintergrund
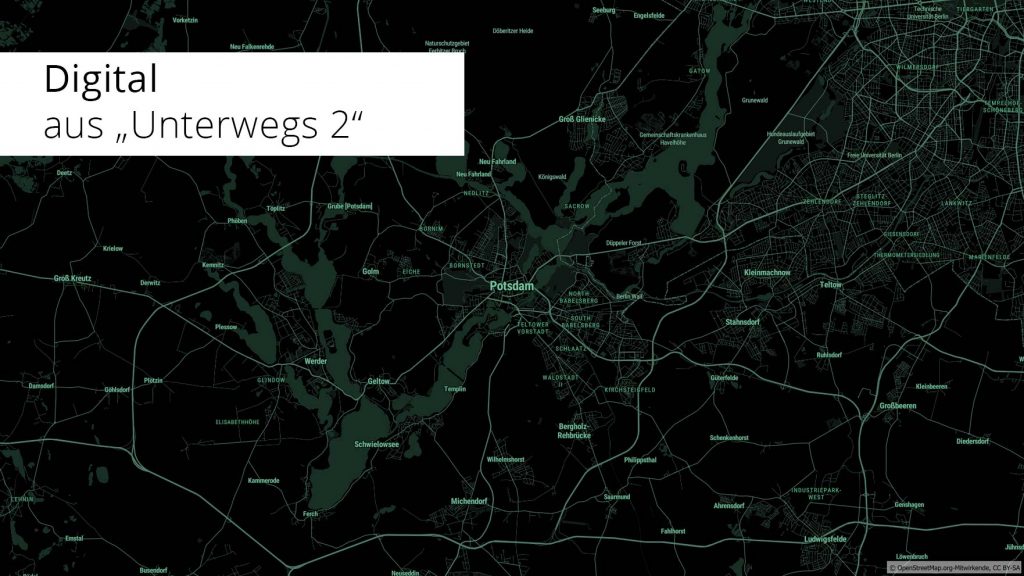
- Digital – schwarz mit Grüntönen, sehr moderne Optik
- Entdecker – Ockertöne, helle Farben
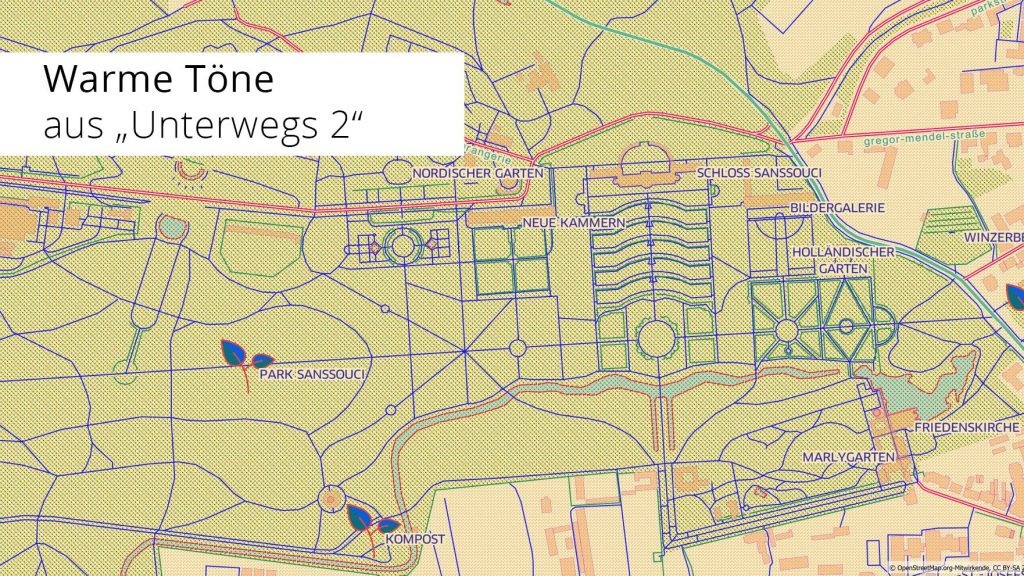
- Warme Töne (Stadtplan) – Ideal um einen Stadtplan bzw. Details eines Ortes zu zeigen
- Western Straßenkarte (Straßenkarte) – Passt gut für Straßen und Wege
Neue Stile für Pfade und Linien
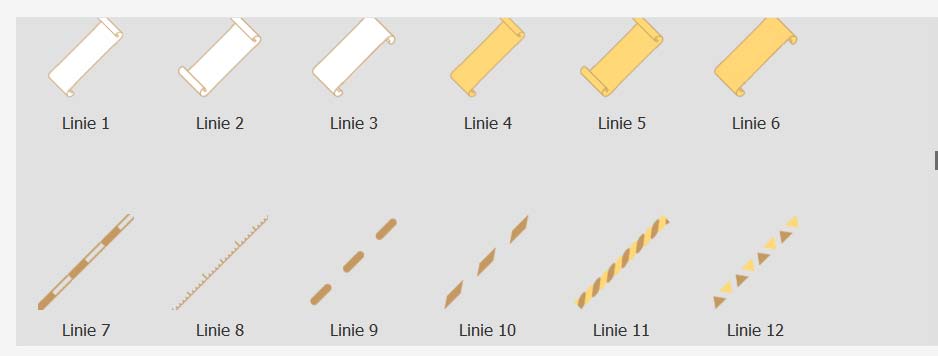
Neben den neuen Kartenstilen gibt es auch neue Stile für die Pfade, die über eine Landkarte gehen. Man kann sie auch gut für andere Zwecke benutzen – wenn man sie sich genauer ansieht, sind es eher Grenz- oder Markierungslinien, wie auf einer Landkarte. Es sind auch Schriftbänder enthalten, die man als Untergrund für Titel nutzen kann.

