Routenanimation: Mehrere Etappen auf einer Karte
Was dem einen New York, Rio und Tokio sind dem anderen Eifel, Allgäu und Harz. Wohin auch immer es einen im Urlaub zieht: Wer gern reist, bleibt selten nur an einem Ort, sondern entdeckt Land und Leute in Ausflügen und Touren. Die lassen sich mit einer Kartenanimation in der DiaShow bestens darstellen und nacherleben.
Wie Sie einfache Kartenanimationen erstellen, haben wir bereits an vielen Stellen gezeigt. Aufwendiger wird es, wenn man über mehrere Karten reist. Wie man mehrere Etappen auf einer Karte darstellt, erklären wir in diesem Beitrag.
3 Etappen auf dem Jakobsweg
Nirgendwo ist der Weg so sehr das Ziel, wie beim Pilgern auf dem Jakobsweg. Deswegen wählen wir für unsere Beispiel-DiaShow ein prominentes Stück Wegstrecke von Palas de Rei über Arzúa und Petrouzo nach Santiago de Compostella.
In der DiaShow soll ein animierter Pfad zunächst auf einer Karte die erste Etappe „ablaufen“, dann sollen Fotos gezeigt werden. Auf der folgenden Kartenansicht soll die erste Etappe nur angezeigt, die zweite dazu abgespielt werden. Es folgen wieder Fotos und so weiter.
In elf Schritten ans Ziel
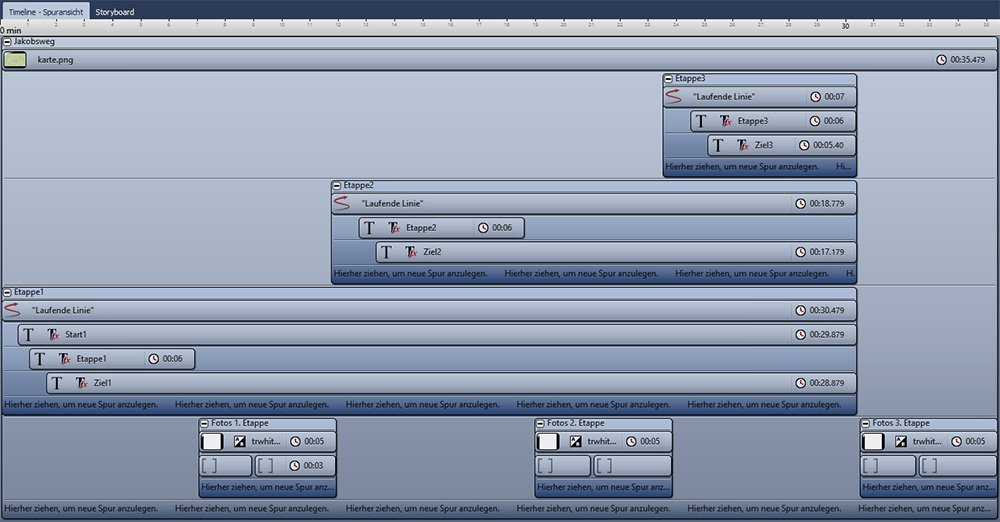
Der Knackpunkt: Wir können nicht einfach die erste Karte inklusive Pfeil kopieren und als Grundlage für die zweite Strecke verwenden. Der erste Pfeil würde beim Abspielen nämlich erneut ablaufen, das ist hier aber nicht gewünscht. Die bereits zurückgelegte Strecke soll statisch zu sehen sein, immer nur jeweils die aktuelle Etappe abgespielt werden. Konkret bedeutet das für unser Projekt, dass wir bei allen bereits absolvierten Etappen die Anzeigedauer bis zum Ende der DiaShow verlängern. Zusätzlich werden in diesem Beispiel die Ortsnamen angezeigt und die Länge der Etappen beschrieben.
So gehen Sie vor, um in der DiaShow mehrere Etappen auf einer Karte darzustellen:
- Notieren Sie ihre Etappen, damit Sie den Überblick behalten.
- Fügen Sie ein Kapitel mit dem Namen „Jakobsweg“ ein, in die erste Spur wird das Kartenobjekt gelegt.
- In dieses Kapitel wird eine Spur tiefer ein neues Kapitel mit dem Namen „Etappe1“ eingefügt. Darin platzieren Sie in jeweils eigenen Spuren:
– den „Dekorierten Pfad“ für die erste Etappe
– ein Text-Objekt für den Startort
– ein Text-Objekt für die Etappenbeschreibung
– ein Text-Objekt für den Zielort. - In eine weitere Spur des Jakobsweg-Kapitels legen Sie ein Kapitel für die Fotos, die die erste Etappe zeigen.
- Legen Sie in das Foto-Kapitel den „weißen, transparenten Hintergrund“ aus der Toolbox. Damit kann man die Karte wie im Beispielvideo durchscheinen lassen und die Fotos darüber arrangieren. Ist das Durchscheinen der Karte bei den Überblendungen nicht erwünscht, kann der „Farbige Hintergrund“ verwendet werden. In der zweiten Spur des Foto-Kapitels ist Platz für die Bilder.
- Für die nächste Etappe können wir das Kapitel „Etappe“ 1 kopieren und einfügen. Den Kapitelnamen auf „Etappe 2“ anpassen und das Kapitel an die richtige Position verschieben.