Diese Linien lassen sich gut als Dekoration einsetzen – oder auch einmal zweckentfremden. Mit der Linie 8 kann man z.B. einen schönen Zeitstrahl umsetzen.

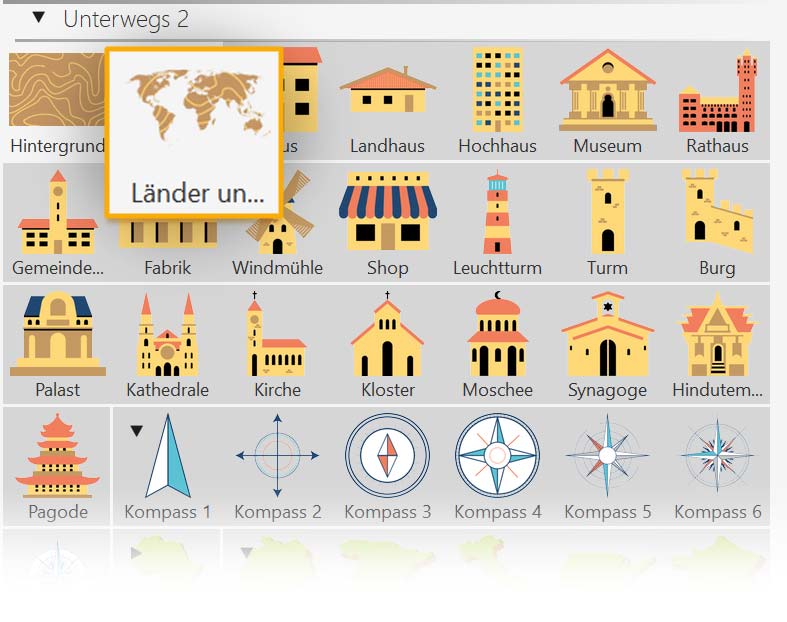
Welche Länderumrisse gibt es und wie kann man sie verwenden?
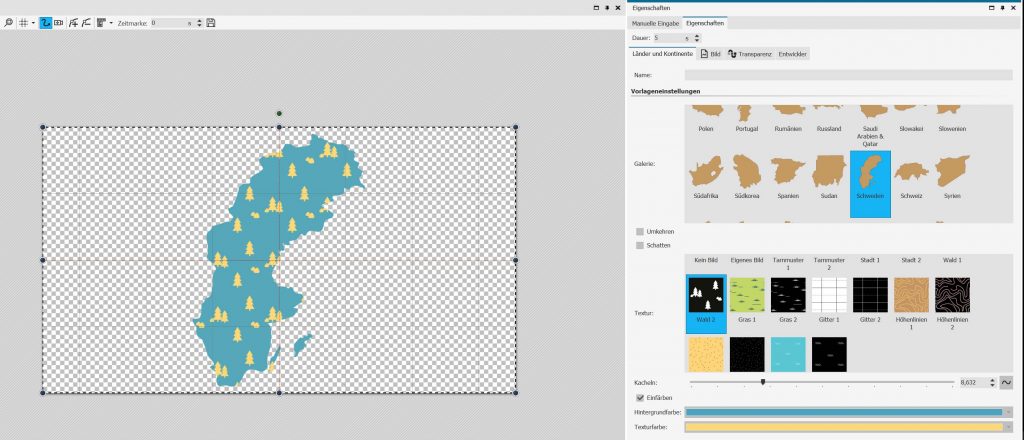
Die Umrisse von Ländern, Kontinenten oder Inselgruppen sind in der Toolbox zu finden. Unter „Unterwegs 2“ gibt es das Objekt „Länder und Kontinente“ (das kann man auch unten im Suchfeld eingeben, um es schneller zu finden).

Nun zieht man es in die Timeline. Im Bereich „Eigenschaften“ sieht man nun eine große Auswahl der Länderumrisse. Die Farbe lässt sich ändern und wenn man möchte, kann man auch eine Textur wählen oder einen Schatten einfügen.

Praktisch ist auch die Funktion „Umkehren“, so sieht der Umriss wie ausgeschnitten aus. Hier wirkt es dann gut, wenn der Schatten aktiviert ist.

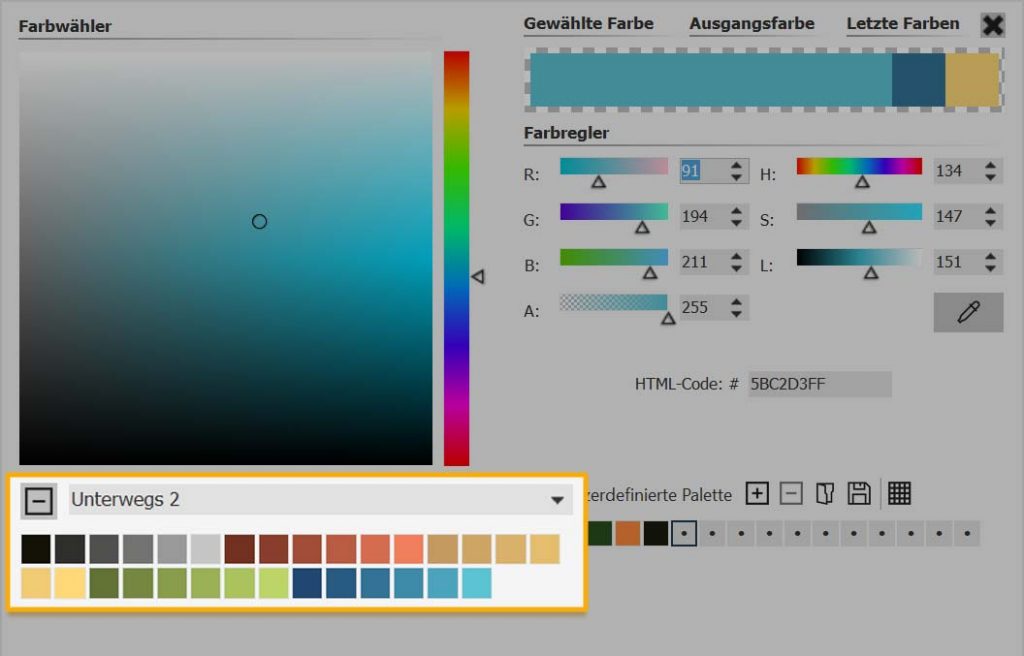
Passend zu den Deko-Objekten im Erweiterungspaket gibt es auch eine Farbpalette. Diese erreicht man, wenn man auf das Feld für die Farbe geht und dann unten links die Auswahl der Paletten aufklappt.
Hier kann man sich harmonische Farbkombinationen zusammenstellen, die durch die gesamte Diashow hinweg immer wieder auftauchen und so ein rundes Bild vermitteln.

Wie kann ich die Hintergründe verändern?
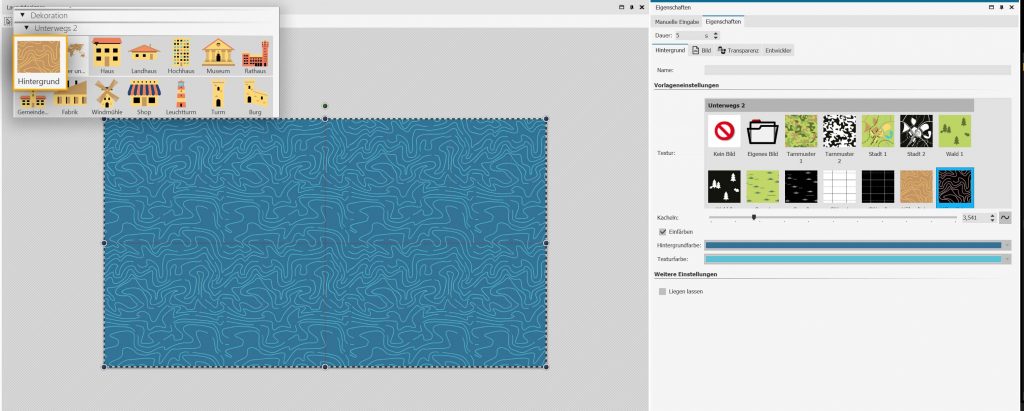
In der Toolbox gibt es bei den Deko-Objekten aus „Unterwegs 2“ auch ein Hintergrund-Objekt. Erst, wenn man es in die Timeline zieht, sieht man, was alles in diesem Objekt steckt. Es gibt verschiedene Texturen und zwei Farbwähler. So kann man sich aus den verschiedensten Kombinationen Hintergründe zusammenstellen, die an Kartenmaterial erinnern.

Gestaltungsideen für „Unterwegs 2“ ⛺
Das Erweiterungspaket „Unterwegs 2“ hat einen ganz eigenen Stil. Er lässt sich vielfältig abwandeln – und doch passt am Ende alles wieder zusammen. Einige Ideen, wie man die Elemente nützen kann, gibt es hier. Ich bin mir aber ziemlich sicher, dass Sie da noch viel mehr Ideen finden.
Skyline mit Sternenhimmel (z.B. als Intro für nächtliche Stadtaufnahmen)
In „Unterwegs 2“ sind viele Arten von Gebäuden, gerade mit religiöser Bedeutung, enthalten. So haben Sie hier die Möglichkeit, einen Ort selbst zu erschaffen – ganz nach Ihrem Belieben. Eine Idee wäre es, die Gebäude in Nacht zu hüllen. Dazu werden Sie im Bildeditor dunkel eingefärbt, im Hintergrund leuchten Sterne am Nachthimmel.
Hintergrund mit Sternen
Alles muss in ein Kapitel-Objekt eingefügt werden. Ziehen Sie dieses zuerst in die Timeline und fügen Sie dort alles ein.
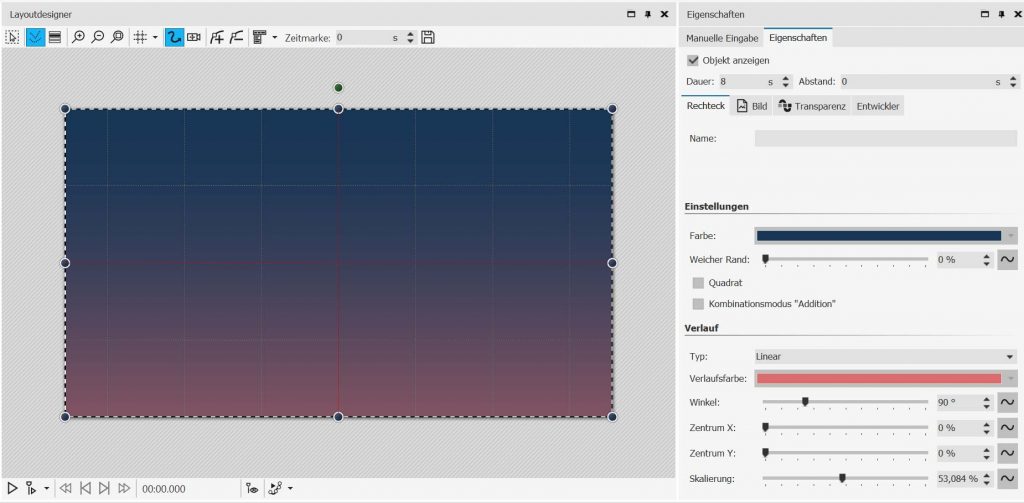
Fügen wir zunächst ein Rechteck aus dem Bereich „Formen“ ein. Unter „Typ“ kann man die Option „Linear“ einstellen. Es sollte ein Verlauf von Dunkelblau zu einem kalten Rotton sein (natürlich kann man hier aber auch kreativ werden und etwas anderes einstellen). Der Winkel sollte bei 90 Grad liegen und die Skalierung bei ca. 50%.