Tipp: Kapitel, in denen nicht aktiv gearbeitet wird, können über das „-„-Symbol eingeklappt werden. - Die Karte aus der obersten Spur muss bis zur letzten Etappe über die ganze Timeline verlängert werden.
- In der kopierten neuen Etappe kann man nun den ehemaligen Startpunkt auf das neue Ziel „umlenken“. Dann rechte Maustaste drücken, „Pfad umkehren“. Text-Objekte an die neuen Stationen verschieben (das 1. Start-Text-Objekt wird nicht mehr benötigt) und Beschriftung ändern.
- Um nun beim Abspielen zusätzlich die Vorgänger-Etappe angezeigt zu bekommen, aus dem 1. Etappe-Kapitel das „Laufende Linie“-Objekt sowie die Ortsnamen durch Ziehen am Ende des Objekts verlängern.
- Für das nächste Foto-Kapitel und die folgenden Etappen entsprechend ab Punkt 4. in dieser Liste verfahren.
- Falls nicht alle Objekte im Layoutdesigner angezeigt werden, muss in der Menüleiste unter > Extras > Programmeinstellungen > Layoutdesigner der Wert bei „Objekte gleichzeitig“ erhöht werden.
Ein paar Ideen für Ihre persönliche Reise mit der DiaShow
Nicht nur auf Reisen sondern auch in der DiaShow gilt: viele Wege führen ans Ziel. Man kann den Kapitel-Aufbau ähnlich oder ganz anders anlegen und zudem zahlreiche Effekte einfügen. Hier ein paar Anregungen.

Bild großklicken – Vorlage mit Rechtsklick, „Speichern unter“ auf Ihrem Rechner speichern und als Bild in Ihre Diashow einfügen
- Die Bewegungspfade können entprechend der Wegführung mit mehreren Marken sehr detailliert geführt werden
- Legen Sie Zooms oder Kameraschwenks auf die Karte.
- Beim Pilgern auf dem Jakobsweg weist die Jakobsmuschel allzeit die Richtung. Nutzen Sie das Symbol in Ihrer DiaShow als Dekorationselement! Sie können sie hier kostenlos als png-Datei herunterladen, auf Ihrem Rechner speichern und in Ihrer DiaShow verwenden.
Hilfreiche Links:
Videotraining: Karte und Route animieren
Mehr Videos zum Thema Routenanimation
Erweiterungspaket „Unterwegs“
Erweiterungspaket „Unterwegs 2“




Guten Tag,
kann man die erstellte animierte Karte in andere videoschnitprogramme exportieren? Z.B. Final cut pro X ?
Danke.
Ja, die Routenanimation können Sie als Video (z.B. mp4, mov…) ausgeben und anderweitig weiternutzen.
Servus!
Danke für Ihr Video, allerding habe ich eine Frage:
Wenn ich mehr als ein Foto einblenden will wird mir zwischen den Übergängen immer die Karte gezeigt, dies möchte ich nicht.
Ich hätte gerne 1. Etappe –> Bild, Bild, Bild –>2. Etappe –> Bild, Bild, Bild. Hierbei soll die 1.Etappe in der 2. Etappe sichtbar sein, aber nicht wärend den Bildübergängen…
Vielen Dank für Ihre Hilfe
Hallo, vermutlich haben die Bilder nicht nur eine Einblendung, sondern auch eine Ausblendung? Bei der Ausblendung einstellen „Liegen lassen, nicht ausblenden“ – dann sollte nicht mehr zur Karte hin ausgeblendet werden.
Hallo,
ich möchte wie oben schon gefragt, auch immer mehrere Fotos zwischen den einzelnen ‚Etappen‘ zeigen, insgesamt ca. 500 Stück auf 5 Etappen. Soll ich wirklich die Karte mit den Etappenpfaden über die ganze Dauer mitlaufen lassen oder wäre es nicht besser (ressourcensparender), wenn ich die Karten je Etappenabschnitt kopiere und neu einfüge?
Ja, ein immer Weiter-Kopieren der Karte ist möglich. Bei jedem neuen Erscheinen der Karte werden die Pfade dann aber auch neu abgespielt – das will man aber meist nicht. Man kann bei dieser Variante dann nur versuchen, den Pfaden einen möglichst kurze Abspieldauer zu geben, z.B. 0,01 Sekunde. Dann dauert das Neuzeichnen nicht so lange.
Hallo,
als Karte habe ich die aus meiner Tourenplanung von Outdooraktiv genommen, weil hier mehr Details enthalten sind.
Entlang der Wanderung möchte ich gern die Wegweiser aus dem Outdoor-Erweiterungspaket verwenden. Durch die Vergrößerung der Karte sind diese Wegweiser groß und bei Verkleinerung unscharf. Es ist auch schwer, Schrift darauf zu platzieren.
Wie soll ich hier vorgehen?
Hallo,
da würde es sich anbieten, zuerst die Wegweiser relativ groß zu ziehen und die Beschriftung darauf zu platzieren – das alles erstmal ganz unabhängig von dem Kartenmaterial.
Dann kommt der Wegweise und die Beschriftung zusammen untereinander in eine Flexi-Collage. Diese Flexi-Collage wird nun wieder verkleinert, und so auf der Karte platziert, wie Sie es benötigen.
Hilft das?
Viele Grüße
Hallo Nadine,
ein guter Tip. Die Sache funktioniert perfekt.
Herzlichen Gruß