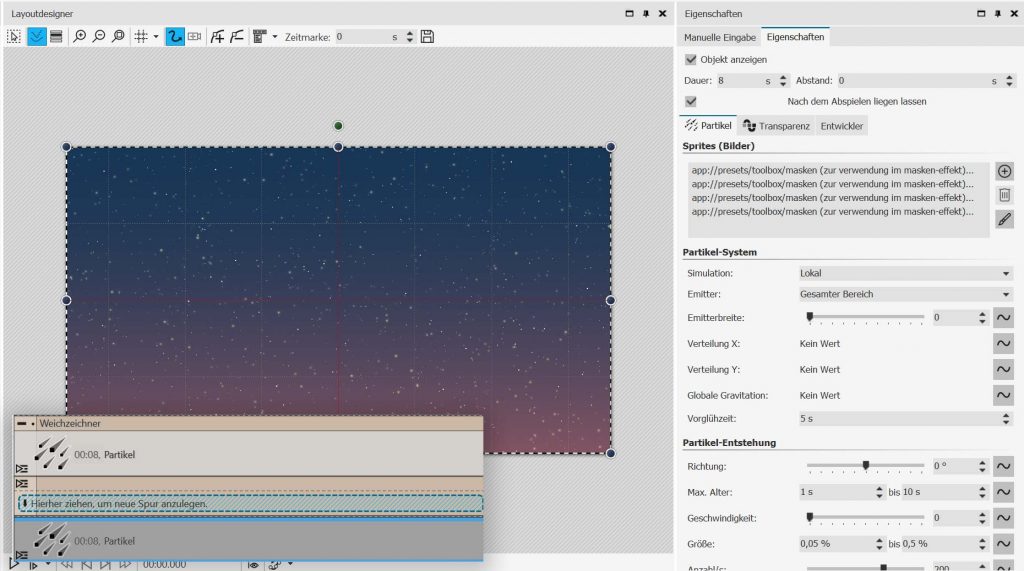
Jetzt fehlen nur noch die Sterne. Diese kommen aus dem Bereich „Animationen“. Diese ziehen Sie unter das Rechteck in der Timeline.
Wer es „echter“ haben möchte, kann die Animation zweimal in die Timeline ziehen und dabei einen Weichzeichner-Effekt auf eine der Animationen anwenden. Das erzeugt einen Eindruck von Tiefe.

Gebäude einfügen
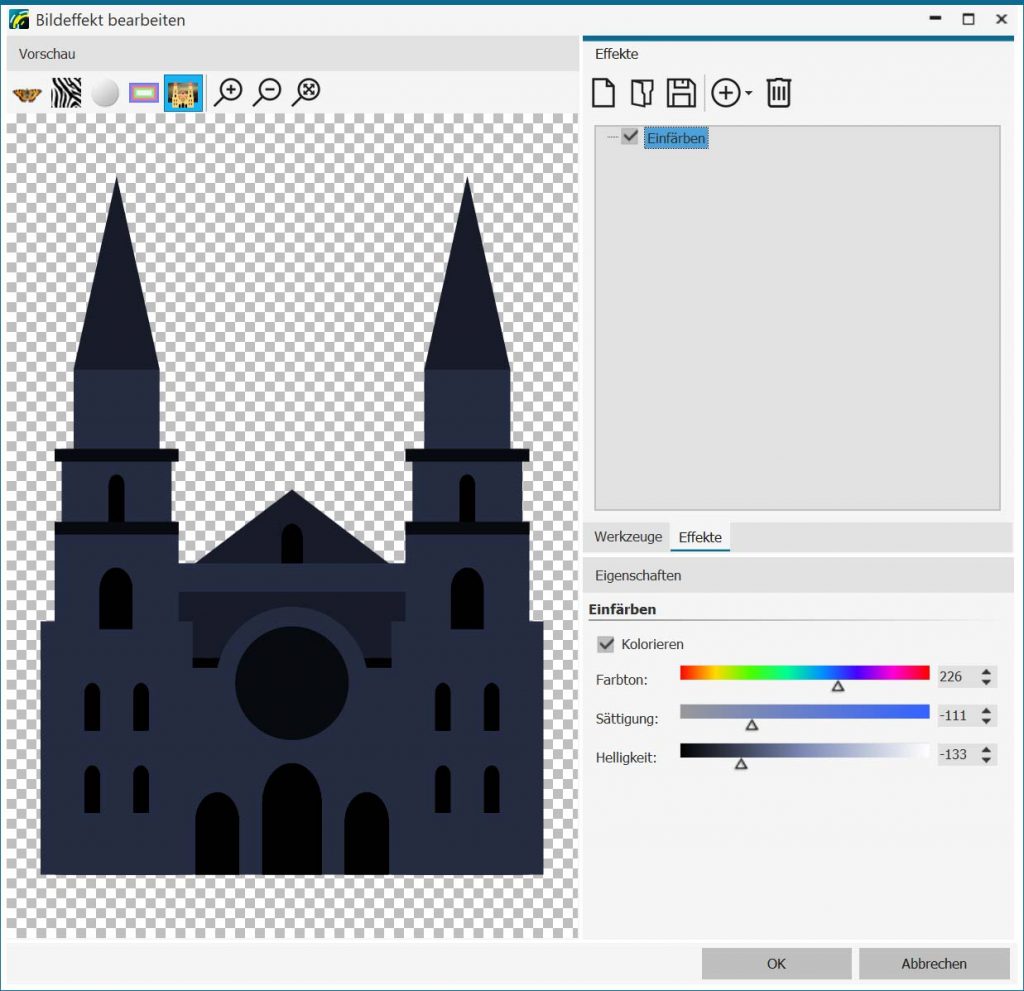
Ziehen Sie das Gebäude erst in die Timeline. Klicken Sie mit der rechten Maustaste darauf und wählen Sie „Bild bearbeiten“. Nun gehen Sie zu „Effekte“. Hier wählen Sie beim Plus-Symbol den Effekt „Einfärben“. Im Beispiel unten sehen Sie, welche Einstellungen Sie treffen können. Mit dem Disketten-Symbol speichern Sie diese Einstellungen (nur in Ultimate und Stages) . Sie haben nun in der Toolbox unter „Bildeffekte“ einen neuen Bildeffekt. Diesen können Sie nun auf die restlichen Gebäude, die noch eingefügt werden müssen, anwenden.

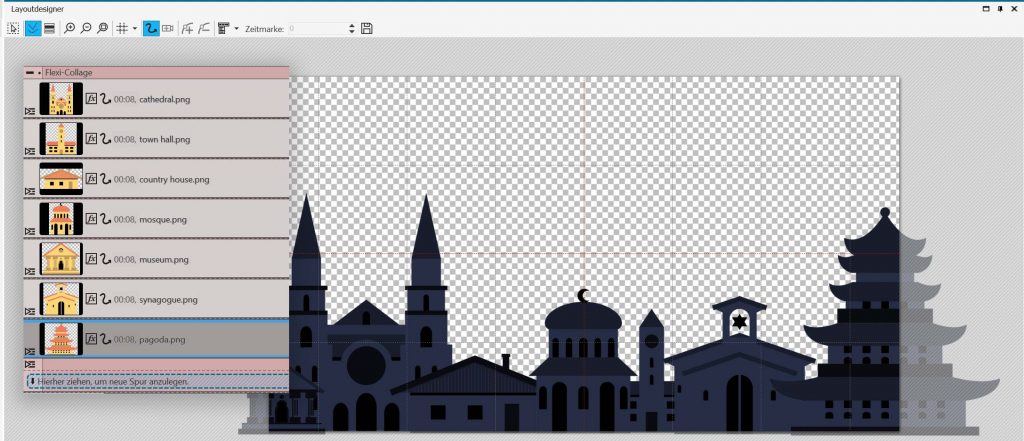
Alle Gebäude werden nun in die Timeline eingefügt und erst einmal im Layoutdesigner arrangiert. Stimmt alles, dann verpacken Sie die Gebäude in einer Flexi-Collage. Wichtig ist, dass die Gebäude dabei untereinander in der Timeline angeordnet sind. Nur so werden die Gebäude zeitgleich angezeigt.

Die Animation ist fertig – wer möchte, kann jetzt noch eine Beschriftung einfügen. „Unterwegs 2“ bringt auch animierte Beschriftungen mit, diese finden Sie in der Toolbox unter „Beschriftungen“.

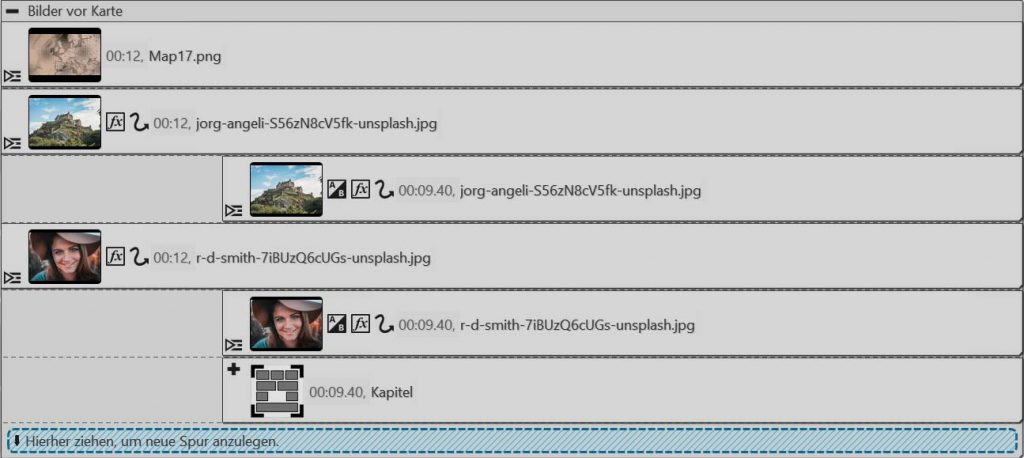
Bilder vor Karte (mit Farbwechsel der Bilder)
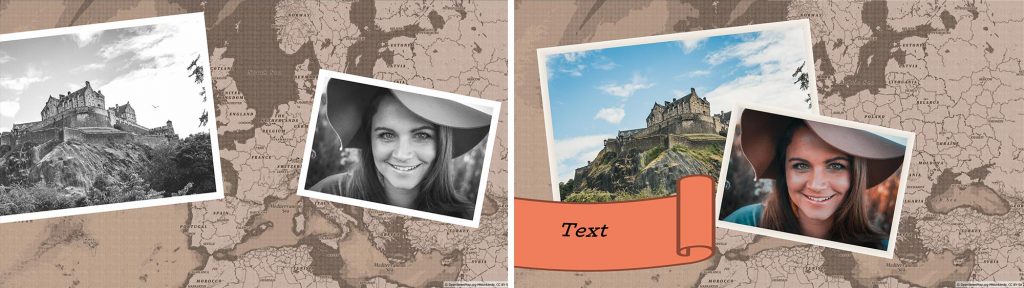
Hier fügen wir über den Karten-Assistenten eine Karte im Stil „Vintage“ ein. Die Fotos erhalten den Bildeffekt „Schwarz-weiß mit Rand“. Wer möchte, kann sie mit einem Bewegungspfad animieren.

Nun wird jedes Bild verdoppelt. Die Kopie eines jeden Bild muss sich genau unter der ersten Version befinden oder leicht zeitlich versetzt. Die Kopien erhalten dann eine (langsame) Einblendung. Das ergibt einen sanften Wechsel von schwarz-weiß zu Farbe.

Landkarte mit Texturkacheln (Wellen bewegen sich)
Im Bereich „Dekorationen“ – „Unterwegs 2“ gibt es zwei wichtige Objekte, die ihre Stärke besonders im Bereich Eigenschaften enthüllen:
- Hintergrund
- Länder und Kontinente
Für beide Objekte lassen sich verschiedene Texturen einstellen und dabei können auch die Farben angepasst werden (dabei sollten Sie sich auch einmal die Farbpalette ansehen, die ich oben bereits erwähnte).
Sie können beide Objekte miteinander kombinieren und so eine eigene Landkarte erstellen. Wichtig ist auch hier, dass Sie mit einem Kapitel arbeiten. Ziehen Sie es zuerst in die Timeline ein.
Wählen Sie für den Hintergrund z.B. eine Wellen-Textur aus.
Für die Länder-Textur wählen Sie eine Farbe und Textur, die sich gut absetzt. Es sieht meist besser aus, wenn die Option „Schatten“ im Bereich Eigenschaften deaktiviert wird.
Sollen sich die Wellen bewegen? Dann kann hier gut der Kameraschwenk zum Einsatz kommen. Dieser wird nur auf den Hintergrund angewendet. Es sollte nur ein kurzer, sanfter Schwenk sein.

Umriss eines Kontinents
Der Umriss von Ländern und Kontinenten kann auch umgekehrt werden – und hier wirkt der Schatten besonders gut. Eine Idee wäre es, ein Foto und das Objekt „Länder und Kontinente“ in einem Kapitel untereinander anzulegen. Dabei muss das Foto unter dem Objekt liegen. Hier ist der Aufbau nicht kompliziert, aber dennoch kann man sich so schöne Intros oder Kapitel-Teiler erstellen.

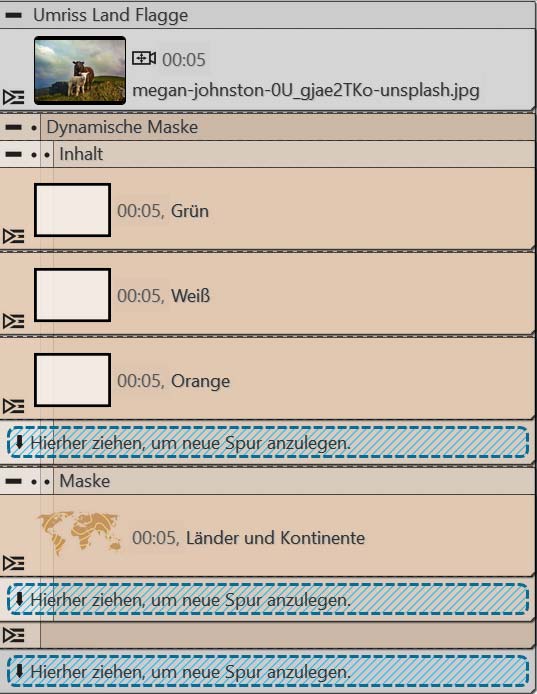
Umriss mit einer Flagge
Dem Umriss kann man auch als Maske nutzen. Er wird, wie im Beispiel davor, umgekehrt. Unter „Eigenschaften“ wird die Farbe auf Weiß gestellt und die Textur entfernt.

Mit dem Rechteck auf dem Bereich „Formen“ kann man sich eine Fahne basteln – oder man verwendet einfach eine fertige Grafik. Diese kommt dann in den Inhalts-Bereich des Masken-Effektes. In den Masken-Bereich kommt das Objekt „Länder und Kontinente“.

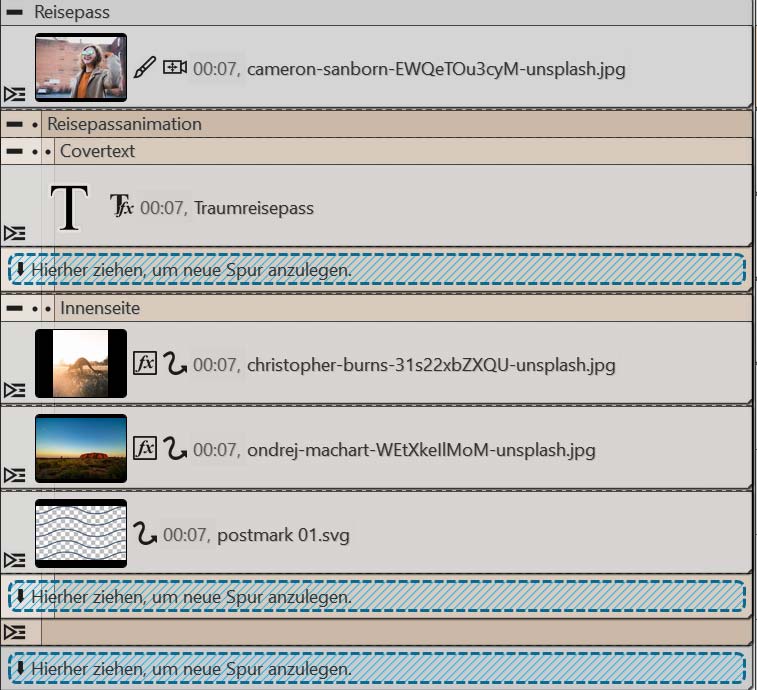
Reisepass blättert auf
Bei diesem Beispiel haben Sie selbst nur wenig zu tun, denn die Animation ist bereits fertig. Wo sie zu finden ist? Sie liegt in der Toolbox im Bereich „Animationen“. Ein Reisepass fliegt ins Bild, öffnet sich, blättert die Seiten durch und schließt sich wieder.

Hier sollte sich am besten ein Foto oder eine andere Grafik im Hintergrund befinden, da der Reisepass nicht die gesamte Bildfläche bedeckt.
In der Reisepass-Animation selbst kann man Bilder einfügen. Diese müssen unbedingt die Ausblendung „Abrupt ausblenden“ erhalten, da sie sonst liegen bleiben würden. Auch der Text vorne auf dem Pass lässt sich ändern. Hier sollte man darauf achten, dass der Text nicht ungünstig umbricht (man könnte dazu z.B. die Schrift ein wenig verkleinern).

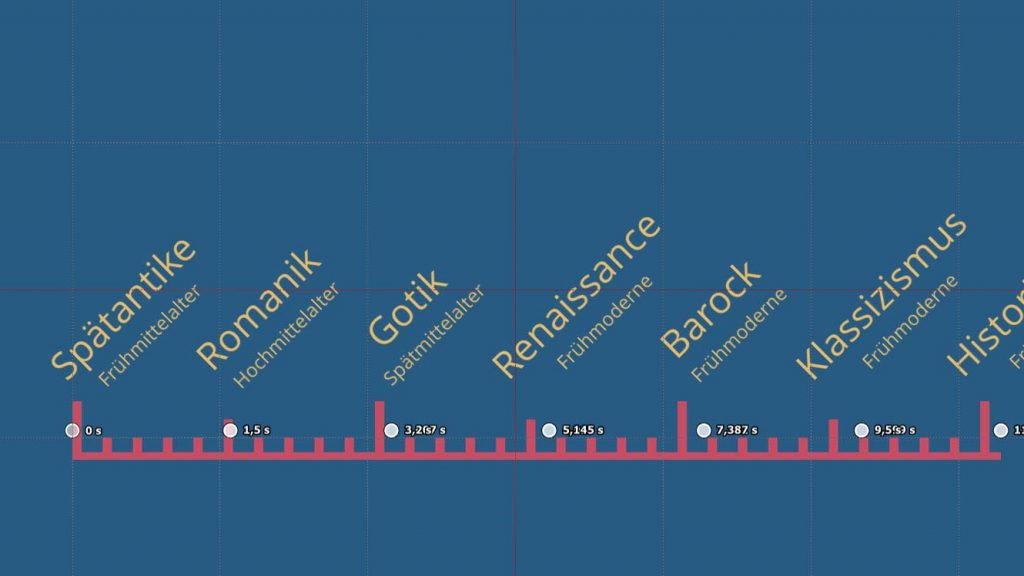
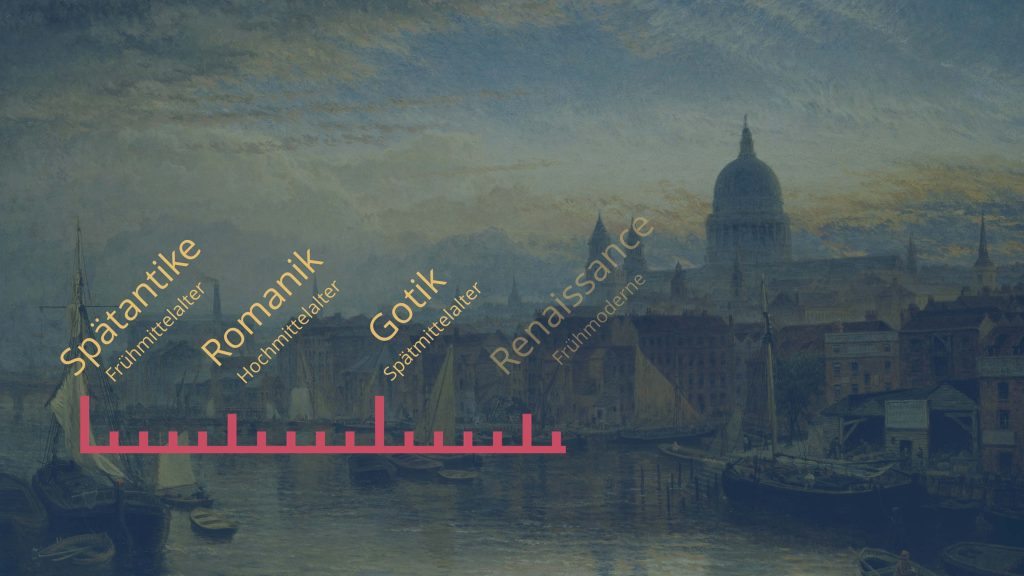
Zeitstrahl mit laufender Linie
In der Toolbox gibt es im Bereich „Routenanimation“ den „Dekorierten Pfad“. Zieht man diesen in die Timeline, kann man im Bereich Eigenschaften einen Stil wählen. Mit „Unterwegs 2“ kommen neue Stile hinzu, die sich auch als Dekoration gut eignen. Oben hatte ich schon erwähnt, dass die „Linie 8“ einen guten Zeitstrahl abgeben würde. Sehen wir uns das doch einmal genauer an.

Im Hintergrund liegt ein Rechteck, das die Hintergrundfarbe (dunkelblau) vorgibt. Darüber liegt ein Gemälde, das mit einer Transparenz ausgestattet wurde.
Nun fügen Sie einen Dekorierten Pfad ein, der sich über Länge erstreckt, die Sie abbilden wollen. Das ist wichtig, um für den Text die richtigen Positionen zu finden.
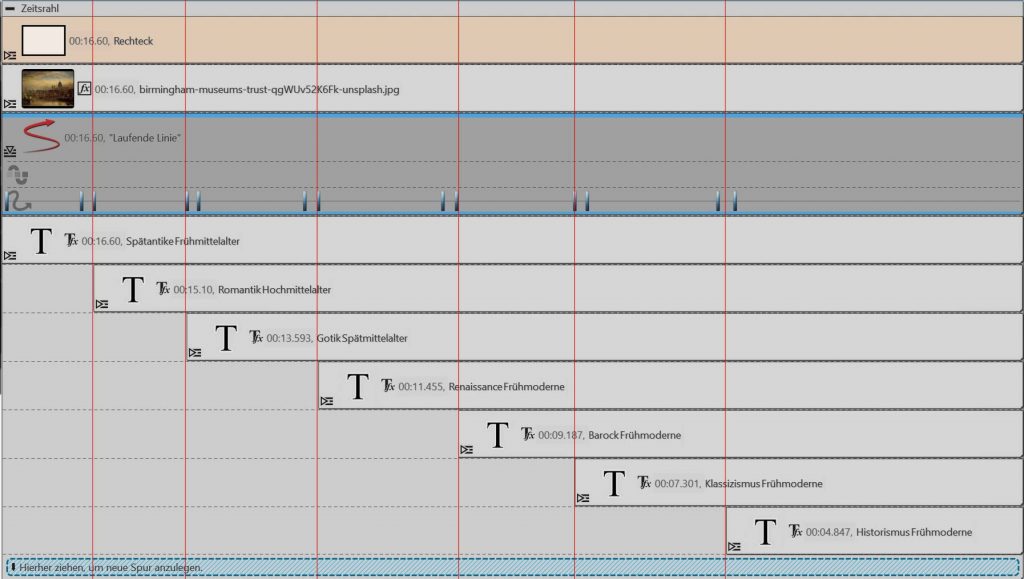
Für jeden Zeitpunkt, den Sie einfügen wollen, benötigen Sie ein Text-Objekt. Dazu wird einmal ein Text-Objekt erstellt und angepasst und dieses wird dann immer wieder kopiert und im Layoutdesigner verschoben.
Im Beispiel oben wurde der Text um 45 Grad gedreht. Das geht gut mit der Manuellen Eingabe (Strg und M). Die Manuelle Eingabe ist auch perfekt, um die Texte dann ordentlich zu verschieben, klicken Sie dazu auf die Pfeile beim x-Wert unter „Position“.
In der Timeline werden dann die Texte stufenförmig aufgebaut. Nun muss das Fortschreiten des Zeitstrahls eingestellt werden. Dazu schieben Sie am besten die zweite Marke an den Anfang, sodass er sich nur leicht hinter der ersten Marke befindet. Der Zeitstrahl muss dann so mit Bewegungsmarken versehen werden, dass er Stück für Stück vorangeht.

3er Collage mit Dreiecken 🔻
Collagen sind immer schön, so kann man Bilder thematisch zusammenbringen. Aus dem Erweiterungspaket „Unterwegs 2“ stammt hier die Banderole.

Hierfür benötigen Sie
- drei Fotos
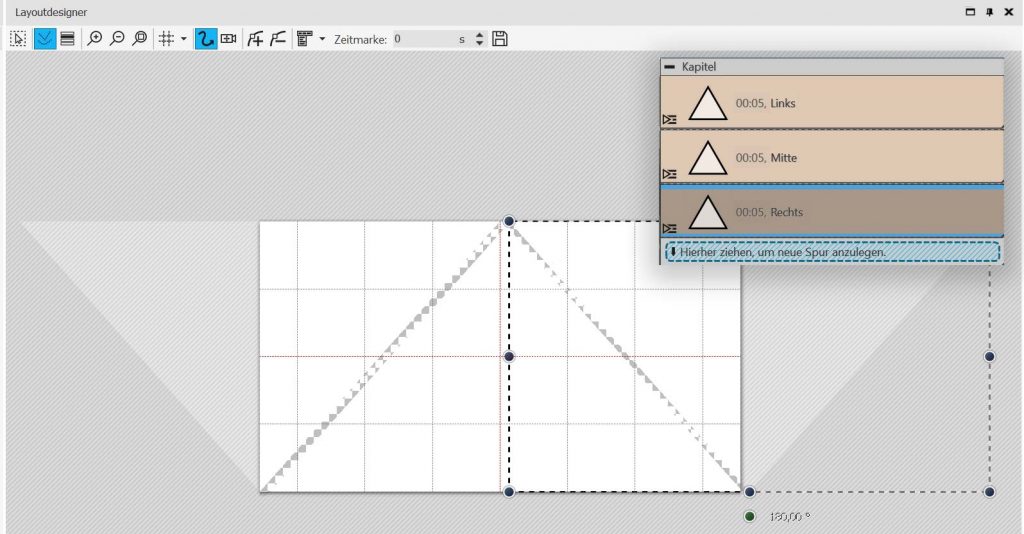
- dreimal das Dreieck aus dem Bereich „Formen“ – das linke und das rechte Dreieck sind jeweils um 180 Grad gedreht.
- drei Masken-Effekte (Inhalt: Foto, Maske: Dreieck)
Es ist am besten, wenn man sich erst einmal alle Dreiecke im Layoutdesigner so anordnet, wie später auch die Collage aussehen soll. Die Dreiecke müssen in der Timeline untereinander stehen. Um eine bessere Übersicht zu erhalten, kann man den Dreiecken auch eine passende Bezeichnung geben. So weiß man später, welches Dreieck in der Timeline für welche Maske verantwortlich ist.

Sind die Dreiecke fertig arrangiert, können Sie Ihre Bilder einfügen und auf diese Bild dann jeweils einen Masken-Effekt ziehen. In den Inhaltsbereich des Masken-Effektes kommt dann je eines der Dreiecke.
Über die Collage kann man noch eine schöne Beschriftung legen, wie z.B. die Banderole aus dem Bereich „Beschriftungen“ in der Toolbox.
Ich hoffe, Sie probieren mit „Unterwegs 2“ noch viel mehr aus und dass die Ideen hier eine Inspiration dafür sind. 😊







 (6 Stimme(n), Durchschnitt: 4,00)
(6 Stimme(n), Durchschnitt: 4,00)

